在前端网页设计时,离不开一些动态事件的交互,比如提交数据,登录,注册等等。这事件一般都需要通过HTML onclick事件的调用,这篇文章重点介绍一下 onclick事件的定义与用法
onclick事件的定义
onclick 事件会在元素被点击时发生。
语法:
<element onclick="SomeJavaScriptCode">
例1:定义一个简单的点击事件
html代码
<input type="button" value="点我点我" onclick="ds()">
JS代码
<script>
function ds(){
alert('我出现了啊');
}
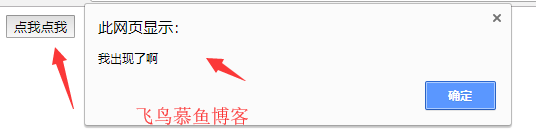
</script>运行后,我们点击按钮出弹出一个信息,如下图

解释:
元素input被鼠标点击以后会触发,onclick事件,onclick事件会调用js中的定义的 ds()函数,就会弹出一条信息来。
例2 :带有传值参数的onclick事件
html代码
<input type="button" value="点我点我" onclick="ds('http://www.feiniaomy.com')">js代码
<script>
function ds(a){
alert(a);
}
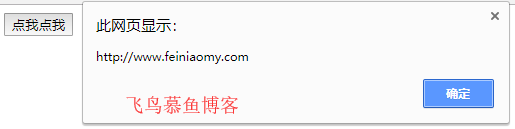
</script>运行后,我们点击按钮弹出的信息如下图

解释:
1、html代码中调用onclick事件中,给要调用的js ds()函数传值‘http://www.feiniaomy.com’
2、函数 ds() 接受到传入的值,会直接弹出
onclick使用注意
在html元素中 <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, 和 <title>.这些元素都不支持 onclick 事件属性,
本文html中onclick事件属性定义与用法到此结束。政治权利产生一种利益效应。某些人有一种隐藏在政治权利背后的利益动机,这是某些人凭手中的政治权利以权经商的动因,也是某些人以权谋私的动因。小编再次感谢大家对我们的支持!