竹子是花中君子,高雅挺立;竹子是心灵支柱,坚韧不拔;竹子是勉励之歌,节节攀升!
接到了个小活,其中就有一个需求是利用 CSS 样式代码将图片变灰,这个需求很只需要使用 CSS filter 属性中的 greyscale 值即可,下面具体的来说一下。
css3 greyscale 样式
css3 中 greyscale 是 filter 中的一种属性,可以对HTML元素进行灰色滤镜,它的用法也非常的简单,并可以适用于a,div,img,svg 等HTML元素!
CSS 图片变灰的方法
HTML代码:
<img src="s.png" class="gray_img" />
CSS代码:
.gray_img{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
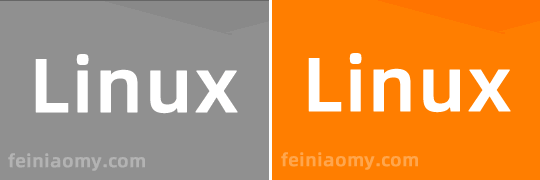
}演示样式

以上就是CSS 如何使用图片变灰的方法。給自己一個微笑,說自己很好!你就是自己的神!更多关于CSS 如何使用图片变灰的方法请关注haodaima.com其它相关文章!