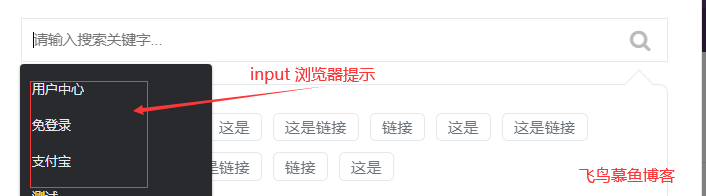
在前端web页中,一些input输入框尤其一些登录窗口的用户名输入框或搜索类型的输入框在鼠标点击或选中时会出现下拉的提示,这也是浏览器自带的内容自动填充完成功能,虽然这些提示可以很方便的让用户进行输入操作,但为了不爆露用户的个别隐私(密码或搜索记录等),需要对指定的输入框进行禁止自动填充的操作。

下面提供一种利用 html 标签属性来禁止浏览器下拉提示功能的方法!
HTML <input> 标签的 autocomplete 属性
HTML5 中新增加了一个 autocomplete 属性,此属性的值如果设置为"off"则可以禁止浏览器的自动填充完成功能!
html代码:
<!--autocomplete 默认情况下其属性值为 on--> <input type="text" > <!--autocomplete 属性值为OFF,则关闭的自定填充完成功能--> <input type="text" autocomplete="off">
到此这篇关于html 禁止input等输入框自动提示功能的方法就介绍到这了。困住一个人的,从来不是年龄和身份,而是格局和观念。每个年纪,都是恰到好处的自己。趁未老,多!花开不是为了花落,是为了绽放!生命不是为了活着,是为了活得精彩!更多相关html 禁止input等输入框自动提示功能的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!