最新修改方法解决了修改时重复ALT的问题,请移步:https://www.moyublog.com/notes/963.html
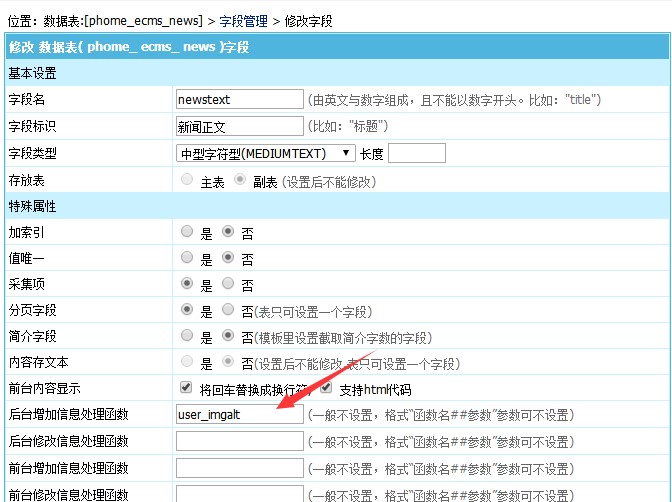
网上有一些关于图片添加ALT操作的好代码教程了,墨鱼今天完善一下,不光给图片添加ALT也添加TITLE属性!大家触类旁通,可以改造一些特殊应用!操作方法如下:1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){$title=$_POST['title'];$htmls=$value;$pattern = "/<img[^>]+>/";preg_match_all($pattern, $htmls, $matches);for ($i=0; $i<=count($matches[0]); $i++) { preg_match_all("/alt=".+?"/",$matches[0][$i],$altimg); preg_match_all("/title=".+?"/",$matches[0][$i],$titleimg);$t_alt=count($altimg[0]);if($t_alt==0){$htmls=str_replace("<img","<img alt="{$title}"",$htmls);$htmls=str_replace("<img","<img title="{$title}"",$htmls);}} return $htmls;}2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图: 3.发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
3.发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
以上就是帝国CMS增加信息自动把内容图片的alt和title属性替换为信息标题。与其担心未来,不如现在好好努力。这条路上。更多关于帝国CMS增加信息自动把内容图片的alt和title属性替换为信息标题请关注haodaima.com其它相关文章!


