开始使用低于vue-cli3创建的项目,在更新node到12.x后,项目运行不起来了,这个让我想起我刚使用react时,安装的依赖,过了半年后,项目也运行不起来,在这了记录下(时间:2019-10-24)
1.版本更新后报错
更新node后,原来的vue项目的node Sass环境变了,导致项目跑不起来
Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 12.x Found bindings for the following environments: - Windows 64-bit with Node.js 8.x - Windows 64-bit with Node.js 12.x This usually happens because your environment has changed since running `npm install`. Run `npm rebuild node-sass` to download the binding for your current environment.

我开始以为是要执行这条命令npm rebuild node-sass,然后执行发现,他要我安装Python环境
Error: Can't find Python executable "python", you can set the PYTHON env variable.
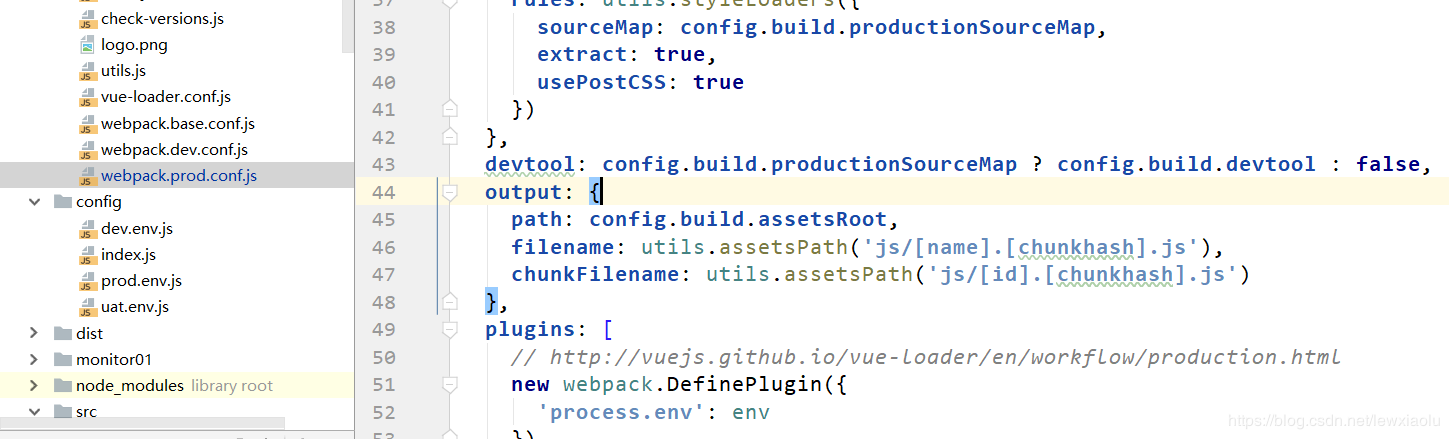
然后我执行npm i node-sass -D这条命令后,node-sass安装成功,同时,项目能够运行起来了
2.node使用nvm后
因为我当时想尝试使用nvm来进行node更新,所以使用了nvm安装,但是,因为我没有更改nvm的配置,导致node下载太慢,我就中断了nvm下载 此时,因为使用了nvm,并且,我是在已经安装了node情况下进行nvm安装升级的,然后在安装nvm时,我也选择了他自动帮我选的安装文件夹C:/Program Files/nodejs,nvm自动的帮我把原来的node文件删除了,并且在环境变量中的系统变量和用户变量两者都加入了nvm的path 不想等nvm安装,就直接在官网上下载了最新的稳定版本进行安装 我使用的是webstrom,然后在webstrom中的命令行中执行node -v,提示系统找不到路径,即使在webstrom中的设置里配置好了node的安装路径,并且重新启动了webstrom,还是提示找不到路径 在windows中使用命令行是可以执行node -v的 这个时候,我没有重启电脑,不是很确定是否是电脑没有重启的原因 在没有重启电脑的前提下,我就把node卸载后重新安装了,此时还是无法在webstrom中执行node 我就把nvm的环境变量配置都删除了,但是此时还是一样,我就重启了电脑,发现webstrom能够执行node命令了 有很大概率是因为我没有重启导致的(没有测试,不是很确定)
本文vue项目从node8.x升级到12.x后的问题如何解决到此结束。逃避不一定躲得过,面对不一定难受.转身不一定最软弱.小编再次感谢大家对我们的支持!