面向对象的本质就是 以类的形式组织代码,以对象的形式封装数据。
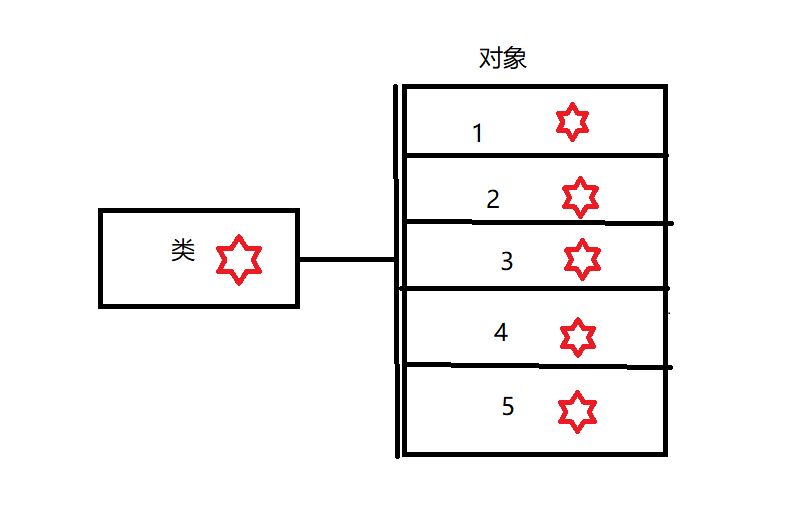
1.类与对象的关系
对象
类:类是封装具有同一特征的对象的载体。比如 雁群,就可以看做是一个大雁类,其中的每一只大雁都是这个类的一个对象。他们都具有相同的特征,都有羽毛,都会飞,都是从北飞到南。
对象 是一个具体的事物。类,是将一系列相同特性的对象统一的划分。

一个类的对象,都有这个类的相同特性。
2.面向对象程序的设计特点
1. 封装性 就是用类这个载体,将对象的属性封和行为封装起来,就像点灯开关,用户只需要按下按钮,就可以打开灯,而其内部的流程和操作则被封装起来的。这样用户可以在不知道内部构造的情况下使用,但不能对内部进行更改。
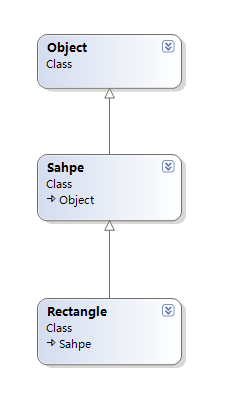
2. 继承性 一个类中的所有对象,都继承了这个类的全部属性和行为,并在此基础上增加了特有的属性和行为。把类看做一棵苹果树,对象则是上面的树枝,每一根树枝都继承了苹果树的属性,都是苹果树枝,但没根分支形状各异,结的苹果有多有少。这就是衍生出了自己的属性和行为。我们把苹果树称为父类,树枝称为子类。
3. 多态性 根据层级分化,每一层都会有一个自己独立的属性,他的下一层在衍生这个属性的同时增加新的属性。比如 创建一个苹果类,苹果类中有大小和成色两个属性,就相当于这个类中所有的苹果大小和成色都相同。然后再创建两个类,一个好的类,一个坏的类。这样在成色和大小都一样的苹果又被区分成了好的和坏的两种。这样,好的可以卖10块,坏的只能卖2块。
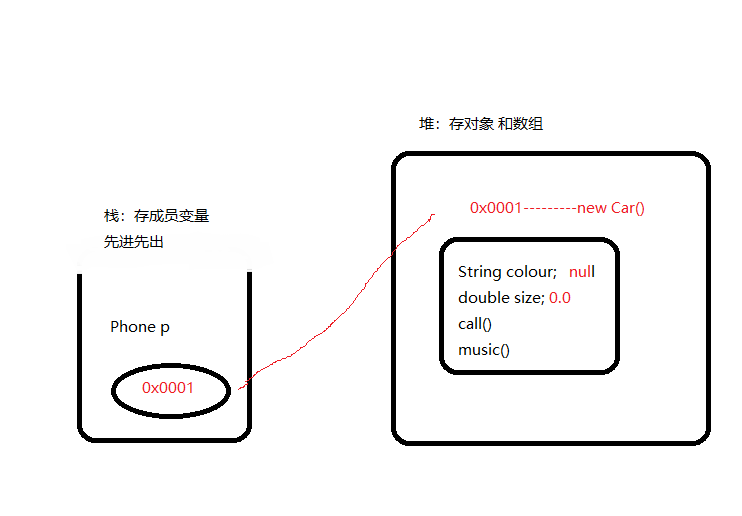
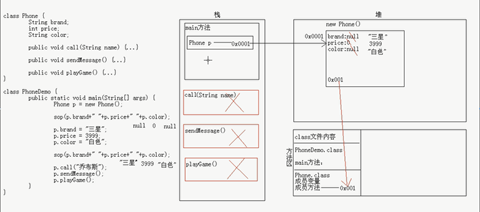
使用new关键字创建对象
使用new关键字来创建的时候,会自动分配内存空间。还会给闯将好的对象 进行默认的初始化 以及 堆类中构造器的调用。
3.类与对象的使用
-
通常在一个项目中,只存在一个main方法,为主方法。所以在操作时,需要创建一个含main方法的类,用来收集其他类的信息。
-
创建一个Student类。声明一个String类型name。声明一个int类型age。这样一来,这个类中就具备了名字和年龄两种特性。
-
在主方法中调用这个Student类,new Student就实例化了。可以实例化无数个对象,且他们都具有这个Student的特性(名字和年龄)。然后给每个对象的String类型和int类型赋值。
创建一个声明变量的类
package oop.demo02;
//一个类中,只存在 属性 和 方法
public class Student {
//属性(字段)
String name;
int age;
创建一个主方法的类
package oop.demo02;
//一个项目只能存在一个main方法 为 主方法
public class Application {
public static void main(String[] args) {
//类是抽象的,他需要实例化
//new Student后,就变成实例化的对象了。
//Student类 对象 = 新建 类
Student student = new Student();
Student student1 = new Student();
Student student2 = new Student();
//给对象赋具体的值
//这个过程叫封装
student.name = "小明";
student.age = 9;
student1.name = "小红";
student1.age = 10;
student2.name = "小康";
student2.age = 8;
System.out.println(student.age);
System.out.println(student1.name);
System.out.println(student2.name);
/*同一个类,可以产生不同的值,这些值就是对象。他们都有Student类中的特性,但
根据对每个对象赋的值不同,对象的值就不同。 在Student类中,都有名字,年龄的特征。
再根据每个对象被赋的值来细分。
*/
}
}