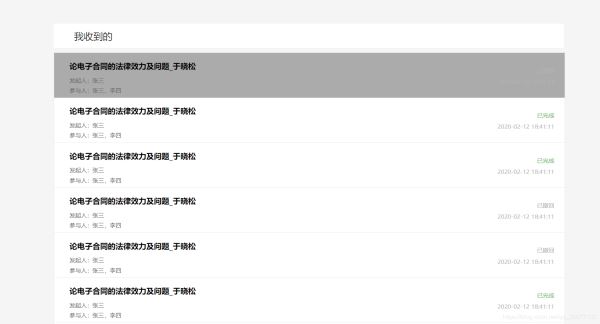
个人简历的制作
问题:
在盒子模型中嵌套几个小盒子,在添加最后一个盒子的时候,更改颜色无变化。
解决办法:
前面的盒子中用到了css的浮动(float),当注释掉前面所用浮动时,最后一个盒子可以显示颜色,可见是浮动的问题;前面的覆盖掉了后面的块,导致颜色无法更改;用clear:both可清除。
拓展:
浮动是布局的时用到的一种技术,能够方便我们进行布局。
1、浮动的设置:css属性float:left/right/none 左浮动/右浮动/不浮动(默认)
2、浮动的原理:使当前元素脱离普通流,相当于浮动起来一样,浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘
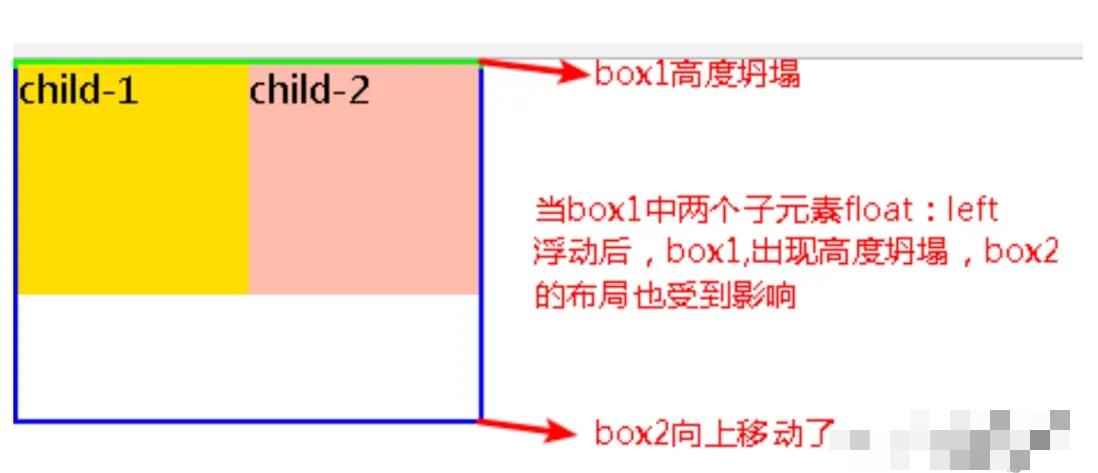
3、浮动的影响:对附近的元素布局造成改变,使得布局混乱
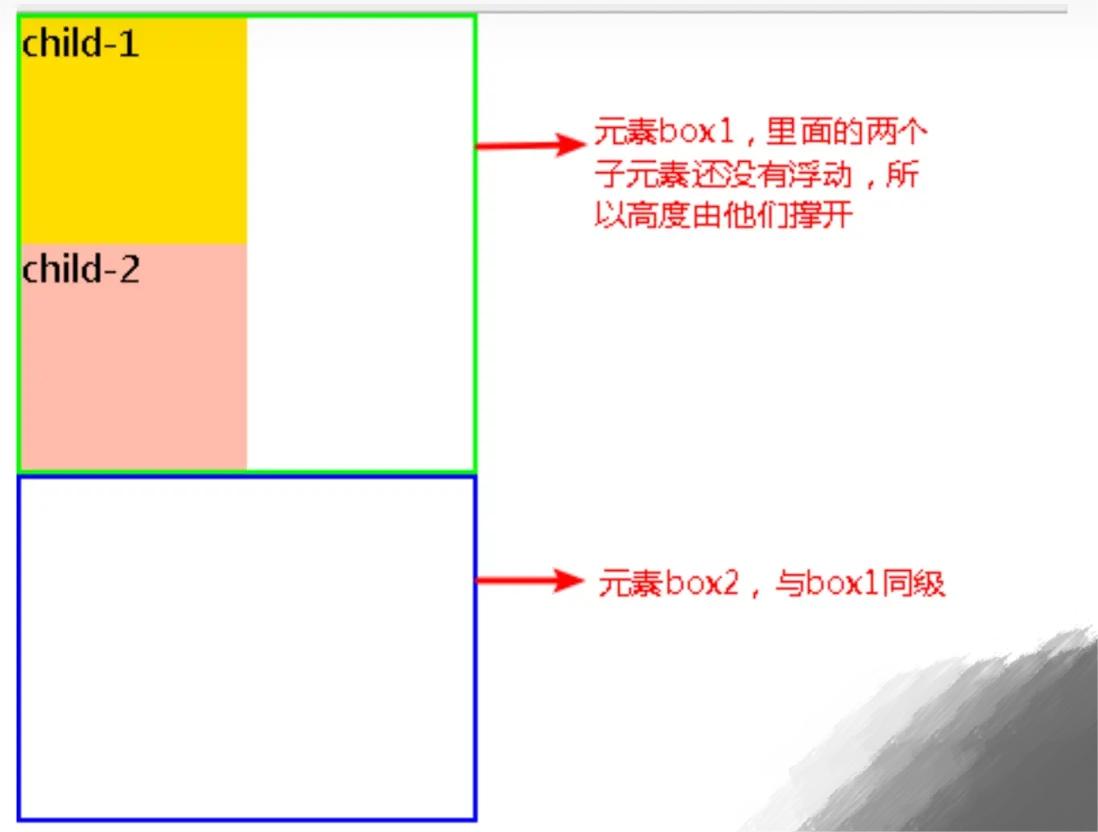
因为浮动元素脱离了普通流,会出现一种高度坍塌的现象:原来的父容器高度是内部元素撑开的,但是当内部元素浮动后,脱离普通流浮动起来,那父容器的高度就坍塌,变为高度0px。


清除浮动的5种方法
1、父级div定义overflow:hidden
2、结尾处加空div标签clear:both
3、父级div定义height
4、父级div定义overflow:auto
5、父级div定义伪类:after和zoom
以上就是CSS的浮动及清除浮动的5种方法介绍的详细内容,更多关于CSS浮动及清除的资料请关注好代码网其它相关文章!