心事如莲,心静如水。驾一叶轻舟,吹一支长笛,自池塘深处,揽一朵莲花入怀,似红粉佳人,晶莹剔透,亭亭玉立,娇俏动人,喜一分,爱一分,怜一分,朵朵幽香入心田,丝丝柔情潜心底。
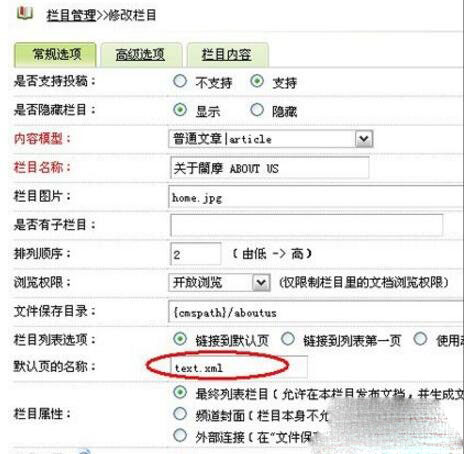
首先自定义表单,然后添加字段,
比如联系人(单行文本),联系方式(单行文本),地址(单行文本),留言内容(单行文本),留言时间(单行文本)等字段
注意:留言时间这里不要选择“时间类型”,选择默认的“文本形式”就可以。
自定义表单在模板中修改如下:
 这个是为显示的时间,如果自己不想他显示的
<input name="mytime" value="" type="text" id="mytime" /><!--如不需要在前台显示的话可以修改type="hidden" -->
好了目前大工完成。
这个是为显示的时间,如果自己不想他显示的
<input name="mytime" value="" type="text" id="mytime" /><!--如不需要在前台显示的话可以修改type="hidden" -->
好了目前大工完成。

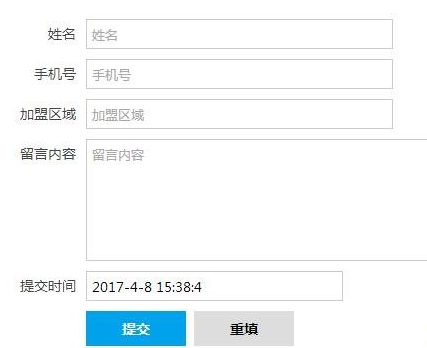
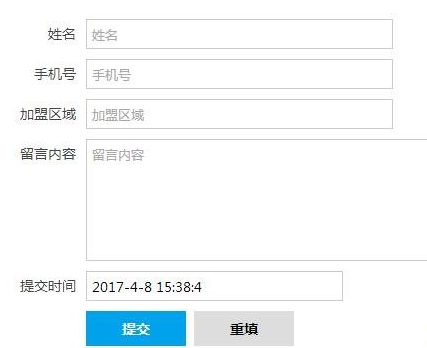
<formaction="/plus/diy.php"enctype="multipart/form-data"method="post"name="form"onsubmit="returnCheckForm();"> <inputtype="hidden"name="action"value="post"/> <inputtype="hidden"name="diyid"value="1"/> <inputtype="hidden"name="do"value="2"/> 提交时间 <inputname="mytime"value=""type="text"id="mytime"/> <!--如不需要在前台显示的话可以修改type="hidden"--> <scripttype="text/javascript"> window.onload=function(){ varnowDate=newDate(); varstr=nowDate.getFullYear()+"-"+(nowDate.getMonth()+1)+"-"+nowDate.getDate()+ ""+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds(); document.getElementById("mytime").value=str; } </script> <inputtype="hidden"name="dede_fields"value="mytime,textchar"/> <inputtype="hidden"name="dede_fieldshash"value="849a871768b5942ee259e8f7af736194"/> <label><inputclass="btn_tj"type="submit"name="Submit"value="提交"/></label> </form>
注明:当然这上面的代码是可以调用的。像这边测试的一个就像这样子。
 这个是为显示的时间,如果自己不想他显示的
<input name="mytime" value="" type="text" id="mytime" /><!--如不需要在前台显示的话可以修改type="hidden" -->
好了目前大工完成。
这个是为显示的时间,如果自己不想他显示的
<input name="mytime" value="" type="text" id="mytime" /><!--如不需要在前台显示的话可以修改type="hidden" -->
好了目前大工完成。

以上就是织梦dedecms自定义表单添加提交时间好代码教程亲测。整!往死里整!一定要整出个人样来!更多关于织梦dedecms自定义表单添加提交时间好代码教程亲测请关注haodaima.com其它相关文章!