innerHTML在javaScript中具有双向功能,一是可以从指定的元素对象中获取内容,二是可以把自定义内容插入到指定的元素对象中去。
定义和用法
innerHTML属性用于设置或返回指定标签之间的HTML内容
Object.innerHTML = "HTML";// 设置 var html = Object.innerHTML;// 获取
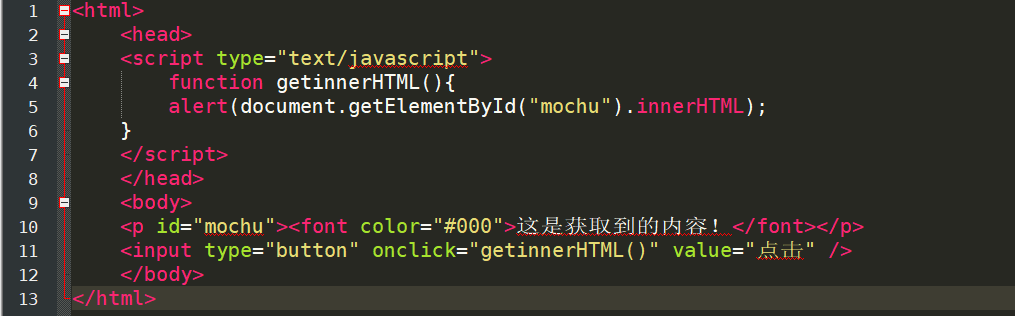
例1:

获取ID为mochu的P标签元素中的内容
<html>
<head>
<script type="text/javascript">
function getinnerHTML(){
alert(document.getElementById("mochu").innerHTML);
}
</script>
</head>
<body>
<p id="mochu"><font color="#000">这是获取到的内容!</font></p>
<input type="button" onclick="getinnerHTML()" value="点击" />
</body>
</html>
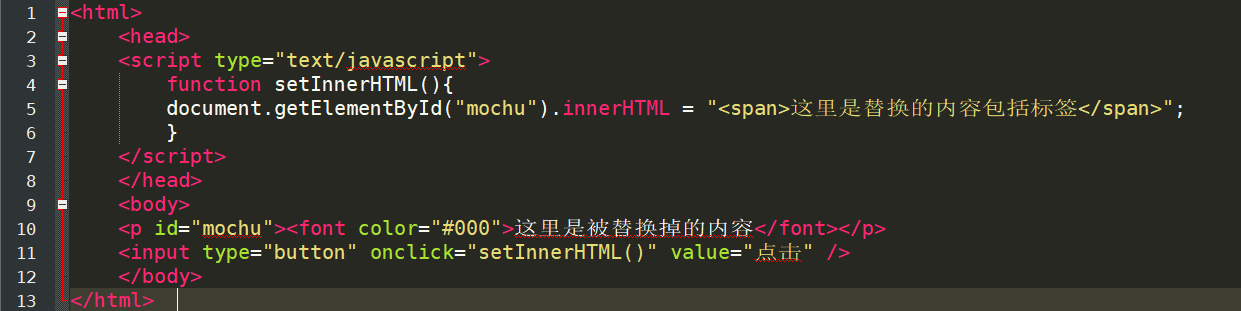
例2:

向ID为mochu的P标签元素中插入内容
<html>
<head>
<script type="text/javascript">
function setInnerHTML(){
document.getElementById("mochu").innerHTML = "<span>这里是替换的内容包括标签</span>";
}
</script>
</head>
<body>
<p id="mochu"><font color="#000">这里是被替换掉的内容</font></p>
<input type="button" onclick="setInnerHTML()" value="点击" />
</body>
</html>扩展笔记:
简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于:
1、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。
3、innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签
代码:
document.getElementById('test').innerHTML.replace(/<.+?>/gim,'') 本文javascript中的innerHTML属性有什么作用到此结束。每当我看天的时候我就不喜欢再说话每当我说话的时候我却不敢再看天。小编再次感谢大家对我们的支持!



