StoryBoard 的本质
StoryBoard 是苹果在 iOS 5 中引入的新技术方案,目的是给纷繁复杂的 nib、xib 们一个温暖的家,让他们之间的关系更直观地展示出来,并提供了一种新的页面间跳转方式 segue。
StoryBoard 的本质是一个 XML 文件,描述了若干窗体、组件、Auto Layout 约束等关键信息。示例文件:https://github.com/johnlui/AutoLayout/blob/master/AutoLayout/Base.lproj/Main.storyboard
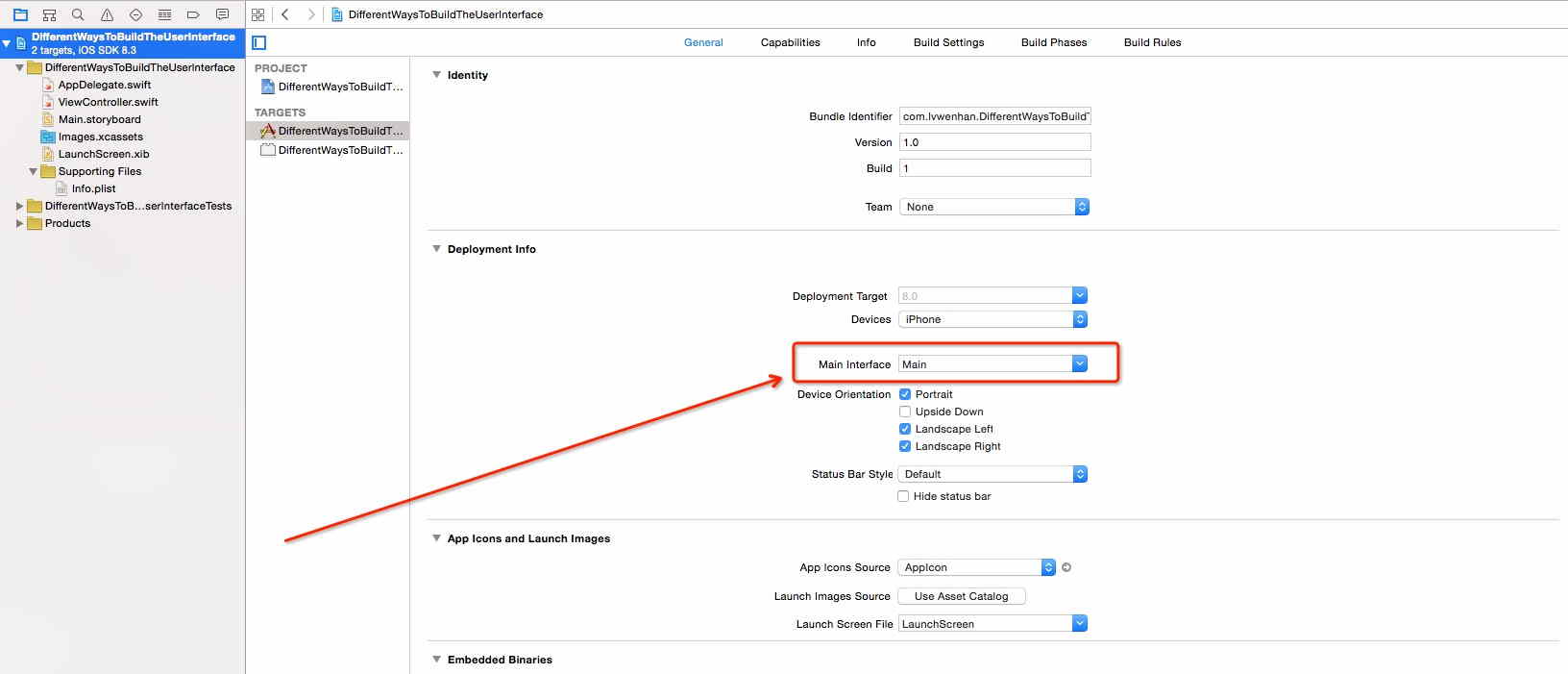
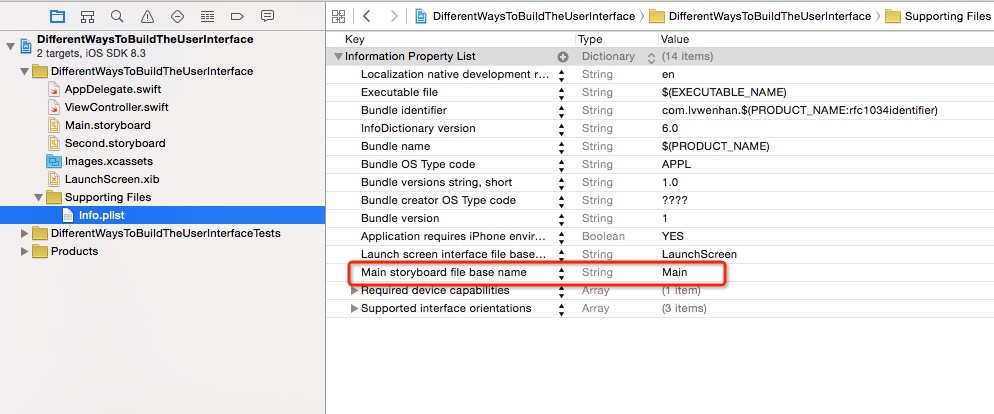
但是,我们应该认识到一个更重要的本质:使用 StoryBoard 的 iOS 项目均以初始化 StoryBoard 文件作为整个程序的初始化入口,UIViewController 类是由于被 StoryBoard 绑定而初始化,从而开始运行的。从下面两个地方可以找到蛛丝马迹:


奇怪的 bug
初学 iOS 开发的时候,如果使用了 StoryBoard,大家可能遇到过这个奇怪的 bug,页面全黑:

如果大家跟我一样纯靠找资料自学而没有人教的话,一定出现过死活找不到原因而新建一个项目的尴尬情况吧 o(╯□╰)o,其实秘密在这里:

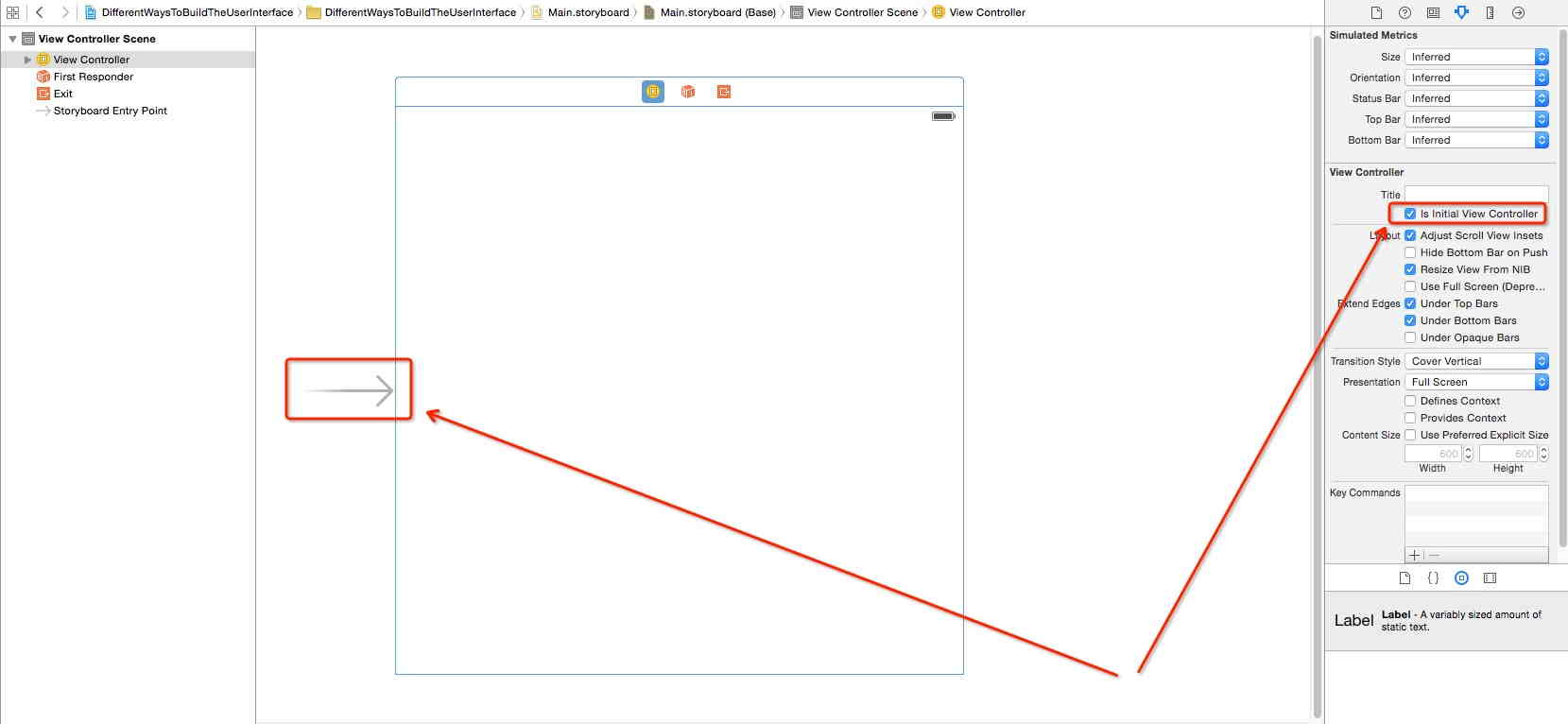
这表示这个窗体是此 StoryBoard 的初始窗体的意思,这样 APP 在启动以后,会先启动主 StoryBoard,主 StoryBoard 会启动它的初始窗体,初始窗体启动跟他绑定的类,这样 APP 就启动完成了。
多 StoryBoard 最佳实践
托福喵 【已下架】1.0 版是我第一个上架的项目,只用了初始化项目时建立的那唯一的 Main.storyboard,里面有二十几个窗体,在 Xcode 里每次点击打开都要等五秒才能完全渲染完毕,而且 Segue 线交错纵横,非常凌乱。这显然不是个好的组织方式。
我现在正在重写的托福喵第二版已经采用了多 StoryBoard 的解决方案,把一些独立的窗体组合放到一起使用一个 StoryBoard 进行组织,比如登陆注册的几个窗体,考试界面的几个窗体,关于我们的几个窗体等。下面我们将一起学习如何使用多 StoryBoard。
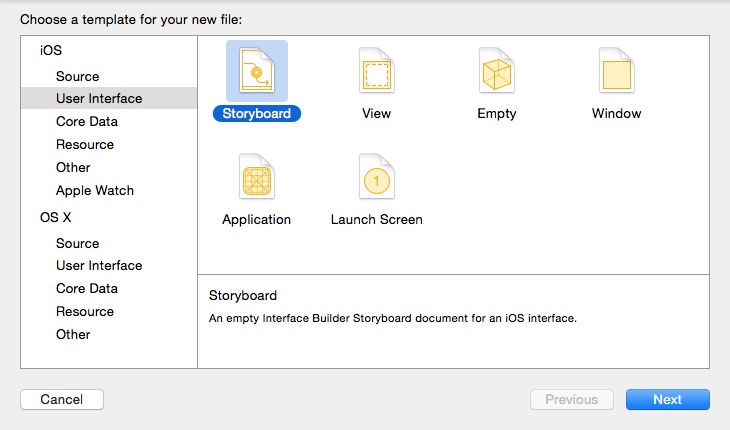
新建第二个 StoryBoard
如下图:

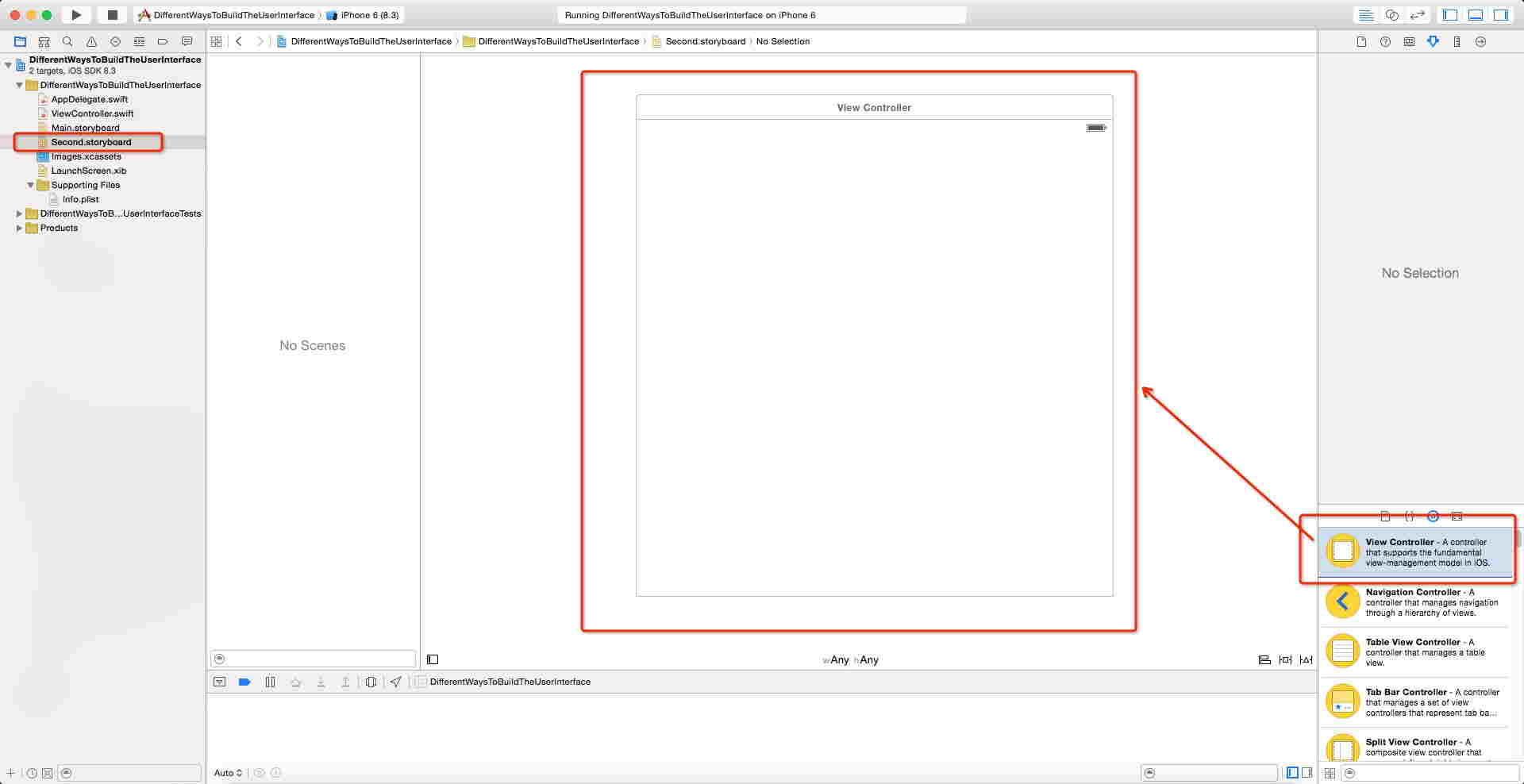
给 Second.storyboard 拖入一个 View Controller:

如何调用 Second.storyboard 中的窗体?
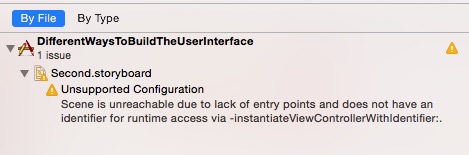
首先,编译项目,我们得到如下警告:

这个警告的意思是,这个窗体没有入口,无法被触达。如何让他能够被触达?两种方式:
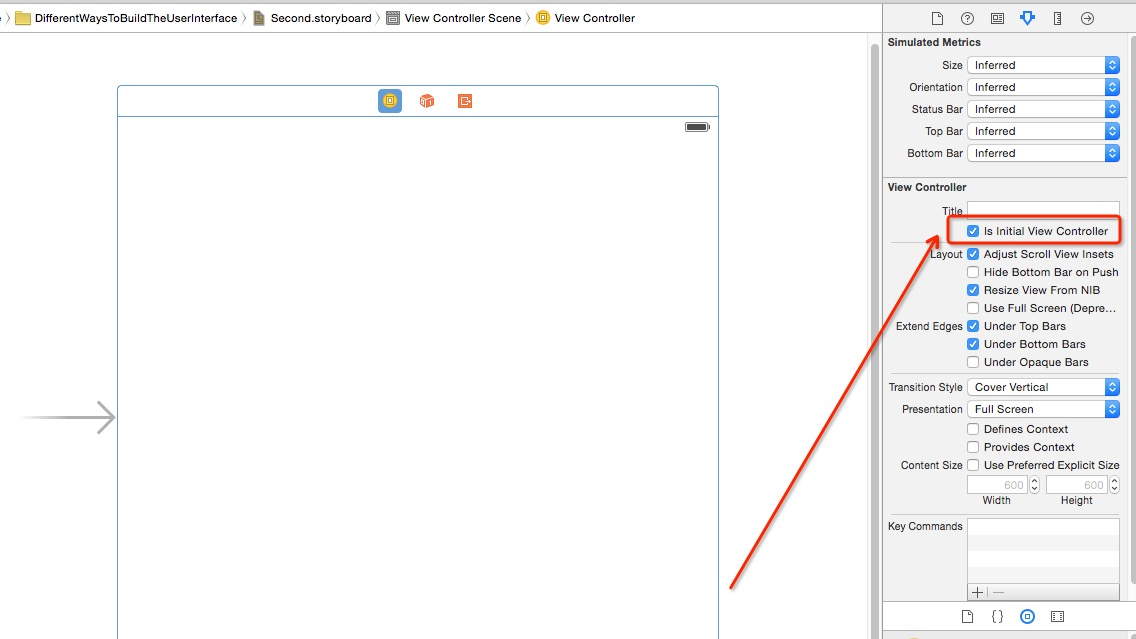
设置为该 StoryBoard 的初始窗体:

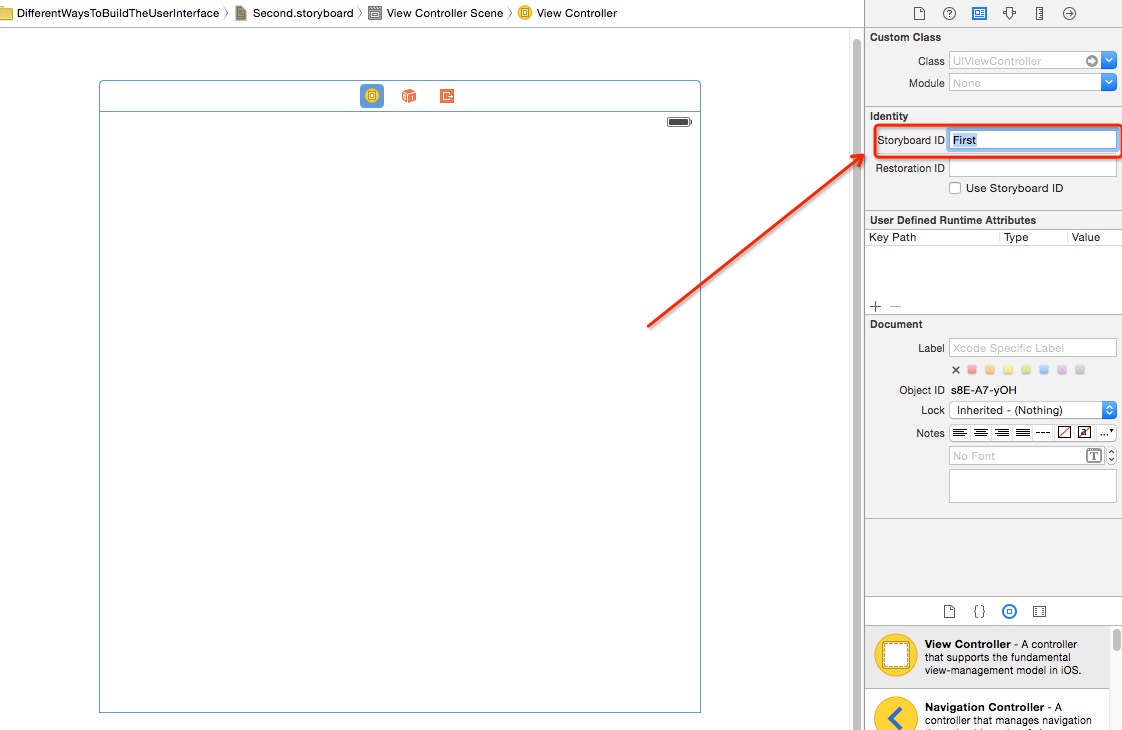
给该窗体设置一个 StoryBoard ID:

能够被触达之后,让我们用代码调用他们:
① 作为初始窗体
let vc = UIStoryboard(name: "Second", bundle: nil).instantiateInitialViewController() as! UIViewController
self.navigationController?.pushViewController(vc, animated: true)
② 设置了 StoryBoard ID
let vc = UIStoryboard(name: "Second", bundle: nil).instantiateViewControllerWithIdentifier("First") as! UIViewController
self.navigationController?.pushViewController(vc, animated: true)
当然,也可以用 self.presentViewController 调用他们。
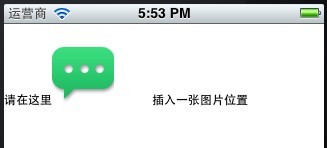
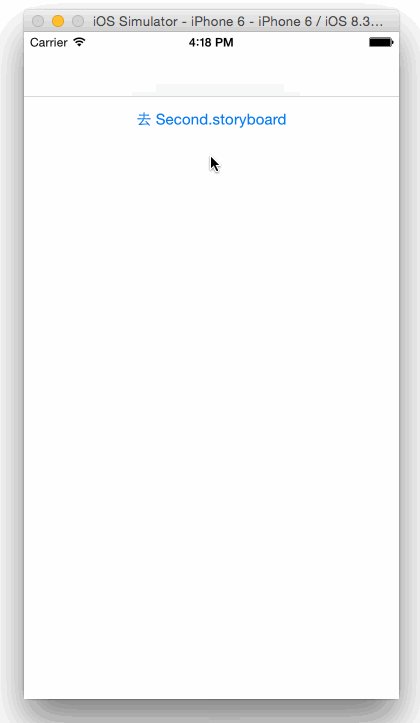
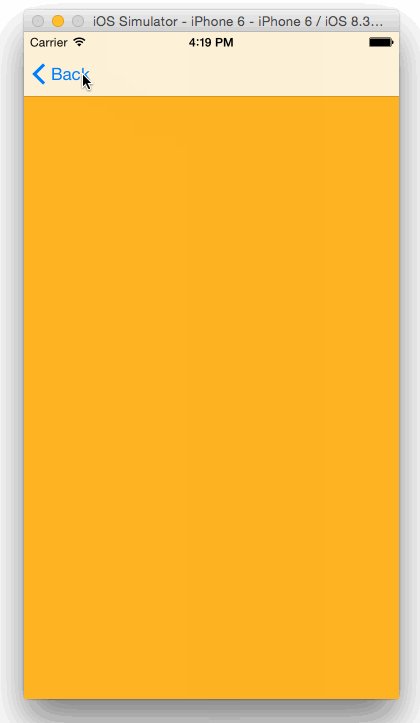
查看效果

多个storyboard间跳转总结
Stroyboard 可以被看作一个管理View画面的集合。也就是说一个iOS专案裡面并没有限制只能有一个Storyboard。
所以在你的APP专案中,你可以把功能相近的View放到同一个APP之中,形成一个群组,方便功能上的管理。
1.在专案中准备2个Storyboard
在一个IOS的专案裡面建立两个StoryBoard。
2. 在第一个StoryBoard中,我们拉出了一个Navigation 的Template,在[Main View Controller]这个中View裡面拉进一个Button。
3. 接著在第二个StoryBoard裡面我们也拉出一个Navigation template。
在画面中拉一个Label标籤,并且在裡面我们把文字改成Storyboard2。这只是用来识别目前我们被带到哪一个画面之中。
4. 在第一个StoryBoard画面中的Botton裡面,我们要在按钮的[TouchUpinside]事件中撰写底下的程式码。
UIStoryboard *secondStoryBoard = [UIStoryboard storyboardWithName:@"Storyboard2" bundle:nil];
UIViewController* test2obj = [secondStoryBoard instantiateViewControllerWithIdentifier:@"test2"]; //test2为viewcontroller的StoryboardId
[self.navigationController pushViewController:test2obj animated:YES];
第一步就是要先指定UIStoryboard物件,这边我们要指向专案中的第二个Storyboard。
接下来我们要先New出一个Controller物件,这是你要Push到的下一个View页面,他所对应的Controller。
最后使用self.navigationController推网页到下一页。