最美丽的风景皆因你的存在而彰显不同。如果你不出去走走,你会以为这就是全世界。
前端web网页中,我们可以利用JS来监听用户键盘按键的操作,来实现网页上的一些JS特效。比如按回车键登录,在右键翻页等等。
JS监听键盘事件
keydown:表示用户按下按键时触发的事件
keyup:表示用户按下按键盘抬起时发生的动作
keypress:表示用户摁下摁键,并且产生一个字符时发生的动作
代码示例:
jquery(jq)监听键盘事件
按下键盘的按键时,会弹出被按下按键的对应的键码值
$(document).keydown(function (e) {
alert(e.keyCode);
});原生JS监听键盘按键事件
监听键盘上 上 下 在 右 四个按键,并弹出提示
document.onkeydown = function (event) {
var e = event || window.event || arguments.callee.caller.arguments[0];
if (e && e.keyCode == 40) {
alert('下键');
}
if (e && e.keyCode == 37) {
alert('左键');
}
if (e && e.keyCode == 39) {
alert('右键');
}
if (e && e.keyCode == 38) {
alert('上键');
}
};
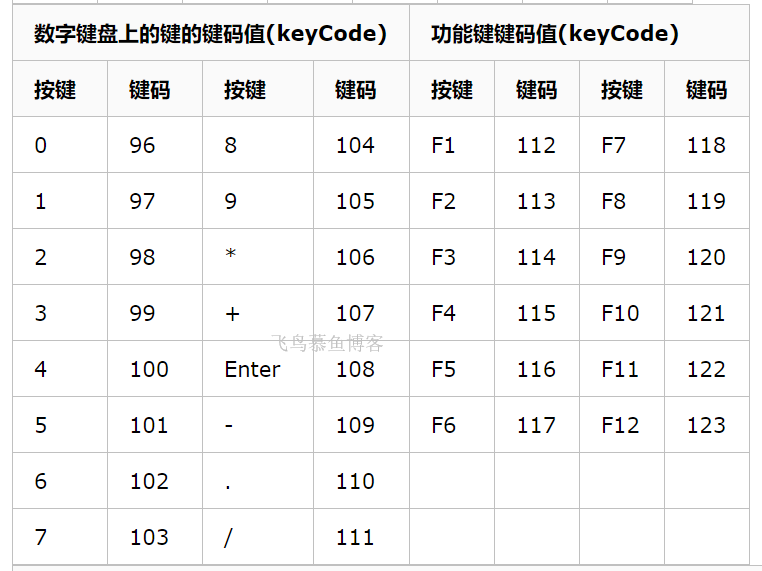
数字键与功能键对应键码值

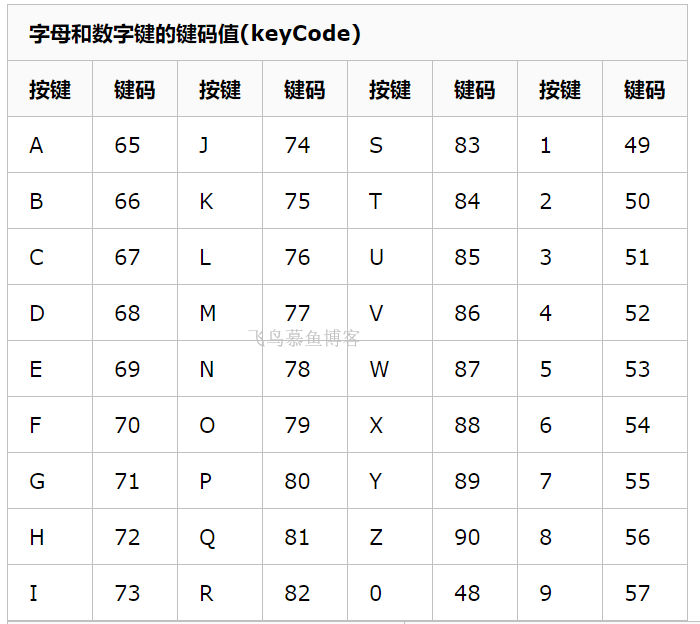
字母和数字对应的键码值

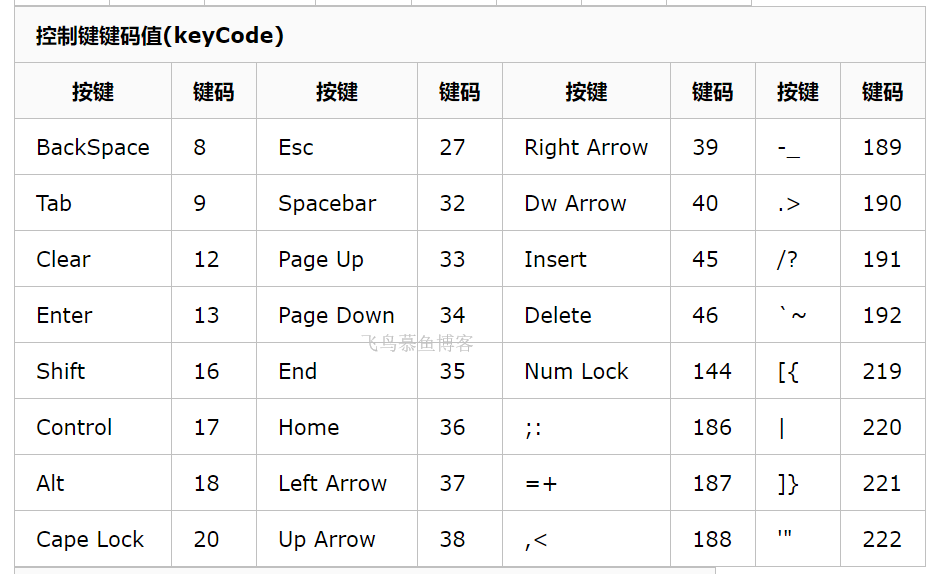
控制键键码值
到此这篇关于javascript键盘监听事件详解,含键盘键码对照表就介绍到这了。理想的路总是为有信心的人预备着。更多相关javascript键盘监听事件详解,含键盘键码对照表内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!





