jquery,点击一个节点,执行某一事件,再次点击,执行另一个事件,要能循环.
<script type="text/javascript">
$(document).ready(function(){
$("#zhankai").bind("click",function(){
$("#fuhao").css("height","auto");
$("#zhankai").text("点击收起");
$("#zhankai").bind("click",function(){
$("#fuhao").css("height","105px");
$("#zhankai").text("点击展开");
});
});
});
</script>
<a id="zhankai" href="javascript:void(0);">点击展开</a>
<div id="fuhao">....</div>
</html>
要求能实现
单击文字 div高度为自动,再次单击,div高度为105px,再单击 再变为自动。这样循环
忘记引入jquery了
最新回答
︷决戰紫禁之巓︷
2024-05-06 07:12:50
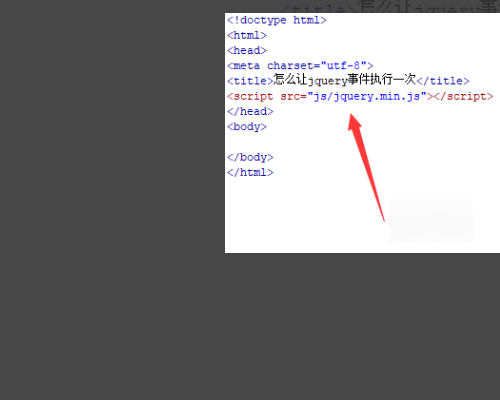
1、新建一个html文件,命名为test.html,用于讲解>怎么让jquery事件执行一次。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

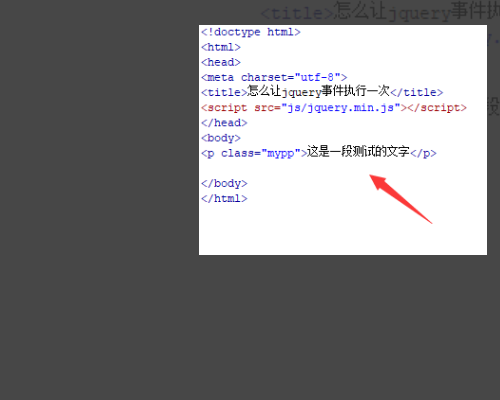
3、在test.html文件内,使用p标签创建一行文字,文字内容为“这是一段测试的文字”,并设置其class为mypp。

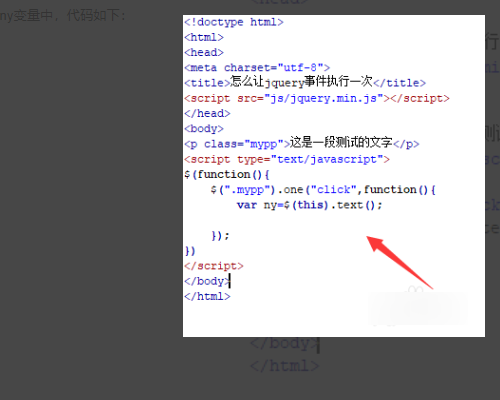
4、在js标签内,在页面加载完成时,通过class(mypp)获得p元素对象,使用one()方法给对象绑定click点击事件,当p元素被点击时,执行function()方法一次。

5、在function()方法内,使用$(this)获得p标签对象,使用text()方法取得p标签内的值,把值保存在ny变量中。

6、在function()方法内,使用alert()方法将获得的内容输出来。

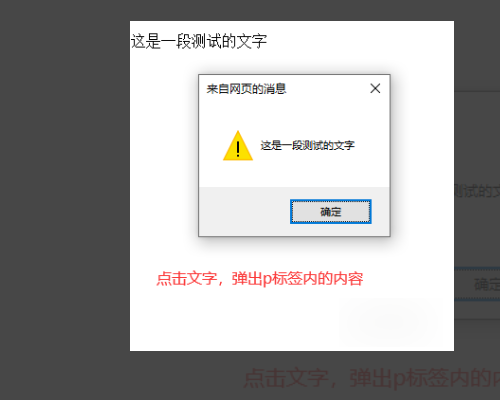
7、在浏览器打开test.html文件,点击文字,查看实现的效果。

平山渡
2024-05-06 13:19:36
当你第一次点击时,执行第一个函数 第二次点击时执行第二个函数 第三次点击时执行第三个函数... 当执行完所有函数之后 又跳到第一个函数重新来执行 这样一直循环执行
如$("#button).toggle(function(){alert('1')},function(){alert('2')},function(){alert('3')});
追问
感谢回答,已经用if语句判断标签内容解决了
热门标签
