前言
在正式开始正文之前,我想你思考几个问题:
1.什么是面向对象?
2.面向对象的特性是什么?
3.面向对象有哪些继承方式?
好了,看完这三个问题,开始正文的内容吧。
正文
一、面向对象js
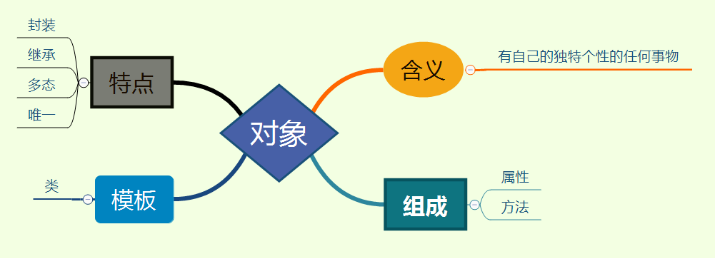
面向对象是一个思想,就是把解决问题的注意力集中到对象上,也可以说是通过函数封装得到的一个类。
面向对象有三大特点:封装 继承 多态
封装:把所有相关的属性和方法封装在一个对象里
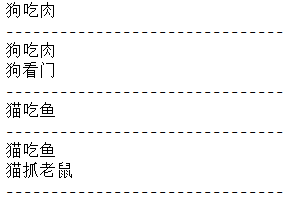
继承:自己没有的属性或者方法,把别人的拿过来用
多态:不同的对象根据事件情况,执行代码不同。
面向对象的继承方式:
1.原型链:首先看当前对象的属性是不是私有的,是就直接使用,不是的就通过_ _proto_ _往他的类的prototype上查找,有就直接使用,没有就继续向上查找,直到查找到基类Object,没有就是undefined 有就直接使用。这种查找机制叫原型链。
原型链的作用是节省内存空间。
prototype和__proto__的区别:prototype是存储机制,__proto__是查找机制。
2.模拟继承 call apply bind
模拟继承实际上就是执行了一个函数,把this指向改变了当前。 他并没有节省内存空间。
例如:function Fruit(type,color){
this.type=type;
this.color = color;
}
Fruit.prototype = {
use: function () {
console.log("好吃");
}
}
继续封装函数
function Apple(type,color,shape){
模拟继承
Fruit.apply(this,arguments);
就相当于
this.type=type;
this.color = color;
}
var f = new Fruit("水果","yellow");
Apple.prototype = f;
console.dir(f);
var redApp = new Apple("苹果","红","circle");
console.dir(redApp)
3.经典继承
var cat = {
name: "小白",
age: 2,
eat:function(){
console.log("吃老鼠");
}
}
先创建对象
var xh = Object.create(cat);
以cat为原型对象创建的实例 小白
然后修改属性和方法
xh.name = "小黑";
创建对象的同时就把需要修改的值传入
var duolaBmeng = Object.create(cat,{
name:{value:"哆啦B梦"},
eat :{value:function(){
console.log("吃铜锣烧");
}}
});
4.混入式继承
function extend(obj1,obj2){
for(var k in obj2){
把所有的obj2对应的值赋值给obj1
obj1[k] = obj2[k];
}
}
5.给内置对象(构造函数)扩展方法
if(!Object.prototype.extend){
Object.prototype.extend = function(obj2){
for(var k in obj2){
this[k] = obj2[k]
}
}
}
但是为了避免冲突 给内置对象(构造函数)扩展方法尽力
所以如果公司团队内部需要扩展,一定要商量好,避免冲突
二、面向对象PHP
面向对象:是一种程序设计模式 简称:oop
1.类 通过关键字class来定义类 类名首字母要大写
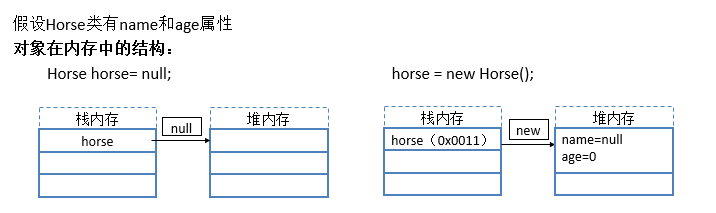
2.对象 是类的实例,通过new关键字 得到一个实例对象 new classname
3.通过访问修饰符 给类添加成员
Public 添加的成员是公有的,在类外 类内 子类 都可以去访问他
Protected 受保护的,只能在类的里面和子类访问 类的外面不能访问
Private 私有的 只能在类的里面访问。
如果成员前面没有加修饰符 默认是public
4.实例对象使用 ->访问类里面的成员
对象->属性的时候 属性前面不加$符
构造函数 constructor
New 实例对象的本质 其实就是调用对应类的构造函数
$this是类的实例对象
注意:属性成员结束的时候一定要加分号 方法成员 后面不用加分号
5.析构函数
我们new实例的时候其实是调用构造函数,函数调用的时候会开辟内存空间。调用完之后会自动销毁 销毁前会自动调用_destruct这个析构方法
6.继承 extends
子类继承父类 使用extends 关键字 子类继承父类中的属性和方法。
子类继承父类的属性和方法是有限继承。
Public 修饰的属性和方法子类都可以继承
Protected 修饰的属性和方法 子类都可以继承
Private 修饰的属性子类可以继承 private修饰的方法子类不可以继承
7.静态属性
使用static关键字定义的属性和方法 直接属于类,不会进入到对象上去。
类如何访问静态属性 类名::静态属性 1. ::范围解析操作符 2.静态属性前面加$
静态方法中不能使用$this关键字。 $this 是实例对象,而对象不能访问静态成员。
self关键字 指向类本身
类里面想操作静态属性 使用self关键字
常量 在类中使用关键字 const 定义常量成员。类中访问常量使用self。对象不能操作常量。
克隆 通过关键字 clone 来克隆一个对象
如果不想让类生成实例对象被克隆 在隐藏函数function__clone() 前面修改访问修饰符为protected就可以了。
8.Interface
使用关键字interface定义接口,接口也是一个类
1.接口中方法必须是公有的
2.接口中方法 必须是空的 不能实现 由去实现接口的类去实现
3.使用implements关键字 实现接口 并且要实现接口中的所有方法。
9.抽象类
通过关键字abstract 定义的类都是抽象类
只要类中的方法被定义为抽象方法,那么这个类一定是抽象类 抽象方法必须是空,不能定义他具体的功能实现。
注意 1.抽象类不能被实例化
2.子类去继承抽象类的时候,一定要去实现抽象类的抽象方法,且和抽象方法的访问权限必须一致
3.子类使用关键字 extends 去继承抽象类
抽象方法中的参数问题
1.可选参数 带有默认值的参数为可选参数
2.子类继承抽象类,如果抽象类中的抽象方法有参数,子类方法必须也有这个参数可以不同名,子类可以包含抽象方法中不存在的可选参数
3.子类方法中可以有父类抽象方法中没有的可选参数。
10.final关键字
Final关键字 放在父类中的方法成员前面,子类无法覆盖父类的这个方法。
11.表单
前端提交数据 可以通过表单提交
主要有八种提交方式:
Get 通过http中的网络地址
Post 通过http中的请求体 可加密
Options
put
delete
head
connect
trace
对于get提交 php$_GET[]接收 对于post提交 php使用$_POST[]接收。
12.继承
1.原型继承 将父类的实例对象赋值给子类的原型 私有的公有的都继承为公有的
例如:function Person(name){
this.name=name;
}
Person.prototype.fn=function(){
console.log(1);
}
var p1 = new Person("张");
function Son(){
this.age=20;
}
Son.prototype = p1;
var s1 = new Son();
2.call 继承 call方法是函数或类天生自带的
将父类私有的继承为子类私有的
Fn.Call(obj,跟fn的参数匹配); 拿obj取代fn中的this然后调用fn
例如:function fn(){
this.a=123;
console.log(this.a);
}
var obj ={a:56};
fn.call(obj);
3.冒充对象继承
将父类私有的和公有的都继承为子类私有的。使用for in
例如:function Son(){
this.age=23;
for(var key in p1){
this[key] = p1[key];
}
}
4.混合继承
私有的继承为私有的, 私有的和公有的再次继承为公有的
Call继承和原型继承的结合
例如:function Person(){
this.name = "张三";
}
Person.prototype.fn = function(){
console.log(111)
}
var p1 = new Person;
function Son(){
Person.call(this)
}
Son.prototype = p1;
var s1 = new Son;
5.组合继承
私有继承为私有 公有继承为公有
私有继承私有 借助call 公有继承为公有 不能是原型赋值给原型,因为原型是对象,是复合数据类型,是地址赋值给了前者,导致二者指向同一个原型
例如:function Person(){
this.name = "张三";
}
Person.prototype.fn = function(){
console.log(111)
}
var p1 = new Person;
function Son(){
Person.call(this)
}
Son.prototype = Object.create(Person.prototype);
var s = new Son;
s.__proto__.fn=function(){
console.log(22)
}
s.fn();
6.中间类继承
function fn(a,b,c){
arguments.__proto__=Array.prototype;
arguments.push(86);
}
fn(18,20,30);
13.call和apply的区别
1.call可以传多个参数 apply只能传两个参数 apply的第二个参数必须是数组
2.call和apply都是修改函数中的this的指向的
3.第一个参数都是对象,用于替换函数中的this的,如果不想替换this写成null就行