生活中,任何实体都可以看做一个对象,比如人,动物,汽车,飞机,苹果,香蕉。对象又分成抽象和抽象。比如人是抽象的,具体的某个人是具体的,如张三、李四是具体的。因此常用new操作符来实例化一个对象。
我们要有面向对象编程思维,比如开发京东商城产品详细信息,我们可以定义一个产品对象属性:名称,描述,价格方法:就是行为—比如添加到购物车,查看产品详细信息比如开发京东商城购物车,我们可以定义一个购物车对象属性:产品列表,总价格方法:获取产品列表,计算产品总价格(当修改产品个数需要重新计算),可以采用双对象形式定义对象,构造对象:放置属性,原型对象:放置方法。
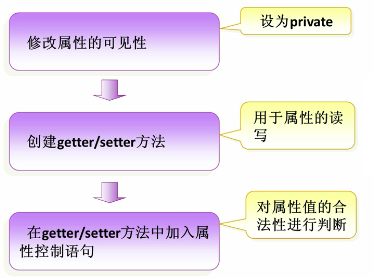
首先理解一下函数,函数可以看做是一个工具,可以实现某种功能方法,我们无需了解内部就可以使用,具有封装性。对象可以看做是一个工具包,把能实现类似功能的工具放在一起统一管理,里面包含有属性,类似图书馆对图书进行分类管理,对象可以对函数进行分类管理。框架可以看做是多个工具包。我们可以将一个项目分成很多对象方便团队的分工和合作,作为初级开发人员只需要学会使用对象,高级开发人员要懂得对象的编写,架构师需要统筹全局规划好需写的对象解耦和,当一个工程师代码写的很烂时,不至于影响整个项目。面向对象编程有三要素:封装、继承、多态。封装:封装的意义,在于明确标识出允许外部使用的所有成员函数和数据项,或者叫接口。
面向对象三大作用:
(1)封装一些常用的功能,比如document封装了一些和dom操作有关的方法document.getElementById()等
(2)描述数据,使用构造、原型、Jason来描述数据
(3)面向对象编程
一般页面编写方法
var name = 'iphone8'
var description = '手机中的战斗机 '
var price = 0;
var domName = document.getElementById('pname')
var domPrice = document.getElementById('pprice')
var domad = document.getElementById('p-ad')
var domadd= document.getElementById('add')
var dombuy= document.getElementById('buy')
window.onload=function(){
domName.innerHTML = name
domPrice.innerHTML = price
domad.innerHTML = description
domadd.onclick=function(){
price = 7000;
domPrice.innerHTML=price;
}
dombuy.onclick=function(){
price = 7000;
domPrice.innerHTML=price;
}
}
但可读性差:
放在一起,如果别人拿着你的代码二次开发,读的费劲
可维护性差:
比较难维护,一旦需求变更,需要读懂整个代码,然后再修改。
Windows.Onload = function(){
XXXX
XXXX
X
X
X
X
XX
}
这样的坏处是可读性差
那什么是面向过程编程:
面向过程就是使用函数将一个大的功能分成很多小功能,每个功能称之为一个过程,这就是面向过程编程。我们可以考虑使用函数将原来写在一起的一坨的代码拆分成一个一个的独立的小功能。
比如购买方法:
Function init()
{
GetData();
BindData();
BindEvent();
}
数据绑定概念:就是将数据和前端的dom进行绑定,换句话说就是将原来的造的假数据变成真数据
什么是假数据:就是静态页面开发人员随便造的一些假数据,这些数据只用于演示页面大概什么样的,后期会将这些数据替换成后台传递过来的真正的数据
什么是真数据:
真数据的来源:后台开发人员传递给你的
数据绑定有两种方式:我们编写好静态页面之后交给后台开发人员,后台开发人员使用某种后台技术进行数据绑定,比如php,asp,jsp。
原型对象一般用于封装组件,开发一个网页模块的模板
我们一般将我们需要开发的页面或者某个功能相关的代码都放在一个对象中统一管理
我们在开发网页的时候一般定义一个bindevent方法专门放置绑定事件的代码
我们在开发网页时候一般定义一个bindDOM或者bindData专门负责将后台的数据和前端的html进行绑定
我们一般定义一个init方法,用于某模块初次加载的时候做的事情
比较常用,我们经常需要将后台传递的字符串转换成json对象,然后绑定到前端
我们还可以将某个功能专门用一个函数来保存,比如可以将购买产品这个功能专门放在一个函数里面,比如代码:
window.onload=function(){ init() } //我们一般定义一个函数init来保存页面初始化加载的时候代码 function init() { //其他可能的代码 bindData() //其他可能的代码 bindEvent() } //我们一般定义一个函数保存数据绑定相关代码 function bindData(){ domName.innerHTML = name domPrice.innerHTML = price domad.innerHTML = description } // 我们一般定义函数封装页面或者某个模块的 事件 function bindEvent(){ //将产品添加到购物车事件 domadd.onclick=function(){ AddProductToCart() } //立即购买事件 dombuy.onclick=function(){ buyProduct() } } //购买产品 function buyProduct(){ } //将产品添加到购物车 function AddProductToCart(){ }
javascript面向对象基础:http://www.javaeye.com/wiki/Object_Oriented_JavaScript?category_id=0
汤姆大叔:http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html