今天有人问我,在CSS的兄弟选择器中'+'号和'~'号码的区别是什么,而我自己对这个问题也不是很清除,当然,如果想弄清楚一个问题,用实践的方式比较好,今天就通过举几个例子来说明一个,CSS选择器中的加号和“~”号的区别在什么地方!
CSS兄弟相邻选择器加号
相邻兄弟选择器使用了加号(+),即相邻兄弟结合符(Adjacent sibling combinator)。
注释:与子结合符一样,相邻兄弟结合符旁边可以有空白符。
CSS兄弟相邻选择器加号,举例说明
HTML代码
<p>这里是第一个P标签</p> <p>这里是第二个P标签</p> <h2 class = 'h2'>标题H2</h2> <p>这里是第一个P标签</p> <p>这里是第二个P标签</p> <p>这里是第三个P标签</p> <p>这里是第四个P标签</p>
CSS代码
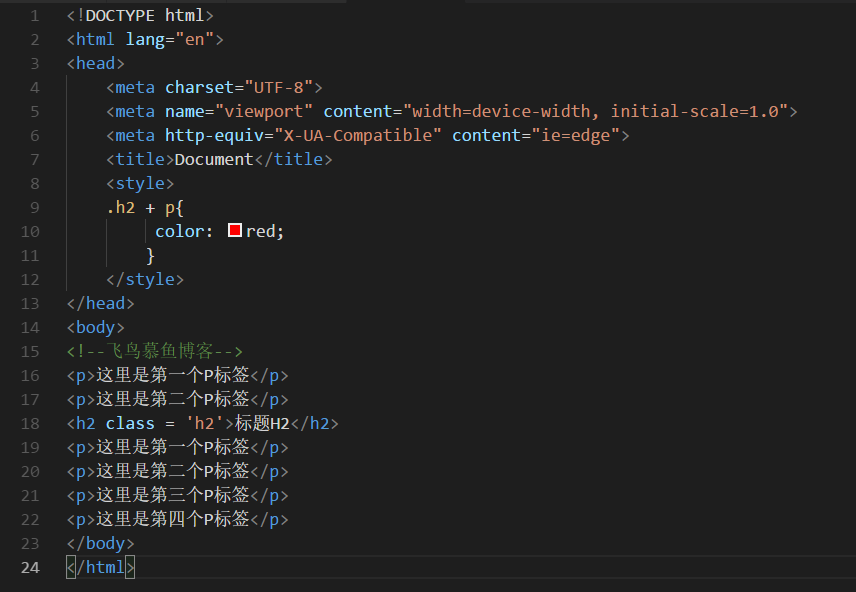
.h2 + p{
color: red;
}代码图示

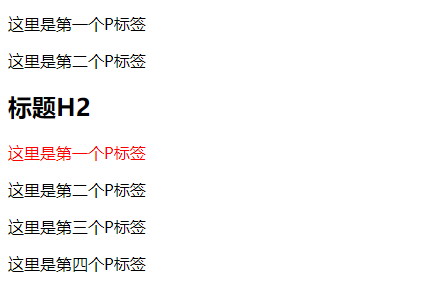
代码运行结果

总结:由上面的代码可以看出,CSS兄弟相邻选择器加号“+”,可以选择指定元素相邻的下一个元素,可以选择h2元素后面紧跟的相邻的第一个P元素标签
CSS兄弟选择器~(匹配选择器)
'~'匹配所有在指定元素之后的同级某个元素
举例说明一个,CSS的匹配选择器
HTML代码
<p>这里是第一个P标签</p> <p>这里是第二个P标签</p> <h2 class = 'h2'>标题H2</h2> <p>这里是第一个P标签</p> <p>这里是第二个P标签</p> <p>这里是第三个P标签</p> <p>这里是第四个P标签</p>
CSS代码
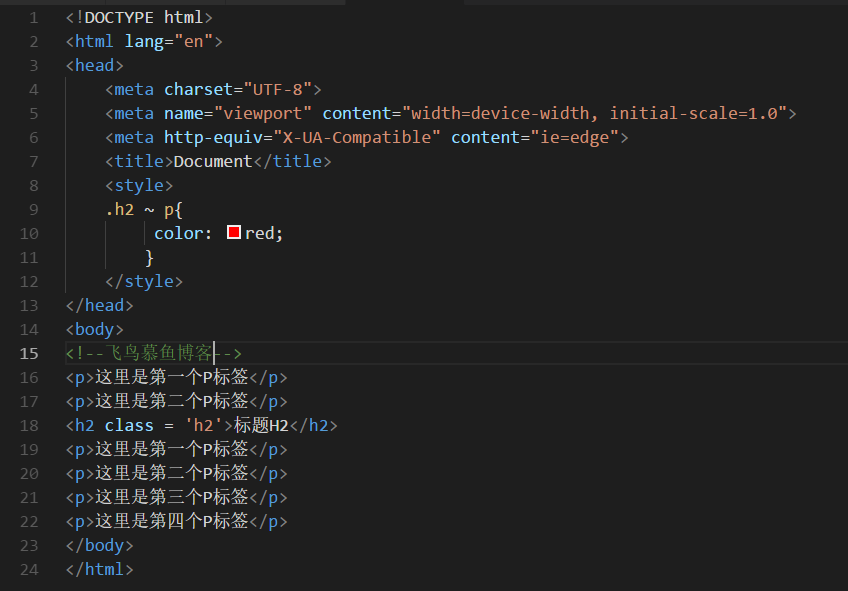
.h2 ~ p{
color: red;
}代码图示

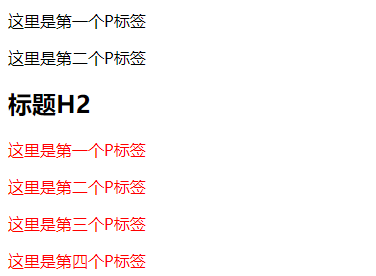
代码运行结果

总结:CSS中的兄弟选择符号‘~’,可以选择指定元素后的,同级的相同的所有元素。比如上面的示例,所以h2标签后的P标签全部被选择,并加入了样式
通过这两个例子,可以发现虽然这两个选择器都表示兄弟选择器,但是‘+’选择器则表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的。而‘~’选择器则表示某元素后所有同级的指定元素,强调所有的。
本文CSS兄弟选择器符号‘+’号与‘~’号的区别到此结束。灿烂的犹如初开的太阳的面纱,灵秀的犹如崖边的一只百合,热情的犹如一株红色的玫瑰,散发着撩人的芬芳,她让我如此深深着迷。小编再次感谢大家对我们的支持!