本文实例讲述了jQuery实现动画、消失、显现、渐出、渐入效果。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<title></title>
<script>
$(function(){
$(but1).on("click",function(){
$("img").hide(500) ; //消失
}) ;
$(but2).on("click",function(){
$("img").show(5000) ; //显现
}) ;
$(but3).on("click",function(){
$("img").slideUp(5000) ; //滑动消失
}) ;
$(but4).on("click",function(){
$("img").slideDown(5000) ; //滑动显现
}) ;
$(but5).on("click",function(){
$("img").slideToggle(5000) ; //滑动切换(消失后显现,显现后消失)
}) ;
$(but6).on("click",function(){
$("img").fadeOut(5000) ; //淡出
}) ;
$(but7).on("click",function(){
$("img").fadeIn(5000) ; //淡入
}) ;
$(but8).on("click",function(){
$("img").fadeTo(500,0.5) ; //淡化
}) ;
$(but9).on("click",function(){
$("div").animate({left:"800px"},5000) ; //移动(需要调整对象的style属性中position的值absolute)
}) ;
}) ;
</script>
</head>
<body>
<input type="button" id="but1" value="消失"/>
<input type="button" id="but2" value="显现"/>
<input type="button" id="but3" value="滑动消失"/>
<input type="button" id="but4" value="滑动显现"/>
<input type="button" id="but5" value="滑动切换"/>
<input type="button" id="but6" value="淡出"/>
<input type="button" id="but7" value="淡入"/>
<input type="button" id="but8" value="淡化"/>
<input type="button" id="but9" value="移动"/>
<div style="position: absolute;"><img src="http://demo.haodaima.com/js/2018/html5-css3-3d-img-flash-codes/images/sJALsDXak4EehSg2F2y92rt5hPe.jpg" height="200"></div>
</body>
</html>
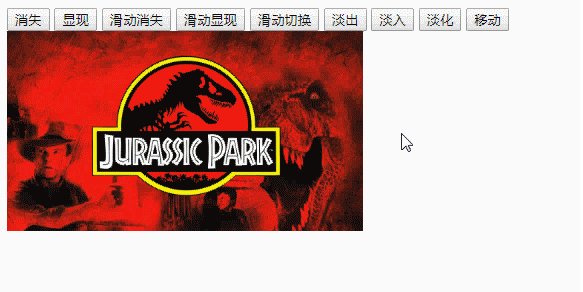
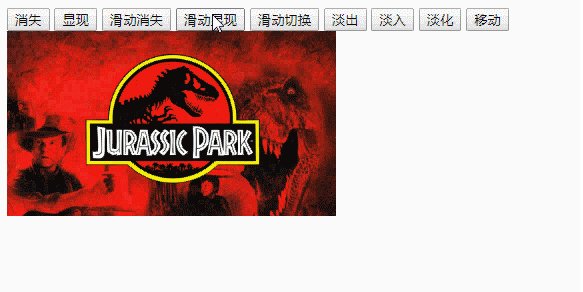
运行效果(这里使用了本站演示图片加以测试):

这里的方法都可以再嵌套方法。
对象.方法名(延迟时间,function(){新的方法});
比如,消失后显现
$(but1).on("click",function(){
$("img").hide(500,function(){
$("img").show(5000) ;
}) ;
}) ;
比如,移动后再移回
$(but9).on("click",function(){
$("div").animate({left:"800px"},5000,function(){
$("div").animate({left:"0px"},5000) ;
}) ;
}) ;
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具http://tools.haodaima.com/code/HtmlJsRun测试上述代码运行效果。
更多关于jQuery相关内容还可查看本站专题:《jQuery动画与特效用法总结》、《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。