phpcms开发就是模仿里面原有的方法进行扩展,前台要实现分页,就去找后台页面的分页实现。
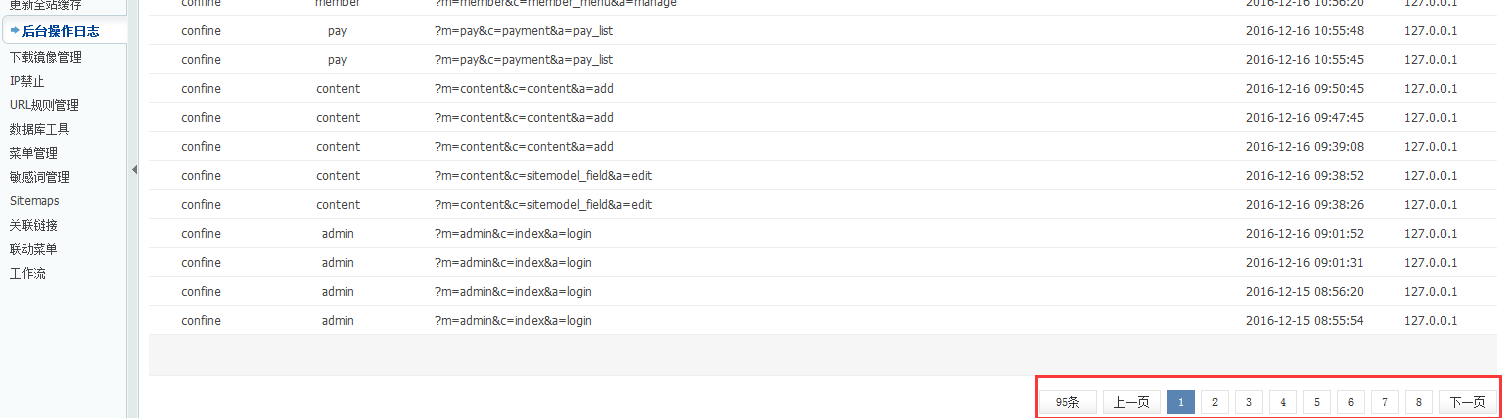
如后台 扩展->后台操作日志,就有分页展示。

1、先去添加自己的分页方法(千万不要在原来的方法上修改,会影响到后台页面的分页)
打开 phpcms\libs\functions\global.func.php 文件,在页面搜索pages,找到分页方法,然后复制一份修改方法名,修改里面的分页样式,变为自己的方法。我起名为pages_home

2、解析pc标签进行sql查询类修改。
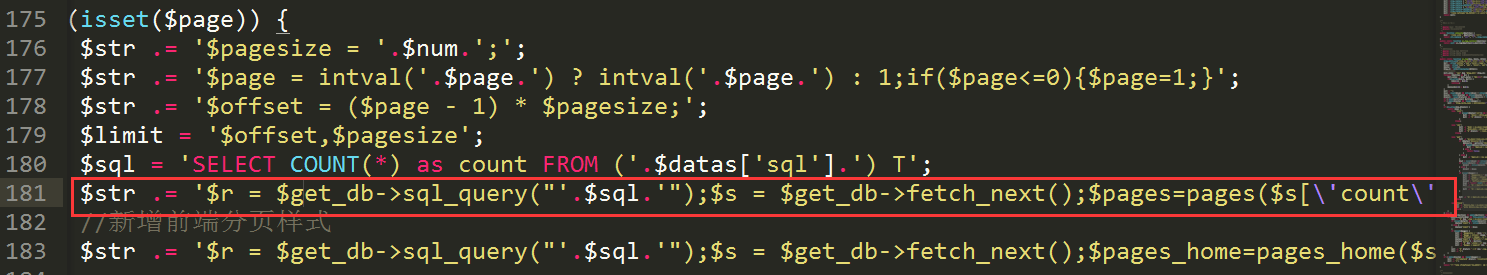
打开 phpcms/libs/classes/template_cache.class.php,大概在101行,$str .= '$r = $get_db->sql_query("'.$sql.'");$s = $get_db->fetch_next();$pages=pages($s[\'count\'], $page, $pagesize, $urlrule);';,将这一行复制一份,将方法名改成自己的。
我的如下:$str .= '$r = $get_db->sql_query("'.$sql.'");$s = $get_db->fetch_next();$pages_home=pages_home($s[\'count\'], $page, $pagesize, $urlrule);';

3、常用分页类修改。
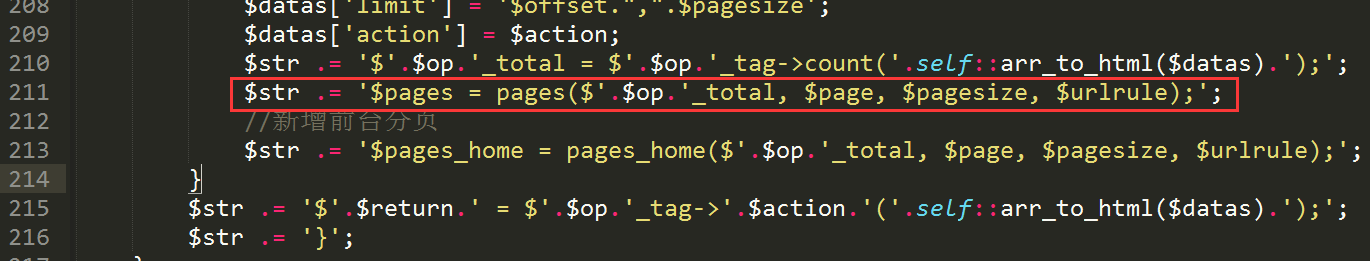
打开 phpcms/libs/classes/template_cache.class.php,大概在211行,$str .= '$pages = pages($'.$op.'_total, $page, $pagesize, $urlrule);';将这一行复制一份,改成自己的
我的如下:$str .= '$pages_home = pages_home($'.$op.'_total, $page, $pagesize, $urlrule);';

4、查询列表并分页类修改。
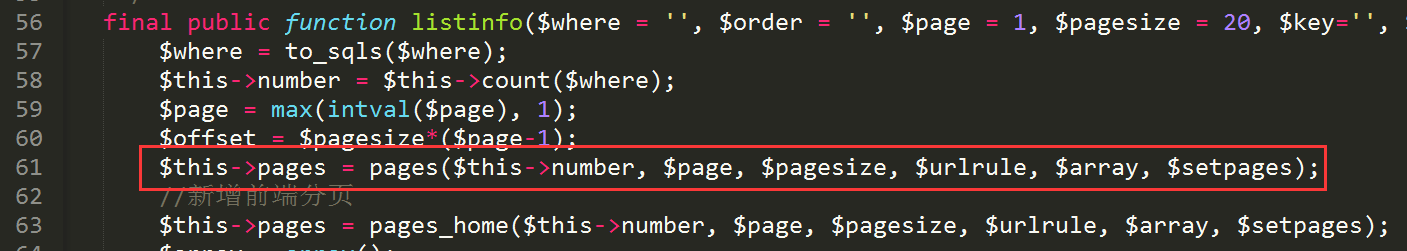
打开 phpcms\libs\classes\model.class.php,大概在61行,$this->pages = pages($this->number, $page, $pagesize, $urlrule, $array, $setpages);
将这一行复制一份,改成自己的。我的如下:
$this->pages = pages_home($this->number, $page, $pagesize, $urlrule, $array, $setpages);

5、前台页面修改。
前台模板中的{$pages}要修改为{$pages_new}即可。
pc标签中的参数,num表示每页显示的条数,page表示当前页。
<div class="s5_in"> {pc:content action="lists" catid="13" siteid="1" moreinfo="1" num="3" page="$_GET[page]"} {loop $data $va} <a class="a1"> <img src="{$va[thumb]}" /> <div> <h4> <b>{$va[title]}</b> | <span>{$va[object]}:{$va[symptom]}</span> </h4> <p>{$va[description]}<span><查看详情></span></p> </div> </a> {/loop} {/pc} </div>
注意:按照上面步骤走下来后,发现分页怎么都不出来!!!后来发现pages方法里面有个条件,当信息条数大于每页显示条数时,分页才会出现。所以多加几条数据试试看。