zblog博客程序,有不少的开发者为其开发出一套套精美的模版或是插件。zblog博客主程序已支持二级分类,而一些博客主题的模版也适配的二级分类导航,但有点刚入门的新手们,还是不会设置二级分类。那么今天就写一个很简单的好代码教程,供大家参考一下。
本好代码教程也适用于本博客出品的几个主题。
二级导航源码
二级导航源码,无非就是属于UL标签嵌套类型,对一些略懂HTML的程序员来说,是非常的简单。
具体代码示例如下
<ul> <li><a>一级导航</a></li> <li><a>一级导航</a></li> <li><a>一级导航</a> <ul> <li><a>二级导航</a></li> <li><a>二级导航</a></li> <li><a>二级导航</a></li> </ul> </li> <li><a>一级导航</a> </ul>
由上面的代码可以看出,二级导航的UL标签是嵌套在一级UL标签的LI标签中,这样鼠标点击一级标签或划过一级标签的时候,二级UL标签就会显示出来。
这里需要CSS代码与JS代码进行配合,才能达到二级分类的效果,具体这里不再说时,大家可以在网上找到很多这样的示例来参考。
Zblog中简单的获得此嵌套代码
在z-blog博客程序中,我们可以通过模块中的“网站分类”模块,快速的得到UL嵌套类型的分类导航代码,具体操作如下:
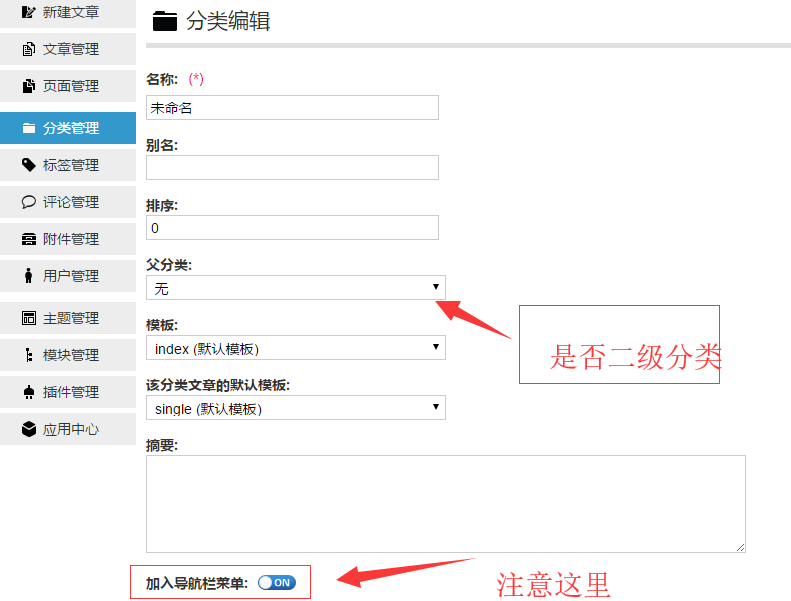
1、添加设置你的分类,如果所示,设置你的分类是一级分类,还是属于某个大分类下的小分类,如果此分类要显示到导航上,下方的“加入导航栏菜单”的按钮一定要打开

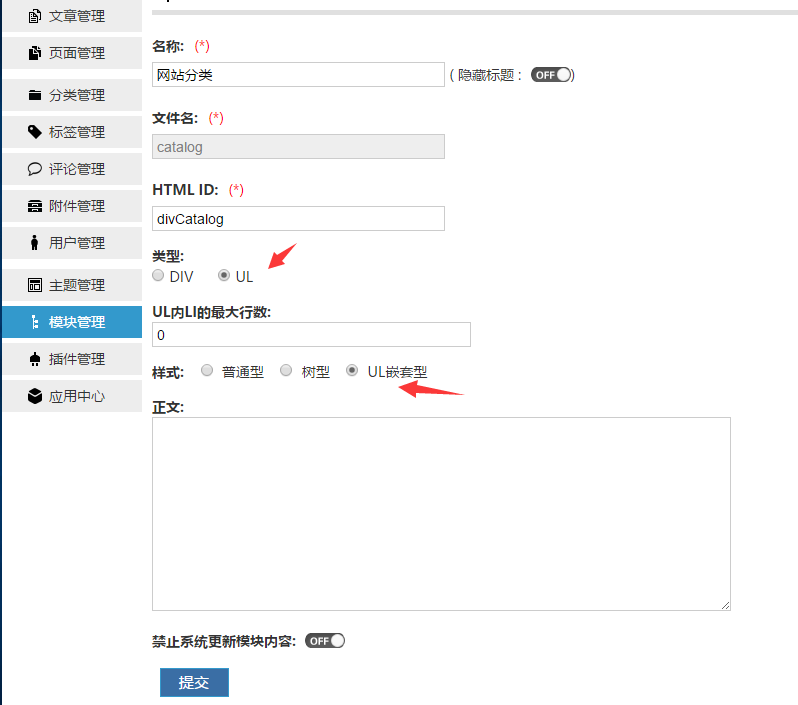
2、打开“模块管理”中的“网站分类”模块,如下图箭头所示,类型选择“UL”,样式选择“UL嵌套”

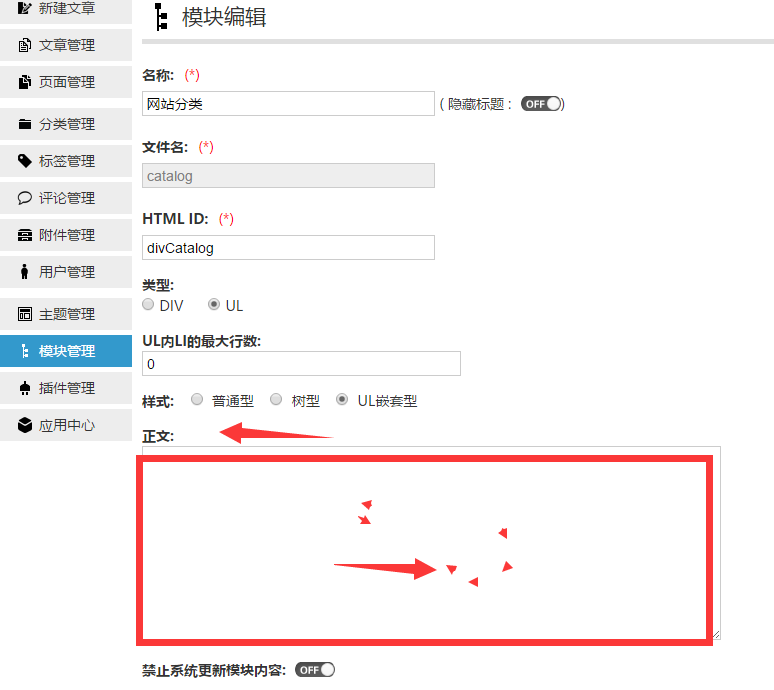
3、提交保存此模块,并再次打开,并复制“正文”中的代码即可。

4、将你复制得到的代码,按照你所使用主题的说明,放到主题的导航中去即可。
PS:这个好代码教程,可以说是你一取巧的操作,当然,你也可以通过上面给出的代码示例,参考着自己 写一个导航的代码出来!
到此这篇关于zblog博客系统二级(下拉)导航菜单设置好代码教程就介绍到这了。第一个青春是上帝给的;第二个的青春是靠自己努力的。更多相关zblog博客系统二级(下拉)导航菜单设置好代码教程内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!





