我们一生之中,要牢记和要忘记的东西一样多。其实人生最好的贵人,就是不断努力的自己!靠自己,最踏实!假期很短暂,快乐却无边,工作很苦闷,赚钱最重要,陶醉在假期的快乐中,奋斗在工作的战线中,苦中寻乐一点甜,快乐与你长相伴。
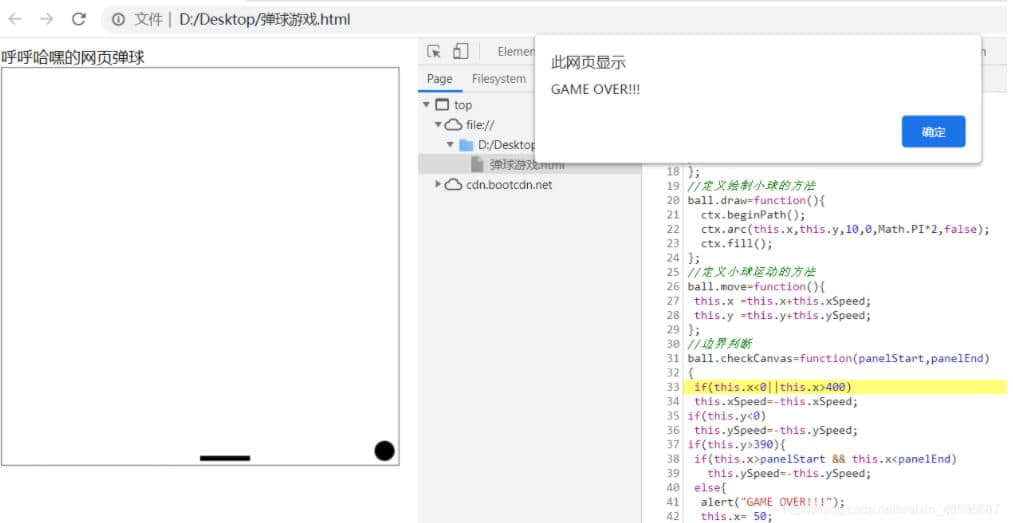
利用javeScript对象以及方法实现的网页弹球游戏,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<tilie>呼呼哈嘿的网页弹球</title>
</head>
<body>
<canvas id="canvas"width="400"height="400"></canvas>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
var canv=document.getElementById("canvas");
var ctx=canv.getContext("2d");
//创建一个小球对象
var ball={
x: 100,
y: 100,
xSpeed: -5,
ySpeed: -5
};
//定义绘制小球的方法
ball.draw=function(){
ctx.beginPath();
ctx.arc(this.x,this.y,10,0,Math.PI*2,false);
ctx.fill();
};
//定义小球运动的方法
ball.move=function(){
this.x =this.x+this.xSpeed;
this.y =this.y+this.ySpeed;
};
//边界判断
ball.checkCanvas=function(panelStart,panelEnd)
{
if(this.x<0||this.x>400)
this.xSpeed=-this.xSpeed;
if(this.y<0)
this.ySpeed=-this.ySpeed;
if(this.y>390){
if(this.x>panelStart && this.x<panelEnd)
this.ySpeed=-this.ySpeed;
else{
alert("GAME OVER!!!");
this.x= 50;
this.y=100;
}
}
};
//定时功能使得小球动起来
setInterval(function()
{
ctx.clearRect(0,0,400,400);
ball.draw();
panel.draw();
ball.move();
ball.checkCanvas(panel.x,panel.x+panel.xSize);
ctx.strokeRect(0,0,400,400);
},30); //定时函数,每30ms执行一次大括号中的代码;
//创建挡板的对象;
var panel ={
x:200,
y:390,
xSize: 50,
ySize: 5
};
//挡板移动方法
panel.draw=function(){
ctx.fillRect(this.x,this.y,this.xSize,this.ySize);
};
//利用jquery实现按键交互;
$("body").keydown(function(event)
{
console.log(event.keyCode);
if(event.keyCode==37){
panel.x=panel.x-5;
if(panel.x<0){
panel.x=0;
}
}
if(event.keyCode==39){
panel.x=panel.x+5;
if(panel.x>400-50){
panel.x=350;
}
}
}
);
</script>
</body>
</html>

到此这篇关于javaScript实现网页版的弹球游戏就介绍到这了。青春就像一颗梅花树,是那样的坚强,又是那样的脆弱,她在寒冬腊月奔放,又在阳春三月凋落,她是默默无闻,但是向往未来的,充满激情的!更多相关javaScript实现网页版的弹球游戏内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!