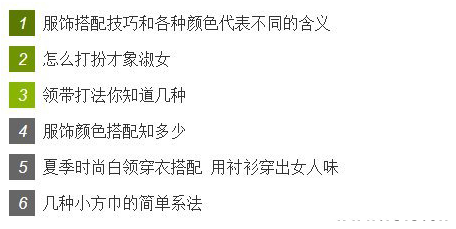
前几天用织梦给朋友做了一站,期间用到了一个排行榜的效果,虽然代码很简单不过还是比较实用,希望对大家有所帮助吧,其实就是利用dedecms的[field:global.autoindex /]这个增量标签,再配合css控制样式来实现,亲!来一张图吧

直接上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<styletype="text/css">
.arcRankol{margin:0;padding:0;}
.arcRankli{height:26px;line-height:26px;list-style:none;margin:0010px;overflow:hidden;padding:0;}
.arcRanka{text-decoration:none;}
.arcRankem{background:#666;color:#fff;display:inline-block;font-family:Arial;text-align:center;width:26px;}
.arcRankli.n_1{background:#5c7900;}
.arcRankli.n_2{background:#719500;}
.arcRankli.n_3{background:#89b400;}
</style>
<divclass="arcRank">
<ol>
{dede:arclistrow='10'flag='p'titlelen='56'infolen='200'orderby='click'}
<li>
<arel="nofollow noopener noreferrer" href="[field:arcurl/]"title="[field:fulltitle/]">
<emclass="nn_[field:global.autoindex/]">[field:global.autoindex/]</em>
<spanclass="t">[field:title/]</span>
</a>
</li>
{/dede:arclist}
</ol>
</div>
|
本文是[field:global.autoindex /]的初级应用,如果再配合runphp='yes'和javascript的话可以实现很多超炫的效果
本文织梦如何利用[field:global.autoindex /]打造文章排行榜代码到此结束。为了成材,松树从不向四季如春的温室外献殷勤。小编再次感谢大家对我们的支持!