1)显示效果:

2)使用语法说明
1.格式:
<script src="/e/data/modadd/moreplayer/empirecmsplayer.js"></script>
<script>
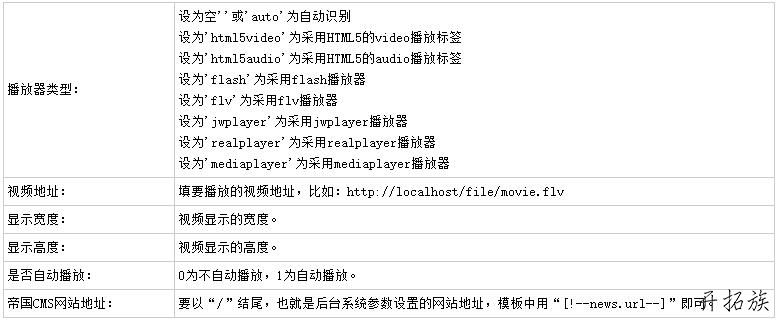
EmpireCMSPlayVideo('播放器类型','视频地址','显示宽度','显示高度',是否自动播放,'帝国CMS网站地址');
</script>
参数说明:

2.使用范例1:
<script src="[!--news.url--]e/data/modadd/moreplayer/empirecmsplayer.js"></script>
<script>
EmpireCMSPlayVideo('auto','[!--movieurl--]','600','400',0,'[!--news.url--]');
</script>
(例中“[!--movieurl--]”是自己视频地址字段名,“[!--news.url--]”为网站地址。)
3.使用范例2:
<script src="/e/data/modadd/moreplayer/empirecmsplayer.js"></script>
<script>
EmpireCMSPlayVideo('auto','http://localhost/file/movie.flv','600','400',0,'/');
</script>
(不加到模板,直接在html页面中播放视频)
4.使用范例3:
<?php
$onlinepath=$navinfor['onlinepath'];//取得onlinepath字段内容
$olr=explode(egetzy('rn'),$onlinepath);
$olfr=explode('::::::',$olr[0]);
?>
<script src="[!--news.url--]e/data/modadd/moreplayer/empirecmsplayer.js"></script>
<script>
EmpireCMSPlayVideo('auto','<?=$olfr[1]?>','600','400',0,'[!--news.url--]');
</script>
(播放电影系统模型中的第一个视频地址)
2)【完整范例】
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>视频播放</title>
</head>
<body>
<table>
<tr>
<td>
<script src="/e/data/modadd/moreplayer/empirecmsplayer.js"></script>
<script>
EmpireCMSPlayVideo('auto','http://localhost/file/movie.flv','600','400',0,'/');
</script>
</td>
</tr>
</table>
</body>
</html>
本文帝国CMS视频播放器如何使用好代码教程&案例到此结束。对于幸运者来说,一生都是短暂的;对于不幸者来说,一夜都是漫长的。小编再次感谢大家对我们的支持!


