秋天的人们是勤劳的。人们忙着摘果实、收稻谷,脸上挂满了丰收的喜悦。
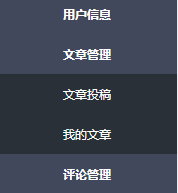
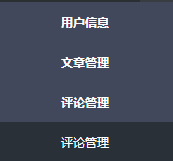
这是一个利用jquery制作的竖向伸缩菜单的实例,每点击一次主菜单,会拉开出对应的二级菜单,同时其它展开的二级菜单会自动合拢。为了方便以后可以偷懒,把它记录下来,方便日后使用。
先上一张实例的演示图片:


代码如下:
HTML代码:
<!DOCTYPE html"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery1.3.2竖向的伸缩菜单</title> <script src="http://apps.bdimg.com/libs/jquery/1.8.3/jquery.min.js" type="text/javascript"></script> </head> <body> <dl id="wenzhang"> <dd> <dl> <dt>用户中心</dt> </dl> </dd> <dd> <dl> <dt>文章管理</dt> <dd> <ul> <li>文章役稿</li> <li>我的文章</li> </ul> </dd> </dl> </dd> <dd> <dl> <dt>评论管理</dt> <dd> <ul> <li>评论管理</li> </ul> </dd> </dl> </dd> </dl> </body> </html>
CSS代码:
dl,dd,dt,ul,li{ margin:0; padding:0; list-style:none; color:#333;}
#wenzhang{ width:300px; text-align:center; font-size:12px;border-left:1px solid #dedede;border-right:1px solid #dedede; border-bottom:1px solid #dedede;}
#wenzhang dd dl dt{ border-top:1px solid #dedede; background:#f2f2f2; height:25px; line-height:25px; font-weight:bold;}
#wenzhang ul{ background:#f9f9f9; }
#wenzhang li{ border-top:1px solid #efefef; line-height:25px;}JQ代码:
$(document).ready(function(){
$("#wenzhang>dd>dl>dd").hide();
$.each($("#wenzhang>dd>dl>dt"), function(){
$(this).click(function(){
$("#wenzhang>dd>dl>dd ").not($(this).next()).slideUp();
$(this).next().slideToggle(500);
//$(this).next().toggle();
});
});
});ps:由于是调用的JQ文件来源于百度的CDN公共库,各位可以修改成自己的JQ文章使用
到此这篇关于jQuery如何实现的经典竖向伸缩菜单效果代码就介绍到这了。一旦立下目标,不达目标绝不罢手,方可成功。更多相关jQuery如何实现的经典竖向伸缩菜单效果代码内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!