简介
我们在前面的Android教程中已经提到过这么一件事:Android在启动后会有一个主线程。它不允许任何子线程去改变主UI线程里的内容。
这么做是为了妨止,万一有一个带有大事务的线程导致了渲染组件时间过长最终导致Android UI出现“闪退”、“崩溃”的保护机制。
而实际我们在Android操作里的确是会有一些“耗时”的事情而采用异步线程,如:首页打开时调用第三方地图定位API、调用第三方银行API来显示你的余额、调用第三方社保显示你的当前社保缴纳费用和额度。
这种加载我们都会使用异步,一旦异步加载完后拿到结果再“刷新”在我们的主界面的控件里。那么此时由于Android的保护机制就不可以直接在异步线程里一个set()就完事了。
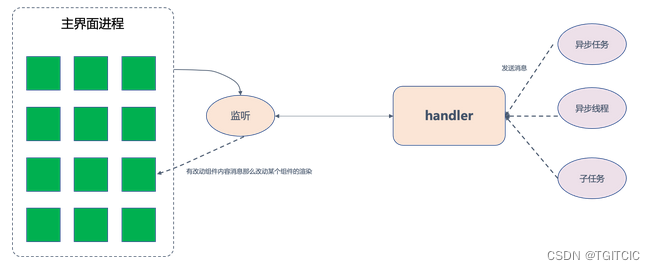
因此Android给我们提供了Handler机制。
Handler我们可以认为它是一个和Android主进程间的通道。
当异步任务、子任务等需要改变主UI线程里的控件的渲染、值、显示用变化,那么我们就通过Handler发一条消息。
当主线程Listener到了消息,然后就可以去做相应的值的改变和渲染了。

我们为了充分说明这个问题我们用一个ImageView,然后在里面每隔X毫秒,换一个图片从而实现下面这样的一个“动画”效果来说明Android里的Handler的使用方法。

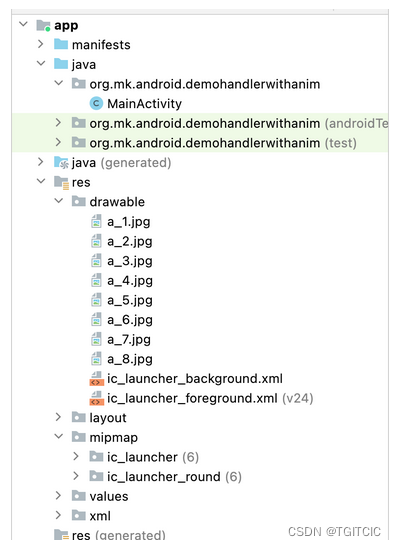
项目结构

项目结构很简单,只有8个图,这8个图是8个桢。每X毫秒在原来的图位置上换一个图,然后滚播,以到达“动画”效果。
我把这8桢图给出,供各位自己去练习吧。

代码
前端
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context="org.mk.android.demohandlerwithanim.MainActivity" >
<ImageView
android:id="@+id/imgAnimation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
/>
</RelativeLayout>后端
package org.mk.android.demohandlerwithanim;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
int imgids[] = new int[]{R.drawable.a_1, R.drawable.a_2, R.drawable.a_3, R.drawable.a_4, R.drawable.a_5, R.drawable.a_6, R.drawable.a_7, R.drawable.a_8};
int imgstart = 0;
ImageView imgAnimation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgAnimation = findViewById(R.id.imgAnimation);
Handler imgAnimationHandler = new ImgAnimatonHandler();
new Timer().schedule(new TimerTask() {
@Override
public void run() {
imgAnimationHandler.sendEmptyMessage(101);
}
}, 0, 100);
}
class ImgAnimatonHandler extends Handler {
@Override
public void handleMessage(Message msg) {
if (msg.what == 101) {
imgAnimation.setImageResource(imgids[imgstart++ % 8]);
}
}
}
}代码导读
我们使用的是ImageView里的setImageResource来轮换图片做到动画效果;
我们使用了Handler,在Handler.handleMessage里来换ImageView里的图;
然后我们使用了一个Timer()的schedule线程,以每100毫秒向Handler发一个emptyMessage(101)这样的一个消息给到Handler的Listener,所以在handleMessage方法中如果what==101就“飞”。
最终就实现了这样的一个效果了

到此这篇关于Android入门之Handler的使用教程详解的文章就介绍到这了,更多相关Android Handler内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!