在制作网页中,我们有时会需要用到一些根据而面下拉或拉到底部而做出的一些交互行为,这些网页的交互行为可以使我们的前端网页使用起来更加的人性化,也是网页的操作更加的便利,今天这篇博文记录一下JQ中使用滚动条的方法与案便
jQuery CSS 操作 - scrollTop() 方法
scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。
语法
$(selector).scrollTop(offset)
注:offset可选,规定相对滚动条顶部的偏移,以像素计。
举个梨子,大个的
利用scrollTop()方法做个简单的导航条跟随例子
HTML代码:

<!--导航条--> <div class="head">我是导航条</div> <!--这里是为了增加页面的高度--> <div class="mochu"> </div>
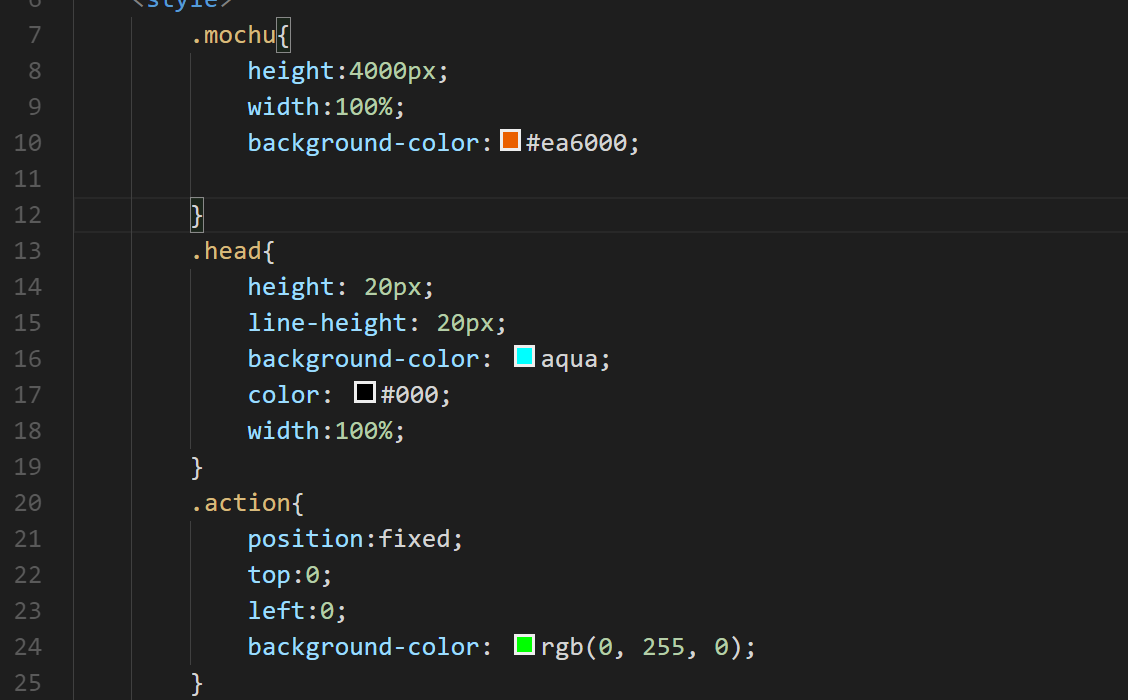
CSS代码

.mochu{
height:4000px;
width:100%;
background-color:#ea6000;
}
.head{
height: 20px;
line-height: 20px;
background-color: aqua;
color: #000;
width:100%;
}
.action{
position:fixed;
top:0;
left:0;
background-color: rgb(0, 255, 0);
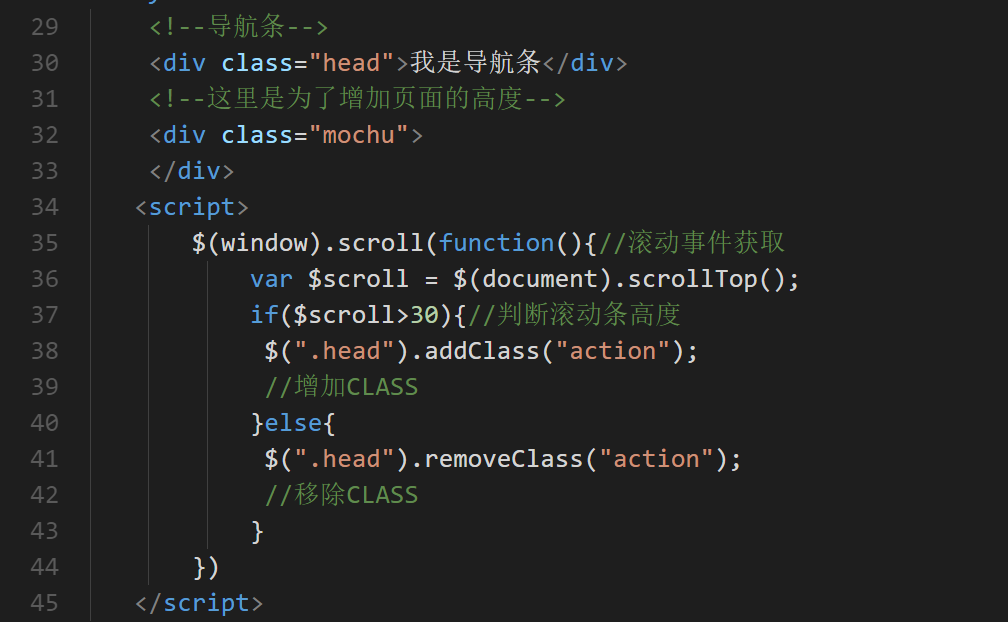
}JQ代码
$(window).scroll(function(){//滚动事件获取//判断滚动条高度
var $scroll = $(document).scrollTop();
if($scroll>30){//判断滚动条高度
$(".head").addClass("action");
//增加CLASS
}else{
$(".head").removeClass("action");
//移除CLASS
}
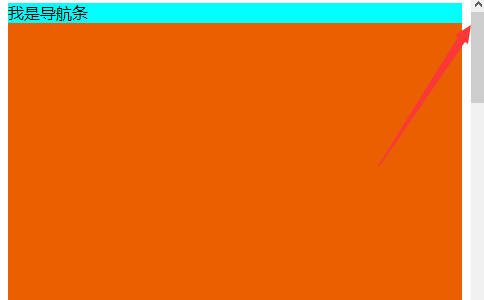
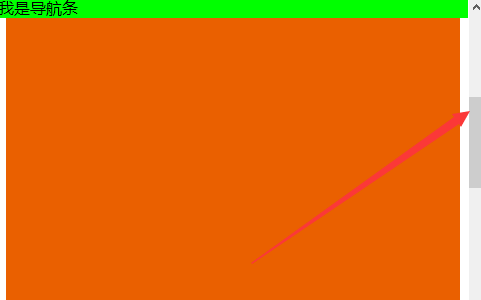
})结果如下面的两条图


jQuery CSS 操作 - scrollLeft() 方法
scrollLeft() 方法返回或设置匹配元素的滚动条的水平位置
语法
$(selector).scrollLeft(position)
注:position为可选项,滚动条的水平位置指的是从其左侧滚动过的像素数。当滚动条位于最左侧时,位置是 0
举个梨子,小个的
利用jQuery的scrollLeft()方法水平滚条的位置
HTMLT代码:

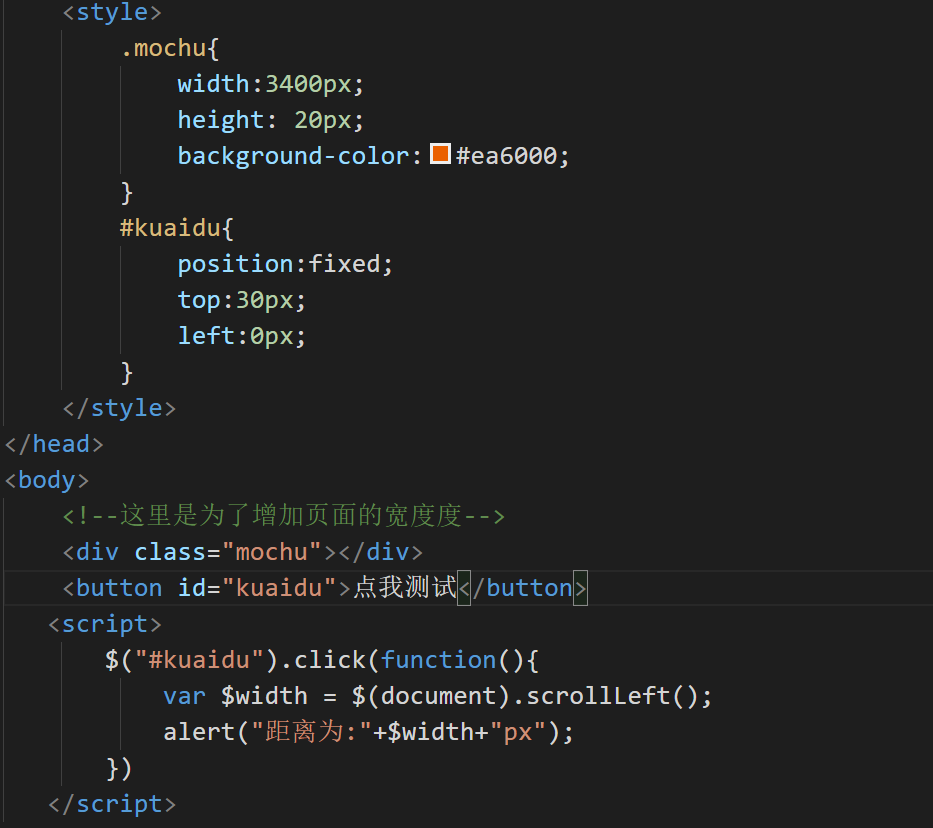
<!--这里是为了增加页面的宽度度--> <div class="mochu"></div> <button id="kuaidu">点我测试</button>
CSS代码
.mochu{
width:3400px;
height: 20px;
background-color:#ea6000;
}
#kuaidu{
position:fixed;
top:30px;
left:0px;
}JQ代码
$("#kuaidu").click(function(){
var $width = $(document).scrollLeft();
alert("距离为:"+$width+"px");
})结果自己测试,不发图了,懒!!!!!!
本文jQuery中获取网页滚动条的位置的案例到此结束。人生像一趟有来无回的列车,开出去了,就要前行,也许路上会有障碍、险情,也许会因为种种原因而无法继续前行,但你毕竟欣赏到了沿途的风景,这风景让你哭,让你笑,让你感悟,也让你一天天变得坚强。小编再次感谢大家对我们的支持!