正直为人,诚信待人,爱岗敬业,尽心竭力。一个人的梦想也许不值钱,但一个人的发奋很值钱。早上好!
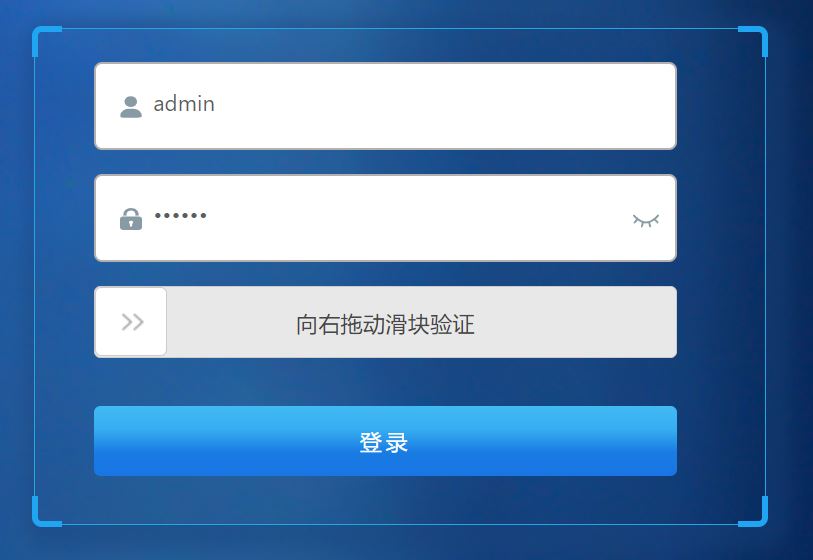
在HTML中input的有个placeholder属性,它可以让我们在写表单时给每个input的元素做个提示,让用户知道这个输入框什么作用,该输入什么样的数据,很是人性化,
但我们在定义input的placeholder属性时,它的默认样式本人感觉是非常的难看,为此我这个半调子的HTML代码君,百度了一下,找到了如何利CSS来给这个input的placeholder属性定义样式
利用css定义input的placeholder属性
html代码
<input type="text" placeholder="UserName" />
CSS代码:
input::-webkit-input-placeholder {
/* placeholder颜色 */
color: #aab2bd;
/* placeholder字体大小 */
font-size: 12px;
/* placeholder位置 */
text-align: right;
}CSS增强代码

input::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color:#ddd;
}
input::-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color:#ddd;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color:#ddd;
}
input::-ms-input-placeholder { /* Internet Explorer 10-11 */
color:#ddd;
} 以上就是HTML中input的placeholder属性的CSS样式定义。我们之所以战斗,不是为了改变世界,而是为了不让世界改变我们。更多关于HTML中input的placeholder属性的CSS样式定义请关注haodaima.com其它相关文章!