好了,stop!
我们呢
咳咳咳
下面呢
也就直接进入正题!!!
一、新建简单窗口
在java中新建窗口将会用到"java.awt",大家可以参见API文档
import java.awt.*; //包含用于创建用户界面和绘制图形图像的所有类。
这是API文档的下载链接;
API下载地址
我呢用的是Notpad++进行编写的,所以就用这个直接给铁铁们演示了;
首先我们先写一个个简单的窗口代码:
import java.awt.*;
public class chuangko{
public static void main(String args[]){
Frame p=new Frame("Hello");//定义窗口名称
p.setSize(500,500);//设置窗口大小(长,宽)
p.setLocation(300,200);//设置窗口左上角点界面位置(长,宽)
p.setBackground(Color.BLUE);//设置窗口内部颜色
p.setVisible(true);//显示窗口
}
}
运行效果如下:

现在呢我们已经掌握了最基础的窗口代码编写;
ps:是不是感觉也不难哎

二、编写窗口中的按键
在一个窗口代码中我们不仅仅要将窗口显示出来,更重要的是将这个窗口代码实现其价值,所以添加窗口按键是必不可少的方法!
我们呢还在上面那段代码中继续修改;
首先我们在API文档中找到button这个类;
public class Button extends Component implements Accessible //此类创建一个标签按钮。当按下该按钮时,
这是button类常用的方法;
在原来代码中填写:
import java.awt.*;
public class chuangko{
public static void main(String args[]){
Frame p=new Frame("Hello");
p.setSize(1000,500);
p.setLocation(300,200);
p.setBackground(Color.BLUE);
p.add(new Button("!"));//显示,新建按键,定义按键名称
/*或者:
Button b=new Button("!");
p.add(b);
*/
p.setVisible(true);
}
}
这样能我们就简单的写出来个按键,但是远远不够!
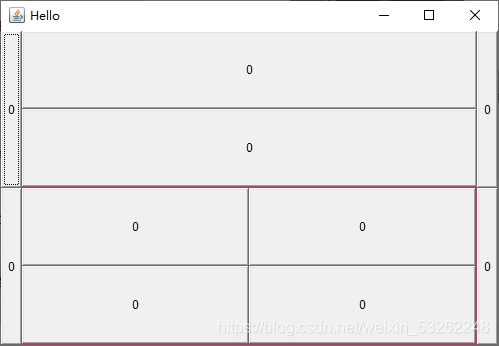
我们将按键布局:
import java.awt.*;
public class chuangko{
public static void main(String[] args){
Frame f=new Frame("Hello");
f.setLayout(new GridLayout(2,1));//初始化按键布局样式,两行一列
f.setSize(300,200);
f.setBackground(new Color(200,50,104));//定义窗口背景颜色,括号内代表颜色取值
f.setLocation(500,400);
Panel a=new Panel(new BorderLayout());//定义上半部分
Panel b=new Panel(new BorderLayout());//定义下半部分
Panel a1=new Panel(new GridLayout(2,1));//定义一个值a1,是两行一列
Panel b1=new Panel(new GridLayout(2,2));//定义一个值b1,是两行2列
a.add(new Button("0"),BorderLayout.WEST);//放在a部分西边
a.add(new Button("0"),BorderLayout.EAST);//放在a部分东边
a1.add(new Button("0"));//中间第一行
a1.add(new Button("0"));//中间第二行
a.add(a1,BorderLayout.CENTER);//将a1放到a部分中间里面
b.add(new Button("0"),BorderLayout.WEST);//放在b部分西边
b.add(new Button("0"),BorderLayout.EAST);//放在b部分东边
for(int i=0;i<4;i++)
{
b1.add(new Button("0"));//将中间4个位置平均分布
}
b.add(b1,BorderLayout.CENTER);//将b1放到b部分中间里面
f.add(a);//定义上半部分
f.add(b);//定义下半部分
f.setVisible(true);//显示
}
}
铁铁们看到这么长的代码先别慌,其实仔细理解很简单的

代码运行效果如下:

这样子呢我们就了解了按键布局,但是我们发现按动按键并未有反应所以我们需要写一个监听方法来进行对按键的操作;
我们呢就先了解一下什么是监听;
首先我们在API文档中找到:Monitor
public abstract class Monitor extends Notification Broadcaster Support implements MonitorMBean, MBeanRegistration //定义所有监视器 MBean 的公共部分。
我们用接口“ActionListener”进行调用;
了解完监听方法那么我们试这来写一个简单的程序;
代码如下:
import java.awt.*;
import java.awt.event.*;
public class jt{
public static void main(String[] args){
Frame f=new Frame("监听");
Button b=new Button("!!!!!");
Monitor bh=new Monitor();//监听,new谁调用谁
b.addActionListener(bh);//被动监听,钩子函数
f.add(b,BorderLayout.CENTER);//按键局中
f.pack();//根据按键设置页面合理大小
f.setVisible(true);
}
}
class Monitor implements ActionListener //接口
{
public void actionPerformed(ActionEvent e)//封装
{
System.out.println("ok");//监听表述
}
}
代码运行效果:
当我们点击按键时,在命令提示符中会有“ok”显示出来;
由此我们掌握了一定的按键编写的方法!!!
三、简单的按键运行
在了解以上知识之后我们试的来编写一个加法程序,用窗口进行展示出来;
在编写之前我们要掌握以下几个知识点:
1.流布局管理器:
类:FlowLayout
这个我们在API文档中可进行查询

2.静态文本框:
在API文档中找到:Label
格式如下:
Label a=new Label(" ");
在了解完以上知识后我们可以着手编写加法程序了
代码,解析如下:
import java.awt.*;
import java.awt.event.*;
public class jiafa{
public static void main(String[] args){
new TFFrame().launchFrame();
}
}
class TFFrame extends Frame{
TextField tf,tf1,tf2;//在外部定义,否则调用不上!
public void launchFrame()//运行
{
tf=new TextField(10);//允许编辑单行文本的文本组件,设置宽度
tf1=new TextField(10);
tf2=new TextField(20);
Label lblPlus=new Label("+");
//输入静态文本,是一个可在容器中放置文本的组件。一个标签只显示一行只读文本。文本可由应用程序更改,但是用户不能直接对其进行编辑。
Button b=new Button("=");//设置按键
b.addActionListener(new MyMonitor());
setLayout(new FlowLayout());//使用流布局管理器
add(tf);//按想输出样式顺序写add
add(lblPlus);
add(tf1);
add(b);
add(tf2);
tf.addActionListener(new TFActionListener());//新建接口
tf1.addActionListener(new TFActionListener());//新建接口
pack();
setVisible(true);//显示输入框
}
//声明在class里面,方法外面!!!
private /* 只可以自己访问*/ class MyMonitor implements ActionListener//直接定义内部类,可以直接访问!!!!
{
public void actionPerformed (ActionEvent e)//封装
{
int n1=Integer.parseInt(tf.getText());//将文本框输入值调用Integer
int n2=Integer.parseInt(tf1.getText());
tf2.setText(""+(n1+n2));//定义值的运算
}
}
}
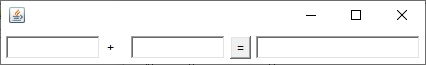
这样我们就写好了基础的加法代码了;
运行一下试试:

————————————————————手动分割—————————————————————
在学习了以上知识后我们可以试试自己编写一个计算平方的一个窗口程序;

答案放在文章结尾处铁铁们;
————————————————————手动分割—————————————————————
对了!
细心的铁铁们可能发现了所有窗口无法关闭,所以我们呢需要一个窗口关闭代码;
这个就不详细说了,我往期博客中有专门讲解过,直接上代码吧!

this.addWindowListener(
new WindowAdapter()
{
public void windowClosing(WindowEvent e)//封装窗口关闭类型
{
setVisible(false);
System.exit(0);//显示关闭
}
}
);
这串代码直接放到输出显示出口代码的后面即可!
四、窗口画图
这个呢本来是不属于新建窗口方面的,但是这个太过于简单我也就直接一起说了吧铁铁们;

ps:是真的真的很简单哎
咳咳咳首先呢我们还是老样子直接打开API文档。在awt里面找到Color类和Graphics类;
public class Color extends Object implements Paint, Serializable //Color 类用于封装默认 sRGB 颜色空间中的颜色,或者用于封装由 ColorSpace 标识的任意颜色空间中的颜色
public abstract class Graphics extends Object
Color类用于设定图像颜色;Graphics类用于设定图像类型;
在此之后我们找到专门用于画图的接口Paint;
public void paint (Graphics g)
{
}
掌握以上知识点呢我们可以试的来写一个小的程序;
import java.awt.*;
import java.awt.event.*;
public class ht{
public static void main(String[] args){
new PainFrame().launchFrame();
}
}
class PainFrame extends Frame{
public void launchFrame(){
setBounds(200,0,640,480);//定义界面位置及其大小
setVisible(true);
//拿来吧你
addWindowListener
(
new WindowAdapter()
{
public void windowClosing(WindowEvent e)
{
setVisible(false);
System.exit(0);
}
}
);
}
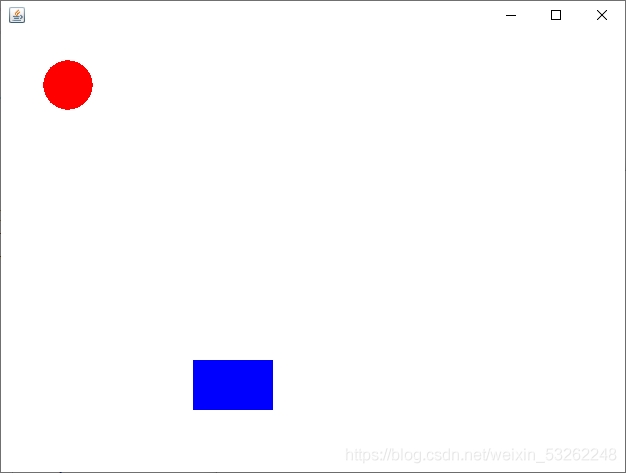
public void paint(Graphics g)//绘制对象,图像上进行绘制
//Graphics 类是所有图形上下文的抽象基类,允许应用程序在组件(已经在各种设备上实现)以及闭屏图像上进行绘制。
{
Color c=g.getColor();//定义新建颜色
g.setColor(Color.red);//颜色
g.fillOval(50,60,50,50);//定义图像样式、位置及其大小
g.setColor(Color.blue);
g.fillRect(200,360,80,50);
g.setColor(c);//回复现场(习惯)
}
}
运行效果:

虽然看起来比较简陋但是至少掌握了最基础的窗口画图;

五、窗口鼠标响应
昨天是七夕节,想必铁铁们有不少人都孤寡了吧;(/dog我也一样)

但是!
别灰心铁铁们,我们可以自己写一个窗口对自己表白嘛;
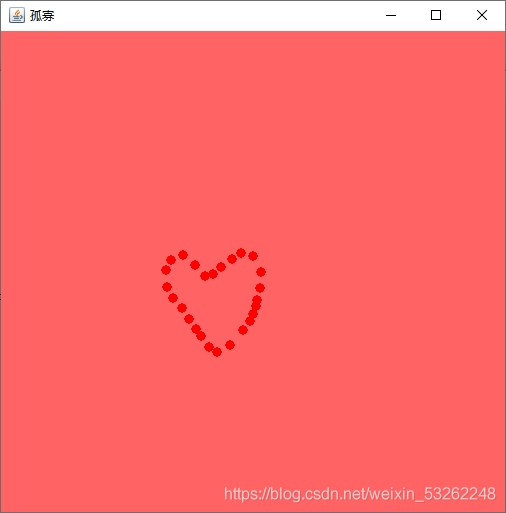
呐!这就是我自己写的;(/dog 心画的有点丑了,差不多看吧)

铁铁们看到这个是不是想试一试呢;
这件窗口其实很简单,也就是用鼠标响应方法写出来的窗口!
首先
我们还是还是还是要用API文档查询!
找到类 Point;
构造方法摘要
Point()
在坐标空间的原点 (0,0) 构造并初始化一个点。
Point(int x, int y)
在坐标空间中指定的 (x,y) 位置构造并初始化一个点。
Point(Point p)
构造并初始化一个与指定的 Point 对象具有相同位置的点。
还有接口:MouseListener
方法摘要
void mouseClicked(MouseEvent e)
鼠标按键在组件上单击(按下并释放)时调用。
void mouseEntered(MouseEvent e)
鼠标进入到组件上时调用。
void mouseExited(MouseEvent e)
鼠标离开组件时调用。
void mousePressed(MouseEvent e)
鼠标按键在组件上按下时调用。
void mouseReleased(MouseEvent e)
鼠标按钮在组件上释放时调用。
找到以上两个呢,也就完事具备只差拼凑了,哈哈哈
那么我们来写出这个代码:
import java.util.*;
import java.awt.*;
import java.awt.event.*;
public class shub{
public static void main(String[] args){
new MyFrame("孤寡");//窗口名称
}
}
class MyFrame extends Frame{
ArrayList<Point> points=null;//初始化接口,<Point> 指定只能装入类型
MyFrame(String s){
super(s);
points=new ArrayList<Point> ();//将空间(x,y)放入接口,<Point> 指定只能装入类型
setLayout(null);
setBounds(600,200,520,520);//文本框大小位置
this.setBackground(new Color(255,100,100));
setVisible(true);
/**/ //关闭窗口,写在显示窗口后面!
this.addWindowListener(
new WindowAdapter()
{
public void windowClosing(WindowEvent e)//封装窗口关闭类型
{
setVisible(false);
System.exit(0);//显示关闭
}
}
);
/**/
this.addMouseListener(new Monitor());//addMouseListener添加指定的鼠标侦听器,以接收发自此组件的鼠标事件。
}
public void paint(Graphics g)//画图(鼠标点完的样式)
{
Iterator<Point> a=points.iterator();//指定拿出只能是point
while(a.hasNext())//每点一次出一次图案,循环
{
Point p=(Point)a.next();
g.setColor(Color.RED);
g.fillOval(p.x,p.y,10,10);
}
}
public void addPoint(Point p){
points.add(p);//加入新建的鼠标点
}
}
class Monitor extends MouseAdapter//接收鼠标事件的抽象适配器类。
{
public void mousePressed(MouseEvent e)//接收后封装,方法类型在里面
{
MyFrame f=(MyFrame)e.getSource();//拿到MyFrame事件源
f.addPoint(new Point(e.getX(),e.getY()));//Point表示 (x,y) 坐标空间中的位置的点,以整数精度指定。鼠标每点一下会新建一个点对象出来
f.repaint();//将Frame进行重画,重绘此组件。
/*repaint-update()-paint(),调用顺序(双缓冲)*/
}
}
这样子呢;
这个看似复杂的代码也就迎刃而解了;

所以说代码这个嘛,看似复杂其实都是纸老虎哎!
六、总结
铁铁们以上呢就是java窗口入门学习的基本知识点了;
要是铁子们有时间可以试试吧这些代码都拼凑在一起;(/摸鱼)
最后呢!
还有一点!
很重要滴!
就是 !
帮我兄弟找个对象,哈哈哈哈

呐!表情包附上!!! (ps:看上的可以私信联系我,hxd)
哦对了!正经事忘了!
我把上面练习的平方代码附上,记得写完之后在看哈!

代码如下:
import java.awt.*;
import java.awt.event.*;
public class pf{
public static void main(String[] args){
//new MyFrame("平方");
new TFFrame().launchFrame();
}
}
class TFFrame extends Frame{
TextField n1,n2;
public void launchFrame()
{
//Frame f=new Frame("平方");
n1=new TextField(10);
n2=new TextField(15);
Label f=new Label("平方");
Button b=new Button("=");
b.addActionListener(new MyMonitor());
setLayout(new FlowLayout());
add(n1);
add(f);
add(b);
add(n2);
n1.addActionListener(new TFActionListener());
pack();
setVisible(true);
addWindowListener
(
new WindowAdapter()
{
public void windowClosing(WindowEvent e)
{
setVisible(false);
System.exit(0);
}
}
);
}
private class MyMonitor implements ActionListener{
public void actionPerformed (ActionEvent e){
int a=Integer.parseInt(n1.getText());
n2.setText(""+(a*a));
}
}
}
记得!记得!记得!不懂的话评论区或者私信问我哈铁铁们!
还有就是求波关注呗,我努力日更,铁铁们,生活不易哎!

到此这篇关于Java窗口精细全方位讲解的文章就介绍到这了,更多相关Java窗口内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!