jquery ajax请求成功,但是进入了success,但是返回的数据data为空
2024-05-06 02:21:51
jquery ajax请求成功,进入了success,但是返回的数据data为空是因为设置出现问题,解决方法为:
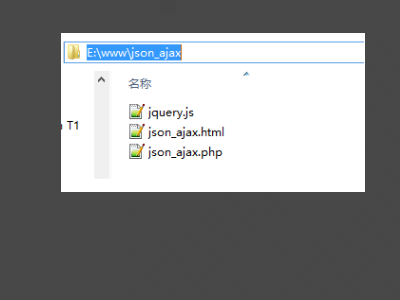
1、创建基本的文件结构json_ajax.html和json_ajax.php,下载jquery.js。

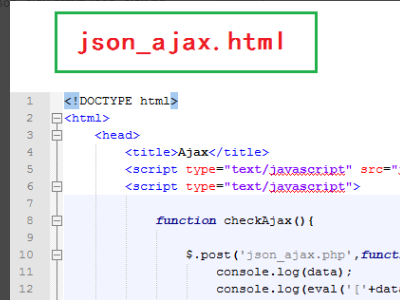
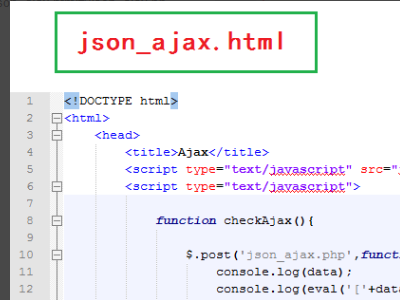
2、如图编写json_ajax.html和json_ajax.php文件的编码。

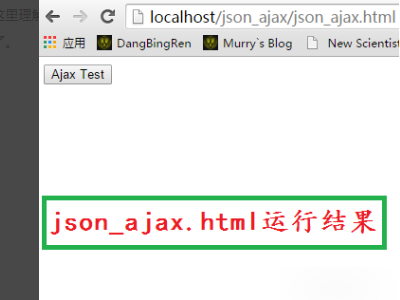
3、在w(l)amp环境下运行json_ajax.html。

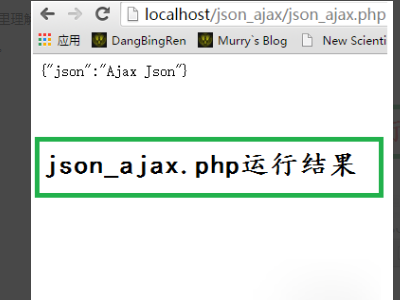
4、json_ajax.php,运行结果如图。

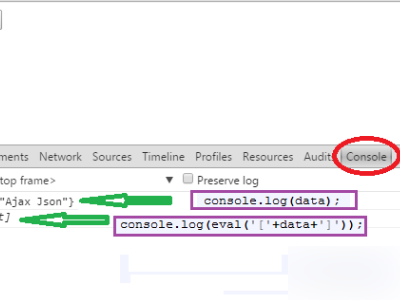
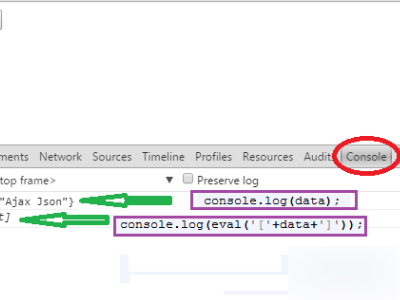
5、点击按钮,正常的运行结果如下图。

扩展资料
定义和用法:
ajaxSuccess() 方法在 AJAX 请求成功时执行函数。它是一个 Ajax 事件。
详细说明:
XMLHttpRequest 对象和设置作为参数传递给回调函数。
无论 Ajax 请求在何时成功完成 ,jQuery 都会触发该 ajaxSuccess 事件。在此时,由 .ajaxSuccess() 方法注册的任何函数都会被执行。
常用的setting有:
url:发送请求的地址;
method:请求的方法,如"POST"、"GET";
data:发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后面,POST请求作为表单数据;
dataType:预期服务器返回的数据类型。如果不指定,jQuery 将自动进行判断。
2024-05-06 03:09:56
jquery ajax请求成功,进入了success,但是返回的数据data为空是因为设置出现问题,解决方法为:
1、创建基本的文件结构json_ajax.html和json_ajax.php,下载jquery.js。

2、如图编写json_ajax.html和json_ajax.php文件的编码。

3、在w(l)amp环境下运行json_ajax.html。

4、json_ajax.php,运行结果如图。

5、点击按钮,正常的运行结果如下图。

2024-05-06 06:33:09
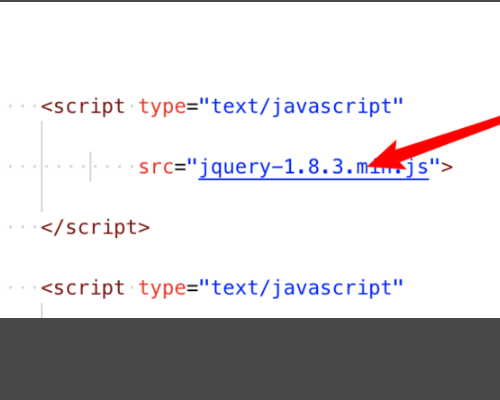
1、在页面代码上,我们先引入jquery脚本文件。

2、然后添加一个div,div里的内容是空的。

3、下方添加一个按钮,用来触发ajax请求。

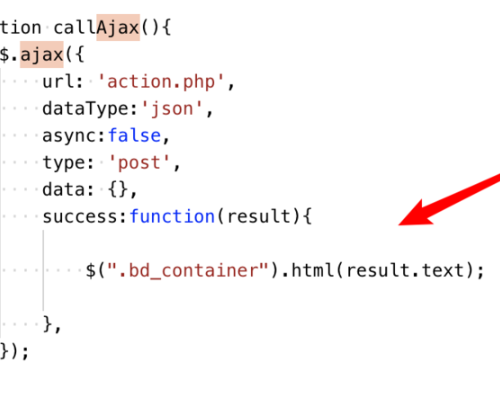
4、在按钮的事件函数上,直接调用jquery的 $.ajax方法,方法里url就是要调用的请求链接。data为参数。

5、然后再添加一个success方法,这方法是ajax调用成功后页面调用的逻辑,在这里我们把ajax获得的数据内容放到div里。

6、在后台逻辑里,ajax调用的页面,我们只是简单的返回一个数组对象,里面有一个text属性的。

7、运行页面看到div里没有内容的,我们点击按钮触发ajax请求,请求得到结果后,会在div里输入文字内容了。

2024-05-06 05:46:14
2024-05-06 05:57:06
热门标签
