php不具备实时上传进度条功能,如果想有这种功能我们一般会使用ajax来实现,但是php提供了一个apc,它就可以与php配置实现上传进度条功能。
主要针对的是window上的应用。
1.服务器要支持apc扩展,没有此扩展的话,下载一个扩展扩展要求php.5.2以上。
2.配置apc相关配置,重启apache
代码如下
extension=php_apc.dll
apc.rfc1867 = on
apc.max_file_size = 1000M
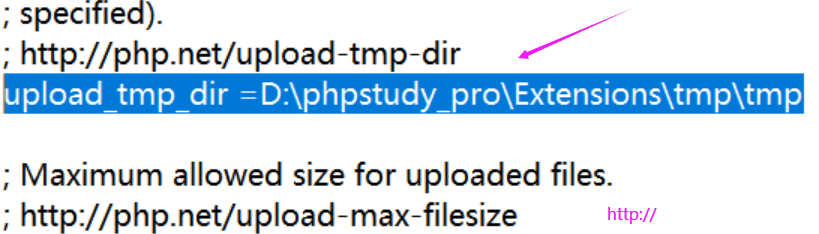
upload_max_filesize = 1000M
post_max_size = 1000M
说明一下:至于参数要配多大,得看项目需要apc.max_file_size, 设置apc所支持上传文件的大小,要求apc.max_file_size<=upload_max_filesize 并且apc.max_file_size <=post_max_size.重新启动apache即可实现apc的支持.
3.在代码里面利用phpinfo();查看apc扩展安装了没有。
4.下面是实现代码:
getprogress.php
代码如下
<?php
session_start();
if(isset($_GET['progress_key'])) {
$status = apc_fetch('upload_'.$_GET['progress_key']);
echo ($status['current']/$status['total'])*100;
}
?>
upload.php
PHP Code
<?php
$id = $_GET['id'];
?>
<form enctype="multipart/form-data" id="upload_form" action="target.php" method="POST">
<input type="hidden" name="APC_UPLOAD_PROGRESS"
id="progress_key" value="<?php echo $id?>"/>
<input type="file" id="test_file" name="test_file"/><br/>
<input onclick="window.parent.startProgress(); return true;"
type="submit" value="上传"/>
</form>
target.php
代码如下
<?php
set_time_limit(600);
if($_SERVER['REQUEST_METHOD']=='POST') {
move_uploaded_file($_FILES["test_file"]["tmp_name"],
dirname($_SERVER['SCRIPT_FILENAME'])."/UploadTemp/" . $_FILES["test_file"]["name"]);//UploadTemp文件夹位于此脚本相同目录下
echo "<p>上传成功</p>";
}
?>
index.php
代码如下
<?php
$id = md5(uniqid(rand(), true));
?>
<html>
<head><title>上传进度</title></head>
<body>
<script src="js/jquery-1.4.4.min.js" language="javascript"></script>
<script language="javascript">
var proNum=0;
var loop=0;
var progressResult;
function sendURL() {
$.ajax({
type : 'GET',
url : "getprogress.php?progress_key=<?php echo $id;?>",
async : true,
cache : false,
dataType : 'json',
data: "progress_key=<?php echo $id;?>",
success : function(e) {
progressResult = e;
proNum=parseInt(progressResult);
document.getElementById("progressinner").style.width = proNum+"%";
document.getElementById("showNum").innerHTML = proNum+"%";
if ( proNum < 100){
setTimeout("getProgress()", 100);
}
}
});
}
function getProgress(){
loop++;
sendURL();
}
var interval;
function startProgress(){
document.getElementById("progressouter").style.display="block";
setTimeout("getProgress()", 100);
}
</script>
<iframe id="theframe" name="theframe"
src="upload.php?id=<?php echo $id; ?>"
style="border: none; height: 100px; width: 400px;" >
</iframe>
<br/><br/>
<div id="progressouter" style="width: 500px; height: 20px; border: 6px solid red; display:none;">
<div id="progressinner" style="position: relative; height: 20px; background-color: purple; width: 0%; "></div>
</div>
<div id='showNum'></div><br>
<div id='showNum2'></div>
</body>
</html>
以上就是跟大家分享的php使用APC实现实时上传进度条功能的方法,希望对大家的学习有所帮助。