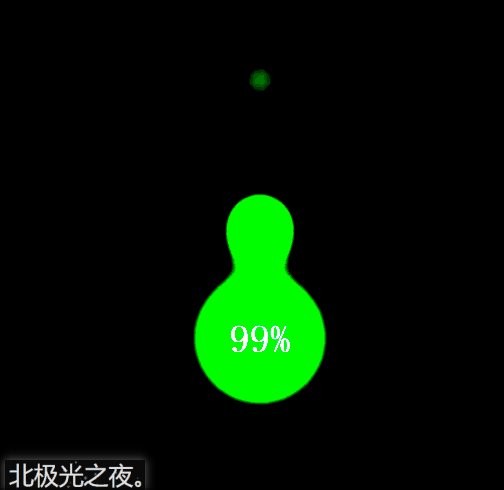
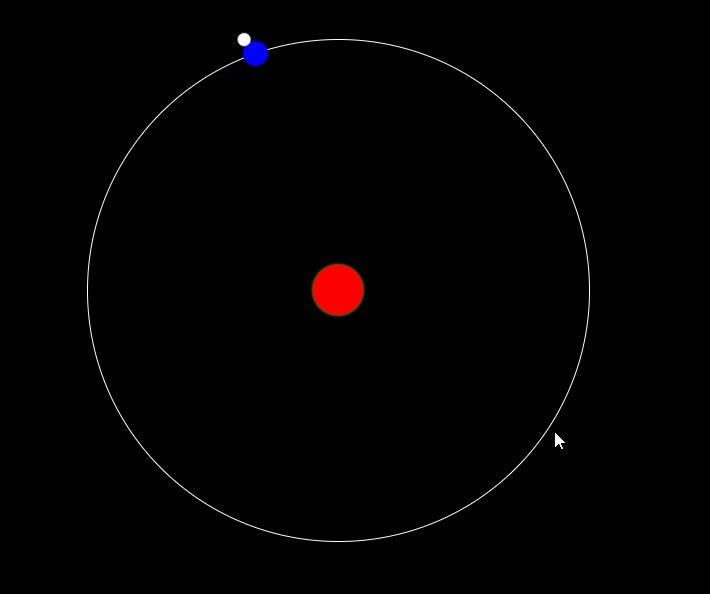
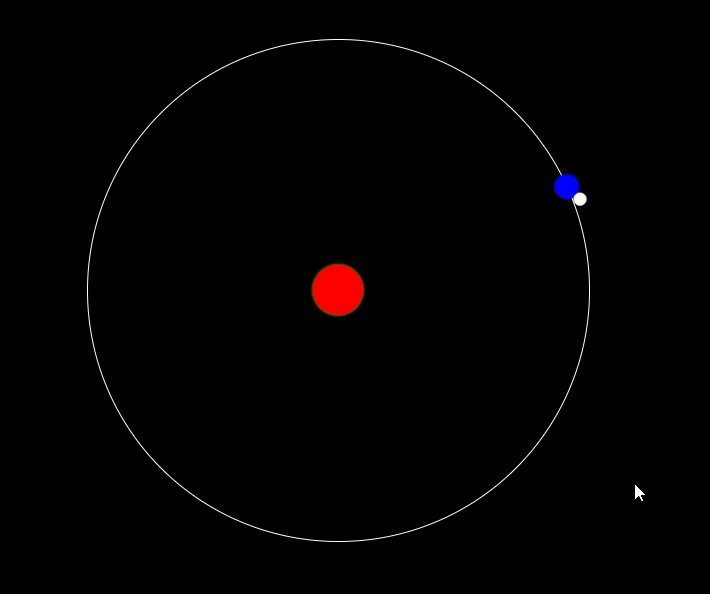
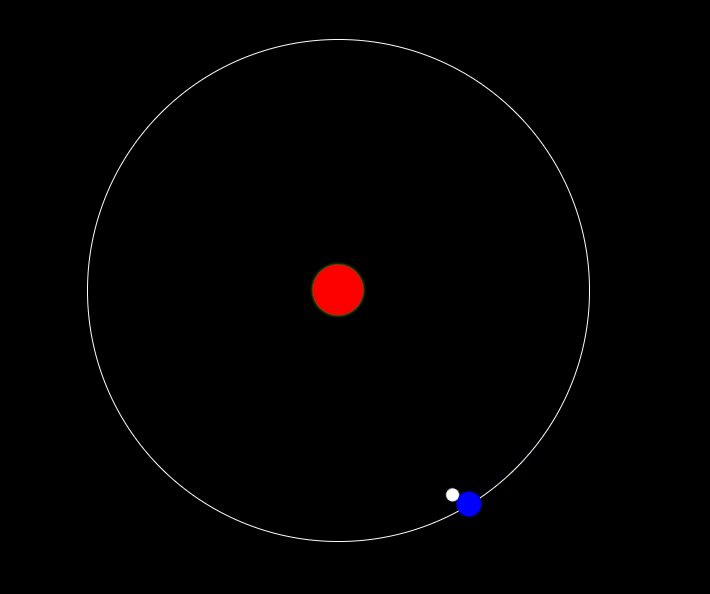
先来看看效果吧~

1.结构分析
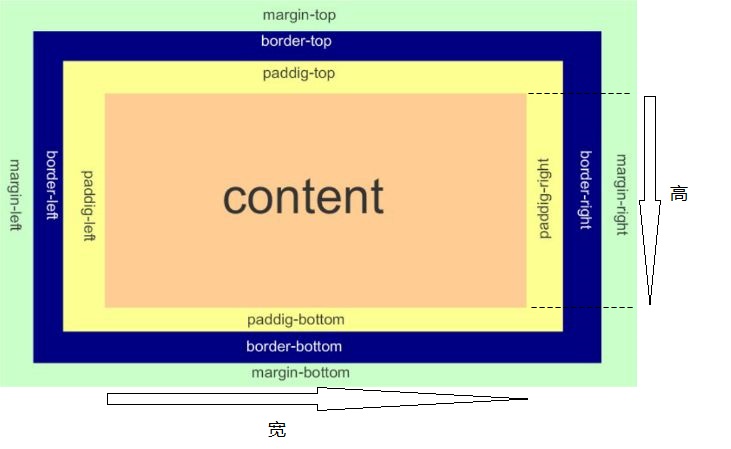
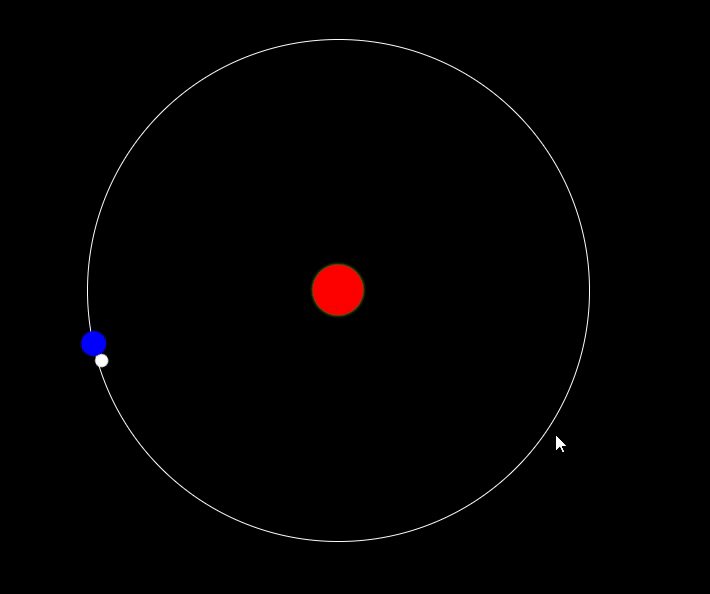
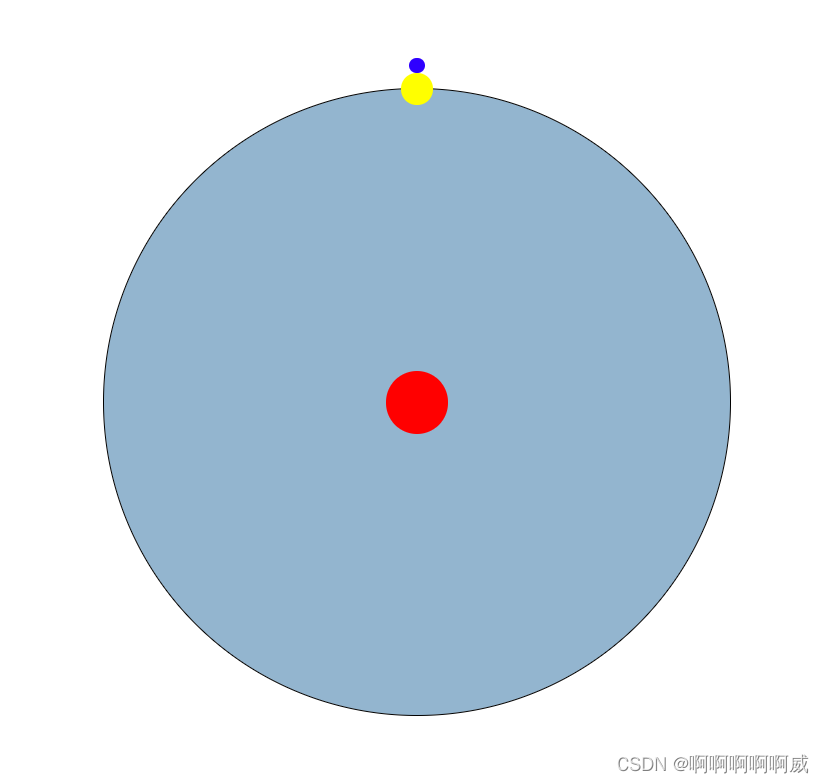
既然是用动画实现太阳地球月球的轨迹,那必然是太阳居中,地球围绕太阳转,与此同时月球围绕地球转,如下图(嘿嘿,凑合看吧),就应该使用一个大盒子(div),作为背景的太空,然后是太阳和地球,再把月亮嵌套进地球里面。以下代码使用汉语拼音来写类名,方便区分。

<div>
<div class="beijing">
<div class="taiyang"></div>
<div class="diqiu">
<div class="yueqiu"></div>
</div>
</div>
</div>
2.css样式
然后先给背景,太阳,地球,月亮四个盒子分别设置自己的样式,将其设置为下面图片显示的情况(太阳居于中心的红色,黄色的是地球,而上面蓝色的是月亮),为其设置为圆形,背景颜色,和定位位置来达到这个效果,并且设置一下边框来使以后的动画效果轨迹更清晰可见。具体参考以下代码。

.beijing {
background-color: #93b5cf;
margin: 0, auto;
height: 400px;
width: 400px;
border: 1px black solid;
border-radius: 50%;
position: absolute;
left: 50%;
margin-left: -200px;
top: 100px;
/* background-image: url(./picture/xu.gif) */
}
.taiyang {
background-color: red;
height: 40px;
width: 40px;
border-radius: 50%;
/* border: 1px black solid; */
position: absolute;
left: 50%;
margin-left: -20px;
top: 50%;
margin-top: -20px;
}
.diqiu {
background-color: yellow;
height: 20px;
width: 20px;
border-radius: 50%;
position: absolute;
left: 50%;
margin-left: -10px;
margin-top: -10.5px;
transform-origin: 10px 210.5px;
}
.yueqiu {
background-color: rgb(47, 0, 255);
height: 10px;
width: 10px;
border-radius: 50%;
position: absolute;
left:50%;
margin-left: -5px;
margin-top: -10px;
transform-origin: 5px 20px;
}
3.动画设置
首先我们要实现地球围绕太阳转的效果,太阳居中心不动,地球的旋转中心改成太阳的位置,然后围绕太阳做旋转动画(transform:rotate(?deg);)。使用transform-origin来调整旋转的中心,具体位置调整参考css样式内代码。
调整旋转中心有点困难,大家可以多尝试,先实现动画效果,看动画效果慢慢调整中心。
月球围绕地球旋转与上同理。
然后我们为其设置鼠标移入的事件效果,在鼠标移入时候,地球就会围绕太阳转,同时月球围绕地球转。记得设置过渡( transition: 7s linear;)。
.beijing:hover > .diqiu {
transform:rotate(360deg);
transition: 7s linear;
}
.beijing:hover .yueqiu{
transform: rotate(360deg);
transition: 7s linear;
}
这段效果也可以使用css逐帧动画来写。
@keyframes run{
0%{
transform:rotate(0deg);
}
100%{
transform:rotate(360deg);
}
}
在css样式地球和月球里面加上下面代码引用动画效果:
animation: run 6s infinite;
有能力可以写出银河系星系围绕太阳旋转的动画,记得更改样式,设置相应的星星大小颜色背景,配合动画效果,就可以做出很漂亮的星空了。
到此这篇关于css动画模拟太阳地球月球运动轨迹示例的文章就介绍到这了,更多相关css动画模拟地球公转轨迹内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!