引言
2022.02.11更新:新增了最简单、高效和最推荐的方法。
2020.05.25更新:对总结进行了详细的补充。
传统的上拉加载更多
在iOS的开发过程中,如果用列表展示数据,此时一般的逻辑为上拉加载更多数据,配合MJRefresh就是在滑动到最底部时,触发加载更多的网络请求。

滑动过程中预加载
如果希望体验好一点,那么可以在滑动的过程中,加入一个预加载机制,具体的做法如下:
方法1(最简单、高效和最推荐):
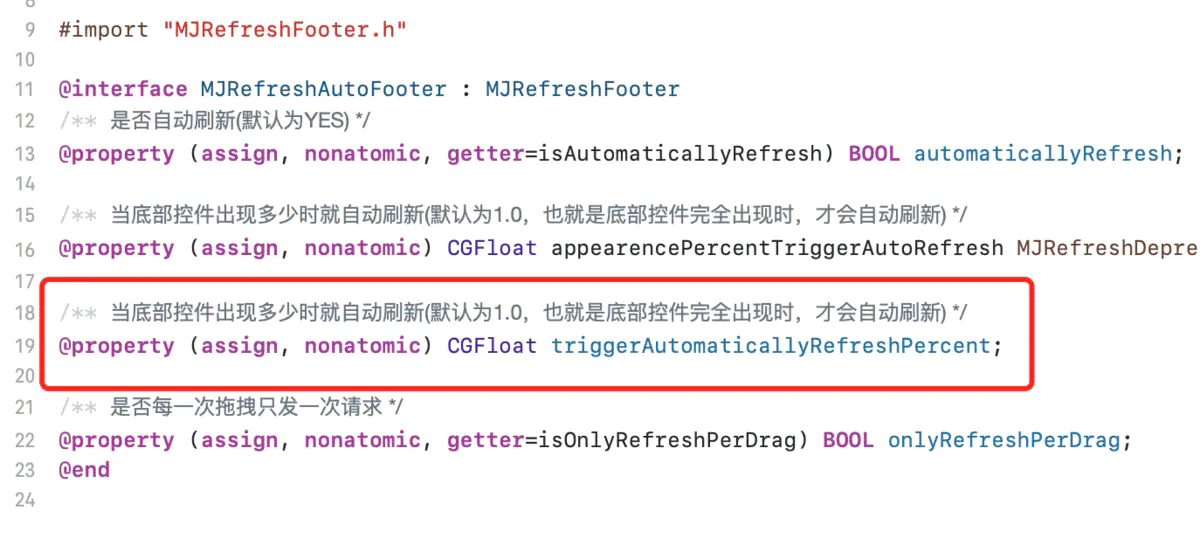
使用MJRefresh的特性(MJ大神已经替我们封装好了,但是大多数人都不知道),在设置TableVIew的MJRefreshAutoFooter时,triggerAutomaticallyRefreshPercent这个属性默认是1,我们来看看源代码中是怎么说的:

此时我们只需要一行代码:
MJRefreshAutoFooter *footer = [MJRefreshAutoFooter footerWithRefreshingTarget:weakSelf refreshingAction:@selector(loadMore)]; footer.triggerAutomaticallyRefreshPercent = -20; //关键的一行代码 self.tableView.mj_footer = footer;
将这个属性设置为一个负数,意思就是当控件的底部出现-20时就自动刷新,很明显,-20的距离就代表还没有滑动到底部,就触发了刷新了,这样便完成了我们的预加载的需求。
方法2(自己计算实现,不推荐了):
下滑(上拉)过程中,对当前scrollView(tableView)的剩余可滑动距离(总滑动距离占可滑动距离的)比例进行判断,如果小于(大于)某个设定值,那么就触发网络请求(加载更多数据)。

- 这样做的好处显而易见,用户不必再去多做一个上拉加载更多数据的操作了,如果我们需要展示的数据量非常大的话,那么此种加载方式可以节省用户大量的操作时间,大大提升了用户的使用体验。
下面是具体实现细节(此细节是针对上述方法2的)
方法2是作者之前自己研究出来的,但是后来发现MJ已经为我们实现了这么好的方法,就用不到了。有兴趣的同学可以看看方法2的具体实现:
1.我们需要在实现网络请求的类中添加一个Bool属性,用来判定当前是否正在进行网络请求;
@property (nonatomic, assign) BOOL isLoadingDataBool; //是否正在请求数据
2.在scrollView的滑动代理方法中,处理预加载机制的逻辑
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
if (self.tableview.mj_footer.state == MJRefreshStateNoMoreData) {
// 没有更多数据,直接返回
return;
}
// 预加载的计算逻辑,当滑动距离>80%目前剩余可滑动距离的时候,触发预加载
CGFloat threshold = 0.8; //设定的比例值
CGFloat current = scrollView.contentOffset.y + ((scrollView.contentSize.height != scrollView.frame.size.height) ? scrollView.frame.size.height : 0); //当前滑动距离
CGFloat total = scrollView.contentSize.height; //总的可滑动距离
CGFloat ratio = current / total;
if (ratio >= threshold) { //滑动距离超过比例值
[self requestDataList:NO showHUD:NO]; //发起加载更多网络请求
self.isLoadingDataBool = YES; //设置正在网络请求状态为YES(一定要写在请求之后)
}
}
3.处理网络请求
/// 发起网络请求
/// @param isReloadBool 是否为刷新请求
/// @param isShowHUDBool 是否加载指示器
- (void)requestDataList:(BOOL)isReloadBool showHUD:(BOOL)isShowHUDBool {
if (self.isLoadingDataBool) {
// 当前正在请求,直接返回
return;
}
kWeakSelf(self);
[DZCXHTTP requestWithResulted:^(BOOL isSuccessed, NSDictionary *dataDic, NSString *errorMsg) {
kStrongSelf(self);
strongself.isLoadingDataBool = NO; //请求完成,设置正在请求的状态为NO
}];
}
总结
这个预加载其实不难,但是有几个细节的地方需要处理好:
1.第二步scrollView的代理方法中计算当前滑动时,一定要判断当前的contenntSize是否等于scrollView的高度,如果等于的话证明scrollView是刚刚开始滑动,还没有过一屏的距离,此时在计算当前滑动的距离时,就不能加上scrollView的高度;
2.当滑动的比例值超出我们设定值的时候,移动要先发起网络请求,再设置正在网络请求的状态为YES,因为在网络请求中会对该状态进行判断,如果为YES的话直接就return了;
3.在网络请求的完成回调中,别忘记了将正在网络请求的状态改回为NO。
以上就是iOS开发TableView网络请求及展示预加载实现示例的详细内容,更多关于iOS TableView网络请求预加载的资料请关注好代码网其它相关文章!