angularjs 实现多选框分段全选效果
在前台开发过程中,列表批量选择是一个开发人员经常遇到的功能,列表批量选择的实现方式很多,但是原理基本相同,本文主要来讲AngularJs如何简单的实现列表批量选择功能。
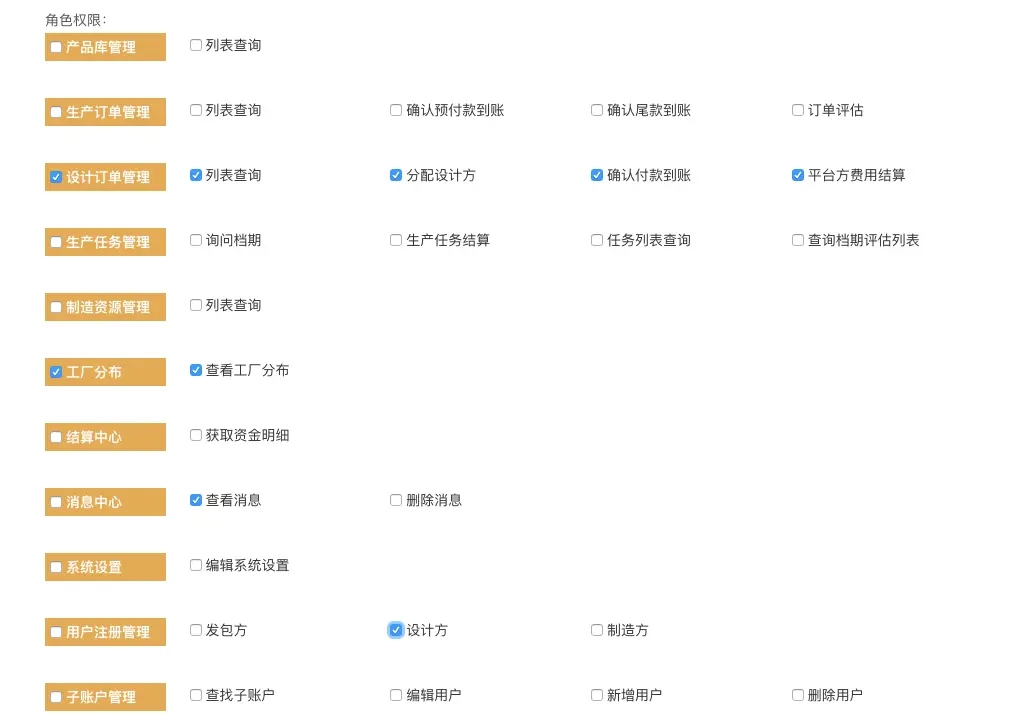
效果如下

html代码
<div class="form-group1" style="margin-top: 15px;">
<div class="input-group">
<div class="input-group-addon no-border" style="padding-left: 0px;float: left;">
<p>角色权限:</p>
</div>
</div>
</div>
<div class="" ng-repeat="todotype in todolist" style="margin-bottom: 30px;">
<div class="" style="display: flex;">
<div class="" style="background-color: rgb(229,172,78);width: 10%;padding: 1px 5px;line-height: 25px;height: 28px;">
<input style="margin-bottom: 8px;" type="checkbox" ng-model="$parent.selectAll[$index]" ng-click="changeAll($index)" />
<span style="color: white;font-weight: 600;">
{{todotype.type}}
</span>
</div>
<div class="" style="padding-left: 24px;width: 100%;">
<div class="row">
<div class="col-md-2 col-sm-2" ng-repeat="obj in todolist[$index].permissionList" style="margin-bottom: 10px;">
<input type="checkbox" ng-click="funcChange($parent.$index)" ng-model="obj.isSelected" />
<span style="line-height: 25px;">{{obj.name}}</span>
</div>
</div>
</div>
</div>
</div>html里面简单建立一个表格,与批量选择相关的只有两处。
一处是ng-click="changeAll($index),用来做全选的操作;
ng-click="funcChange($parent.$index)"用来判断当前大类里内容是否被全选。
判断是否全选是用ng-model进行判断 第一处ng-model="$parent.selectAll[$index]"是判断这一大类是否全选;
ng-model="obj.isSelected"是判断每一大类的每一项的选择;
控制器里的代码js文件
// 获取数据 这里具体post请求就不写了
$scope.todolist = res.data.data;
for(var i = 0; i < $scope.todolist.length; i++) {
angular.forEach($scope.todolist[i].permissionList, function(i) {
i.isSelected = false;
})
}
// 数据类型如下
$scope.list = [{
permissionList: [{
name: 'Golde',
// birthday: '2000-01-10',
isSelected: false
},
{
name: 'King',
// birthday: '1990-01-10',
isSelected: false
},
{
name: 'Mark',
// birthday: '19890-01-10',
isSelected: false
},
{
name: 'Marie',
// birthday: '2010-01-10',
isSelected: false
}
],
type: "制造资源管理"
}, {
permissionList: [{
name: 'Golde1',
// birthday: '2000-01-10',
isSelected: false
},
{
name: 'King1',
// birthday: '1990-01-10',
isSelected: false
},
{
name: 'Mark1',
// birthday: '19890-01-10',
isSelected: false
},
{
name: 'Marie1',
// birthday: '2010-01-10',
isSelected: false
}
],
type: "制造资源管理2"
}, {
permissionList: [{
name: 'Golde2',
// birthday: '2000-01-10',
isSelected: false
},
{
name: 'King2',
// birthday: '1990-01-10',
isSelected: false
},
{
name: 'Mark2',
// birthday: '19890-01-10',
isSelected: false
},
{
name: 'Marie2',
// birthday: '2010-01-10',
isSelected: false
}
],
type: "制造资源管理3"
}];
// 具体方法如下所示
// 这里初始化数组 上来全为空
$scope.selectAll = [];
// 对于对象进行操作的时候(点击),会执行funcChange
// 判断对象数组中isSelected 是否为 true或false,在决定select是否为true
$scope.changeAll = function(index) { //全选/取消全选
angular.forEach($scope.todolist[index].permissionList, function(v, k) {
v.isSelected = $scope.selectAll[index];
})
};
$scope.funcChange = function(index) { // 当所有都选中时
$scope.selectAll[index] = true;
angular.forEach($scope.todolist[index].permissionList, function(v, k) {
$scope.selectAll[index] = $scope.selectAll[index] && v.isSelected;
});
};具体逻辑已经写得很清楚
以上就是angularjs实现多选框分段全选效果实现的详细内容,更多关于angularjs多选框分段全选的资料请关注好代码网其它相关文章!