前言
前面介绍了APP顶部导航栏AppBar,今天来介绍下Flutter实现APP底部导航栏。我们以仿写微信的底部导航栏来举例说明。
要实现类似微信底部的导航栏可以使用TabBar或者BottomNavigationBar来实现。下面分别介绍。
使用TabBar实现
TabBar介绍
在Flutter中,TabBar是一个用于创建选项卡式导航的常用组件。它通常与TabBarView一起使用,用于在不同的选项卡之间切换内容。
TabBar的重要属性
下面是TabBar的一些重要属性和功能:
- tabs: tabs属性是一个必需的属性,用于指定选项卡的列表。您可以使用Tab小部件创建每个选项卡,并将它们放入tabs列表中。
- controller: controller属性用于指定TabController,它负责管理选项卡和视图之间的联动。您可以通过创建一个TabController实例,并将其作为controller属性的值来实现联动。
- isScrollable: isScrollable属性用于控制选项卡是否可滚动。当选项卡超出屏幕宽度时,如果设置为true,则可以通过水平滚动查看所有选项卡。
- indicatorColor: indicatorColor属性用于设置选项卡下方的指示器的颜色。指示器是一个表示当前选中选项卡的横条。
- labelColor 和 unselectedLabelColor: labelColor属性用于设置选中选项卡标签的颜色,而unselectedLabelColor属性用于设置未选中选项卡标签的颜色。
- labelStyle 和 unselectedLabelStyle: labelStyle属性用于设置选中选项卡标签的文本样式,而unselectedLabelStyle属性用于设置未选中选项卡标签的文本样式。
- onTap: onTap属性是一个回调函数,当用户点击选项卡时会触发该函数。您可以在该回调函数中执行特定的操作,例如更新视图或处理其他逻辑。
说明
一般通过使用TabBar和TabBarView的组合,您可以轻松创建具有选项卡切换功能的界面。TabBar提供了可定制的选项卡导航栏,而TabBarView用于展示与选项卡对应的内容。这使得在Flutter应用程序中实现选项卡式导航变得简单而灵活。
TabBarView介绍
TabBarView是一个用于显示与TabBar选项卡相对应的内容的组件。它与TabBar一起使用,以实现选项卡切换时内容的同步更新。
TabBarView的重要属性
下面是TabBarView的一些重要属性和功能:
- children: children属性是一个必需的属性,用于指定与每个选项卡对应的子组件列表。您可以将不同的小部件放入children列表中,以显示不同的内容。
- controller: controller属性用于指定TabController,它负责管理选项卡和视图之间的联动。确保将TabController实例作为TabBarView和TabBar的controller属性值保持一致。
- physics: physics属性用于指定滚动行为。默认情况下,TabBarView的滚动行为与父级Scrollable组件一致。您可以根据需要设置不同的滚动行为,如NeverScrollableScrollPhysics禁用滚动或BouncingScrollPhysics添加弹性效果。
- dragStartBehavior: dragStartBehavior属性控制滚动开始行为。默认情况下,它会根据环境决定是跟随垂直方向还是水平方向进行滚动。您可以通过设置为DragStartBehavior.start或DragStartBehavior.down来强制启动垂直滚动。
- physics和dragStartBehavior属性的应用示例:
Copy code
TabBarView(
controller: _tabController,
physics: NeverScrollableScrollPhysics(), // 禁用滚动
dragStartBehavior: DragStartBehavior.down, // 垂直滚动
children: [
// 子组件列表
...
],
)onPageChanged: onPageChanged属性是一个回调函数,当用户滑动或切换选项卡时,将触发该函数。您可以在此回调函数中执行任何与选项卡切换相关的操作。
TabBar总结
通过将TabBarView与TabBar和TabController结合使用,您可以实现选项卡之间内容的同步切换。当用户切换选项卡时,TabController将相应地更新TabBarView中显示的内容,使用户能够轻松浏览不同的内容。TabBarView为创建选项卡式导航提供了便捷的方式,并且可以根据实际需求进行进一步的定制和样式设置。
TabBar实现底部导航的例子
源码下载
链接: https://pan.baidu.com/s/1xsqMclJH8qXQHljKKxO-hQ?pwd=vg95
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyTabPage(),
);
}
}
class MyTabPage extends StatefulWidget {
@override
_MyTabPageState createState() => _MyTabPageState();
}
class _MyTabPageState extends State<MyTabPage> with SingleTickerProviderStateMixin {
late TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(length: 3, vsync: this); // 3是选项卡数量
}
@override
void dispose() {
_tabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('微信'),
),
body: TabBarView(
controller: _tabController,
children: [
// 第一个选项卡的内容
Container(
child: Center(
child: Text('聊天'),
),
),
// 第二个选项卡的内容
Container(
child: Center(
child: Text('群组'),
),
),
// 第三个选项卡的内容
Container(
child: Center(
child: Text('个人'),
),
),
],
),
bottomNavigationBar: TabBar(
controller: _tabController,
tabs: [
Tab(icon: Icon(Icons.chat), text: '聊天'),
Tab(icon: Icon(Icons.group), text: '群组'),
Tab(icon: Icon(Icons.person), text: '个人'),
],
indicatorColor: Colors.blue, // 选中状态下的指示器颜色
labelColor: Colors.blue, // 选中状态下的文本颜色
unselectedLabelColor: Colors.grey, // 未选中状态下的文本颜色
),
);
}
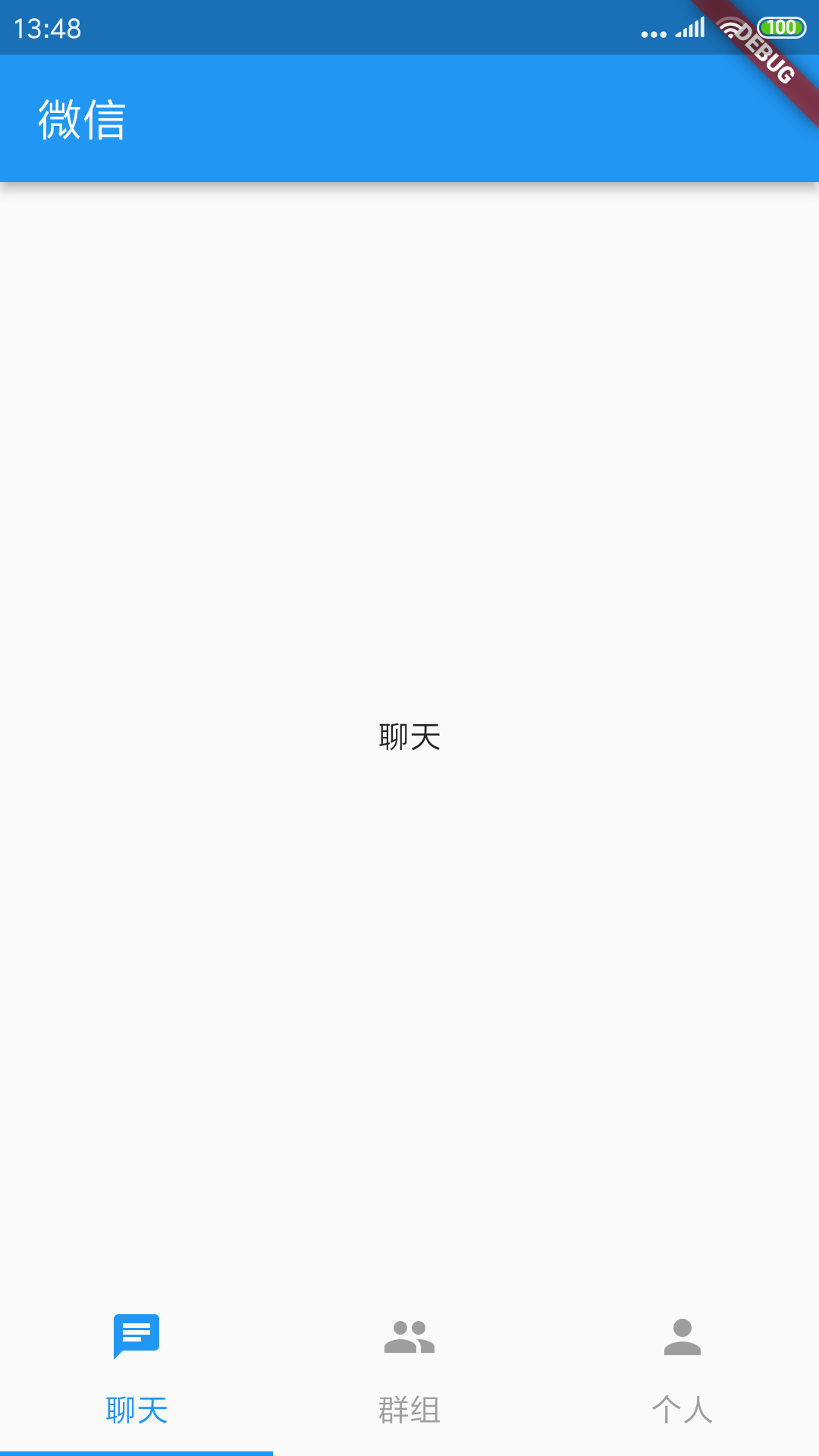
}效果图如下:

备注:
记得用TabController将TabBarView与TabBar结合起来,这样才能实现联动,TabBar选择时TabBarView才会刷新,TabBarView滑动切换时TabBar的焦点才会跟着变。
BottomNavigationBar实现
BottomNavigationBar介绍
BottomNavigationBar是Flutter提供的用于底部导航栏的小部件,它可以在应用程序的底部显示一组导航选项。下面是对BottomNavigationBar的详细介绍。
构造函数:
BottomNavigationBar({
Key? key,
required List<BottomNavigationBarItem> items, // 导航选项列表
int currentIndex = 0, // 当前选中的索引
Color? backgroundColor, // 背景颜色
Color? unselectedItemColor, // 未选中项的颜色
Color? selectedItemColor, // 选中项的颜色
double? elevation, // 阴影高度
BottomNavigationBarType type = BottomNavigationBarType.fixed, // 样式类型
ValueChanged<int>? onTap, // 点击事件回调
MouseCursor? mouseCursor, // 鼠标指针
bool enableFeedback = true, // 是否启用触觉反馈
})属性:
items:一个包含BottomNavigationBarItem对象的列表,表示导航栏的选项。每个BottomNavigationBarItem包含一个图标和一个可选的文本标签。
currentIndex:当前选中的选项的索引。
backgroundColor:导航栏的背景颜色。
unselectedItemColor:未选中项的颜色。
selectedItemColor:选中项的颜色。
elevation:导航栏的阴影高度。
type:导航栏的样式类型。可以是BottomNavigationBarType.fixed(固定样式,所有选项占用相等的空间)或BottomNavigationBarType.shifting(移动样式,选中的选项会突出显示)。
onTap:点击导航项时的回调函数,它接受一个int类型的参数,表示选中的选项的索引。
mouseCursor:鼠标指针的样式。
enableFeedback:是否启用触觉反馈。
BottomNavigationBar实现底部导航栏的例子
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyTabPage(),
);
}
}
class MyTabPage extends StatefulWidget {
@override
_MyTabPageState createState() => _MyTabPageState();
}
class _MyTabPageState extends State<MyTabPage> with SingleTickerProviderStateMixin {
int _currentIndex = 0;
late TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(length: 3, vsync: this); // 3是选项卡数量
_tabController.addListener(_handleTabChange); // 添加监听器
}
@override
void dispose() {
_tabController.removeListener(_handleTabChange); // 移除监听器
_tabController.dispose();
super.dispose();
}
void _handleTabChange() {
setState(() {
_currentIndex = _tabController.index; // 更新焦点索引
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('微信'),
),
body: TabBarView(
controller: _tabController,
children: [
// 第一个选项卡的内容
Container(
child: Center(
child: Text('聊天'),
),
),
// 第二个选项卡的内容
Container(
child: Center(
child: Text('群组'),
),
),
// 第三个选项卡的内容
Container(
child: Center(
child: Text('个人'),
),
),
],
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (int index) {
setState(() {
_currentIndex = index;
_tabController.animateTo(index); // 切换TabBarView
});
},
items: [
BottomNavigationBarItem(
icon: Icon(Icons.chat),
label: '聊天',
),
BottomNavigationBarItem(
icon: Icon(Icons.group),
label: '群组',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: '个人',
),
],
),
);
}
}效果如下:

我们使用了BottomNavigationBar小部件代替了TabBar。BottomNavigationBar可以放在屏幕底部,并且具有内置的标签和图标。我们将currentIndex绑定到当前选中的标签的索引,以便在用户更改标签时更新底部导航栏。我们还使用onTap回调,以便在用户点击标签时切换TabBarView中的标签页。
请注意,在此示例中,我们仍然使用了TabBarView来显示选项卡内容。我们通过将TabController传递给TabBarView来将其与BottomNavigationBar同步。这样,当用户更改底部导航栏的标签时,TabBarView也会切换到相应的标签页。我们添加了一个_handleTabChange方法来处理选项卡的变化。在initState方法中,我们将此方法添加为TabController的监听器。当TabController的索引发生变化时,_handleTabChange方法会被调用,然后我们更新底部导航栏的焦点索引_currentIndex,从而实现底部导航栏焦点随着TabBarView的滑动而更新。
在_handleTabChange方法中,我们使用了setState来触发重新构建界面,以便更新底部导航栏焦点。
这些都是必要的,不然TabBarView和BottomNavigationBar不会联动。
总结
BottomNavigationBar和TabBar实现底部导航栏哪个更好?
BottomNavigationBar和TabBar都可以用作底部导航栏,选择使用哪个取决于您的具体需求和设计偏好。以下是它们的一些特点和使用场景:
BottomNavigationBar
BottomNavigationBar是专门为底部导航栏设计的小部件,提供了内置的标签和图标,并支持固定数量的选项。
它通常用于在应用的底部提供导航功能,例如常见的底部标签栏。
BottomNavigationBar在设计上更符合平台的底部导航栏样式,可以提供更统一的用户体验。
它适合用于具有固定数量的导航选项,例如底部标签页的数量已知且固定。
TabBar
TabBar是一个通用的选项卡导航小部件,可以放置在顶部或底部,并且可以包含可滚动或固定数量的选项。
它可以用于创建自定义的导航样式,并支持更灵活的选项卡布局和交互。
TabBar适合用于具有可变数量的导航选项,例如多个选项卡页的数量可以根据用户权限或动态数据而变化。
根据实际情况选择
在实际应用中,选择使用哪个小部件更方便、更好或更常用是因人而异的。如果您的应用需要固定数量的底部导航选项,并且您希望使用内置的样式和动画,那么BottomNavigationBar可能更适合。如果您需要更多的自定义选项,例如可滚动的选项卡或与其他自定义导航组件的集成,那么TabBar可能更适合。
最佳选择取决于您的项目需求、设计风格和用户体验目标。建议根据具体情况评估这两个小部件,并选择最适合您项目的底部导航栏实现。
到此这篇关于Flutter模仿实现微信底部导航栏流程详解的文章就介绍到这了,更多相关Flutter微信导航栏内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!