Android当道,现在学习Android开发还晚吗?写下这个问题的时间是–2014年6月15号,我会回答:不晚,Android至少还能在活跃10年!所以答应自己从今天开始自学Android开发。
搭建Android开发环境,lorinnn使用了和大部分开发者不一样的开发环境,lorinnn使用的是Intellij+Genymotion方案,不为其他,只为速度,只为编程jeek的追求:)
在链接:Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android开发环境这篇搭建环境的介绍中我已经粗略的介绍了创建Android工程了,本篇将重新描述更加细节的介绍如何创建及开发第一个Android项目。
创建HelloWorld工程
打开Intellij IDEA,并选择Create New Project
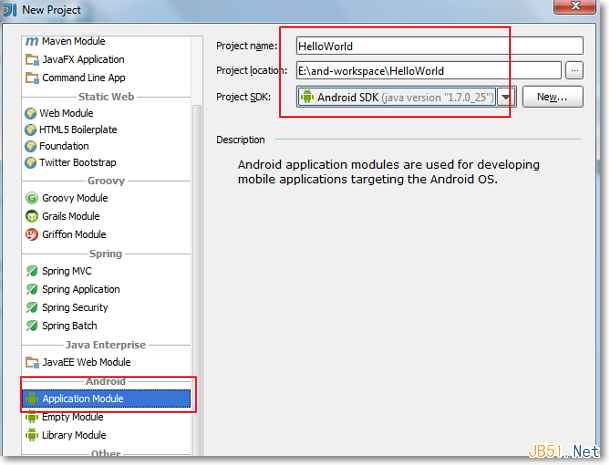
随后选择下方左侧的Android-Application Module,并依次填写下方的Project name和Project location,并选择Android SDK版本,点击Next。
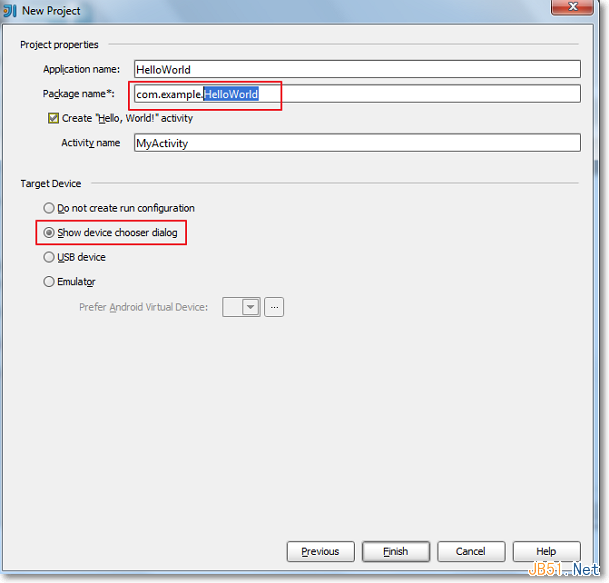
紧接着继续填写Project properties相关部分,需要提示的是:
Package name已经开始推荐大小写混合(之前是不推荐大写字母的,估计是Android应用越来越多,只用小写字母标志Package name已经不够了)。Package name中如果出现主域部分出现example,则不予提交到Google Play应用市场,所以如果你有打算把应用提交到应用市场的计划,就把example给换掉。同时Target device选择 Show device chooser dialog
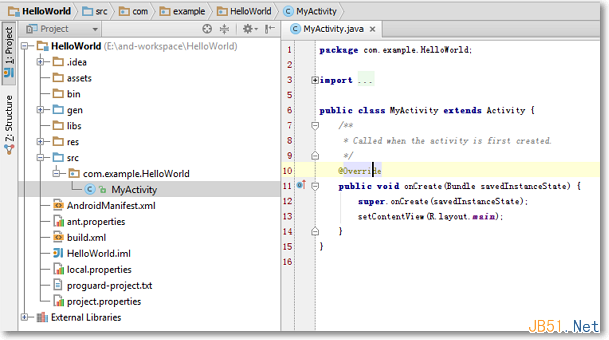
最后一步选择Finish,则出现了下图的源码界面。
修改代码
分析MyActivity的代码:
复制代码 代码如下:package com.example.HelloWorld; import android.app.Activity; import android.os.Bundle; public class MyActivity extends Activity { /** * Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } }
setContentView(R.layout.main)这个函数指定了这个Activity使用layout文件为main,那我们就找到这个布局文件:
回到左侧的文件目录导航中,找到res下的layout子目录,子目录下的main.xml即为我们寻找的对象。

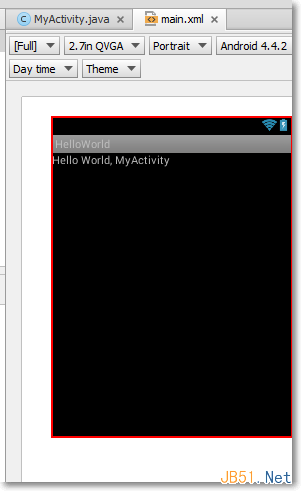
双击这个文件,Intellij为我们展示了这个xml文件布局,并以类似手机屏幕的方式显示出来了:

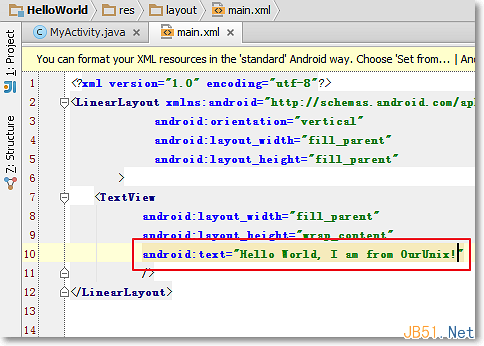
不过我们还是先切换到text模式吧,看看这个文件的内容是啥,这个布局文件显示出来的都是内容有一个叫做TextView的标签是我们比较关心,我已经把它修改成了红色边框围住的内容:

启动模拟器
一切从default源码中修改就绪之后,我们就开始启动模拟器并延时啦,点击Intellij 工具栏最右侧的红色按钮,如下图所示,下图出现了我已经创建好的两个模拟器(如果你从未创建,可以点击这个对话框右侧的New按钮),我选择上方的Nexus机型,并点击该对话框右侧的Start按钮启动模拟器。
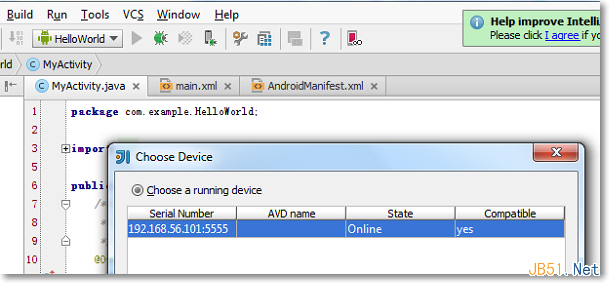
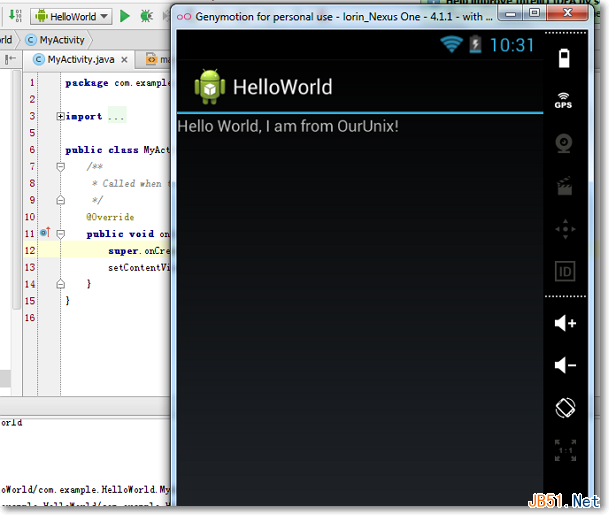
待模拟器启动完成,就开始运行程序啦,激动不~~点击IDE工具栏机器人后面的绿色三角形,就会出现下方的Choose Device对话框啦,选中并点击OK,程序就自动上传到模拟器中去啦。
这个程序会自动运行起来,并出现了这个我们修改过的界面哦。

Android开发是不是很简单,保持动力继续学习哦。