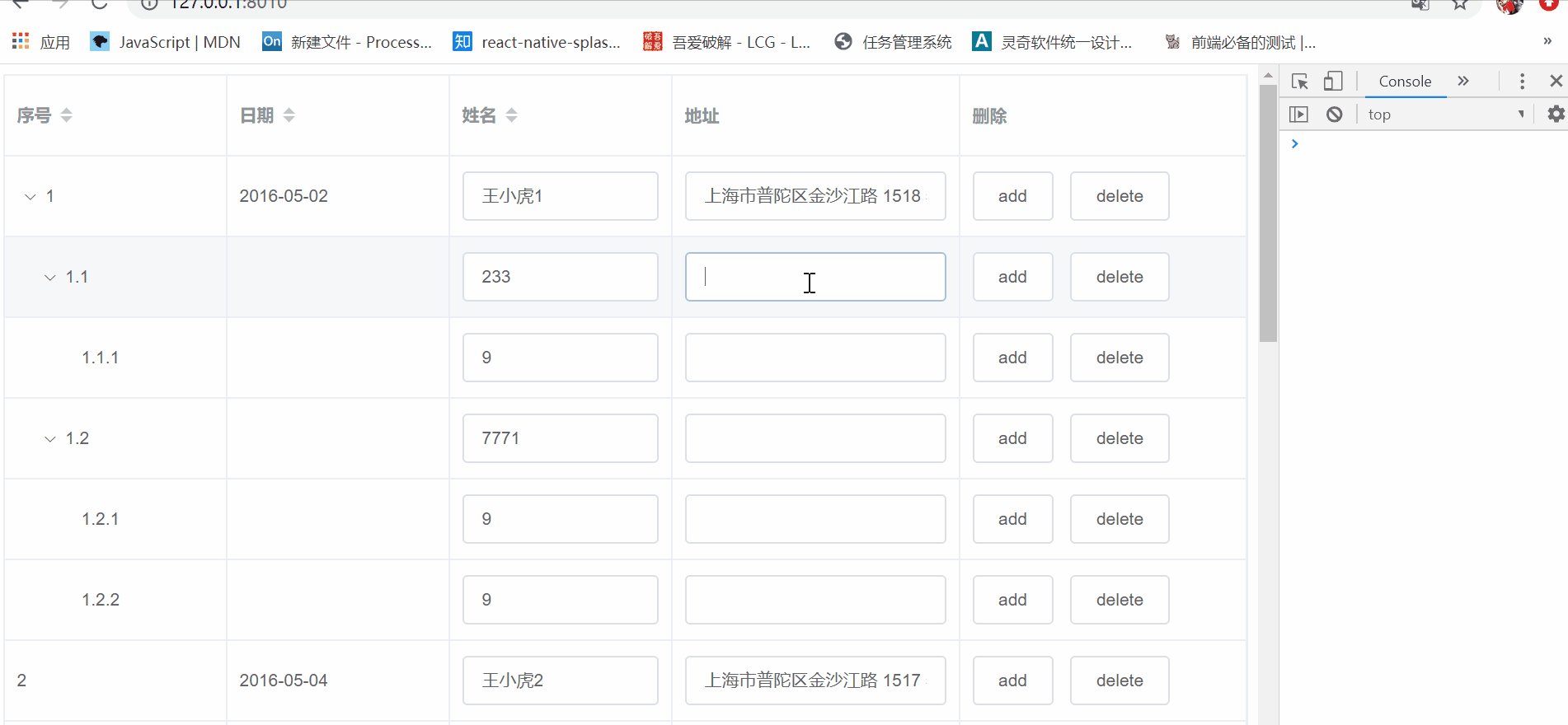
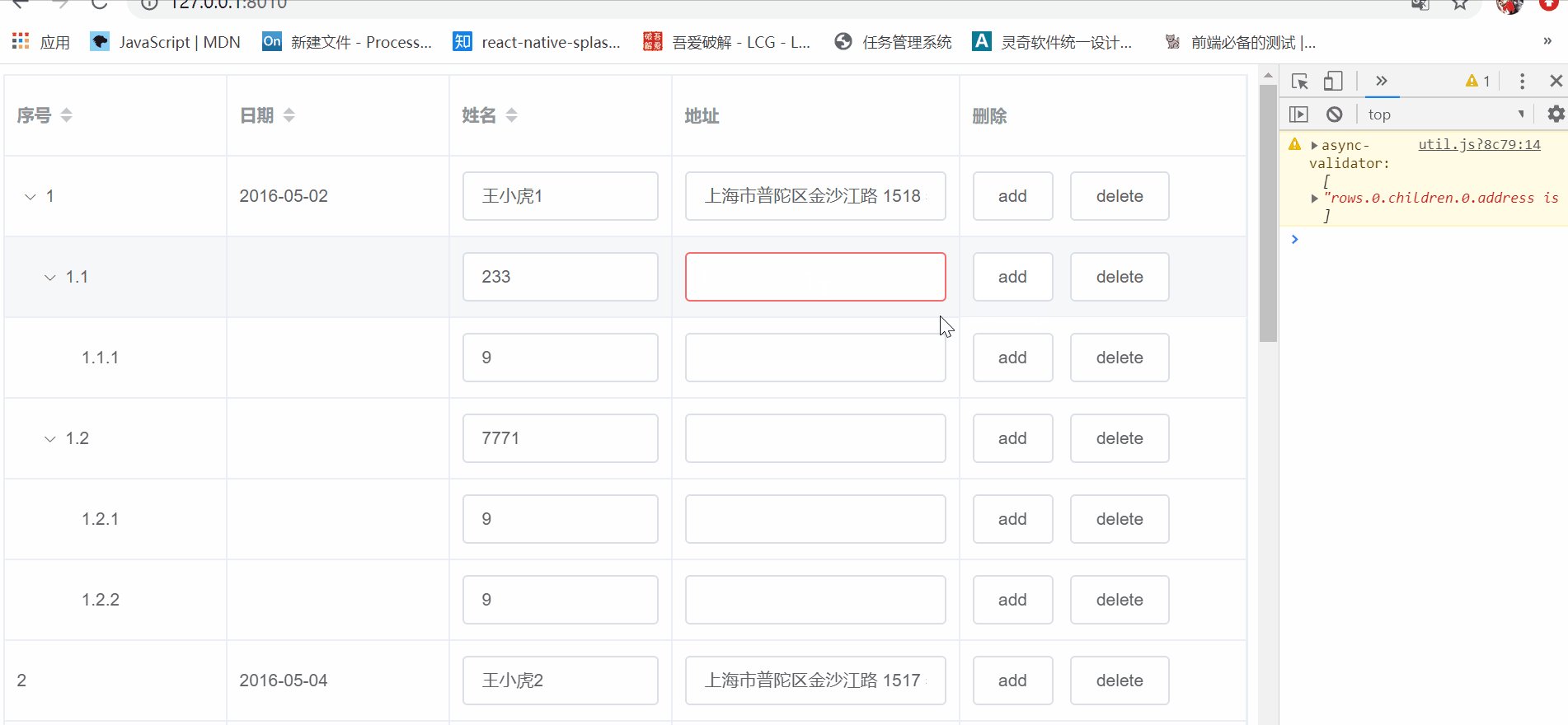
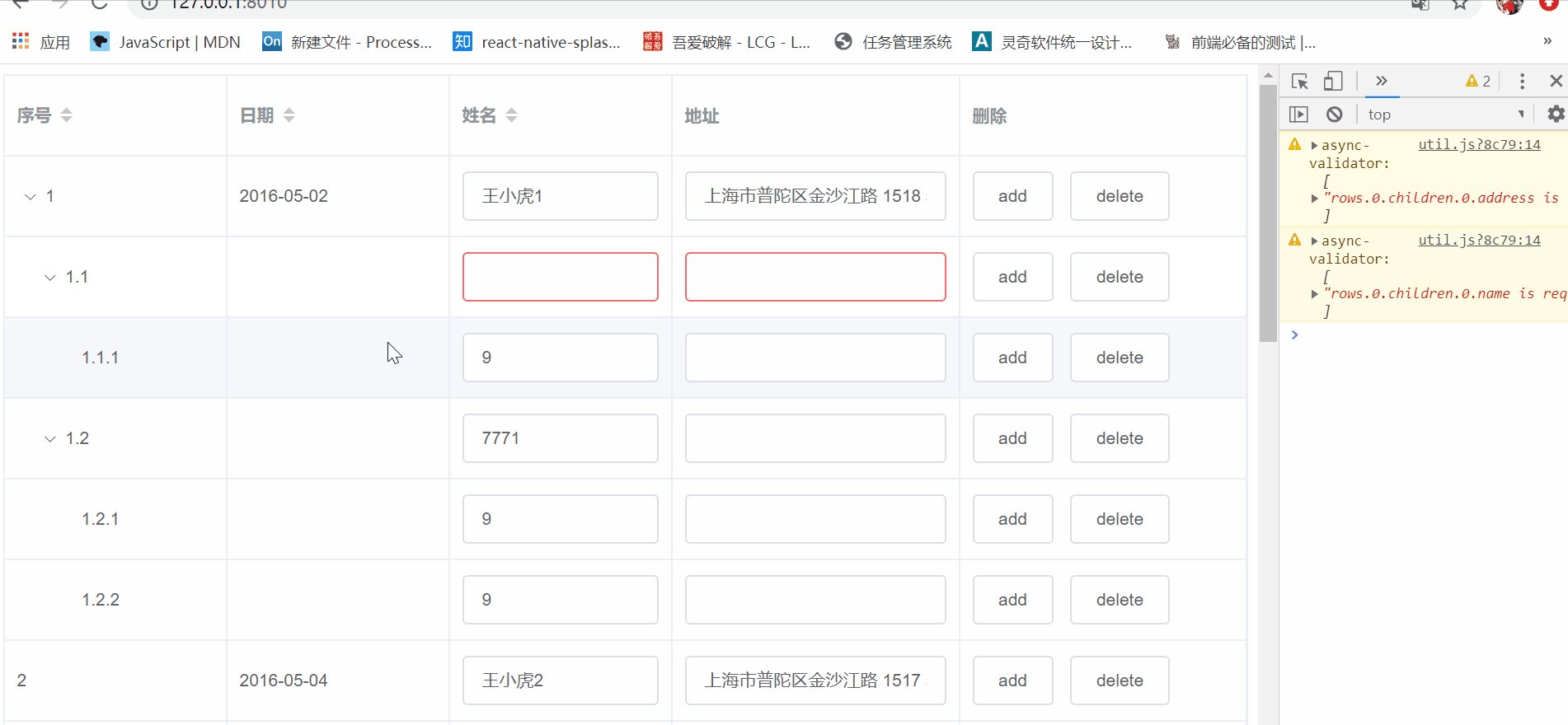
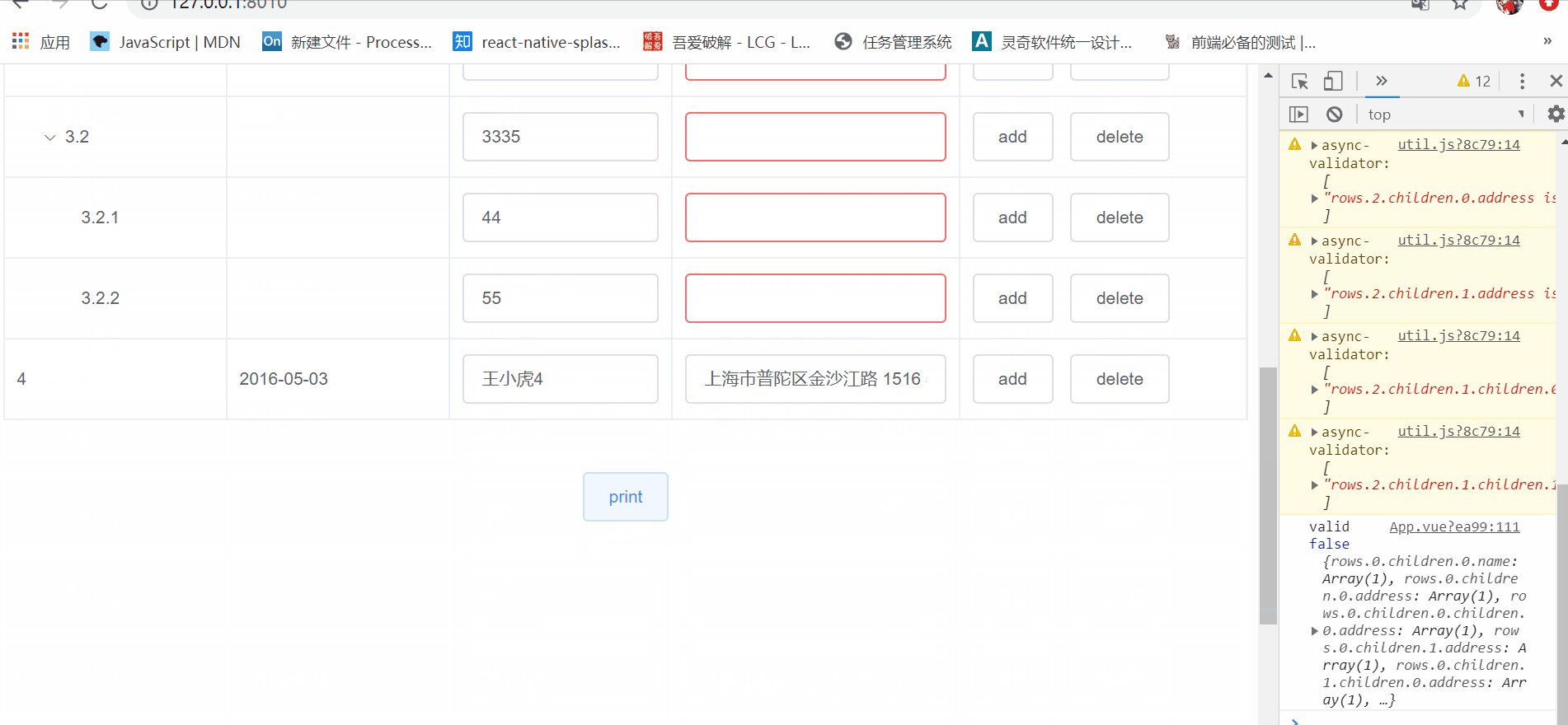
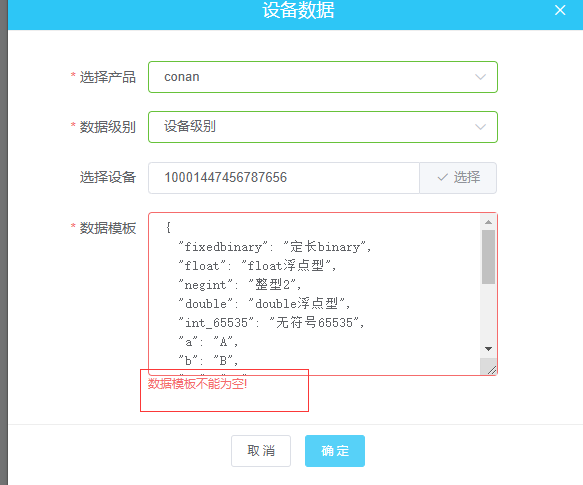
一.如图:有值但是验证失败

二.
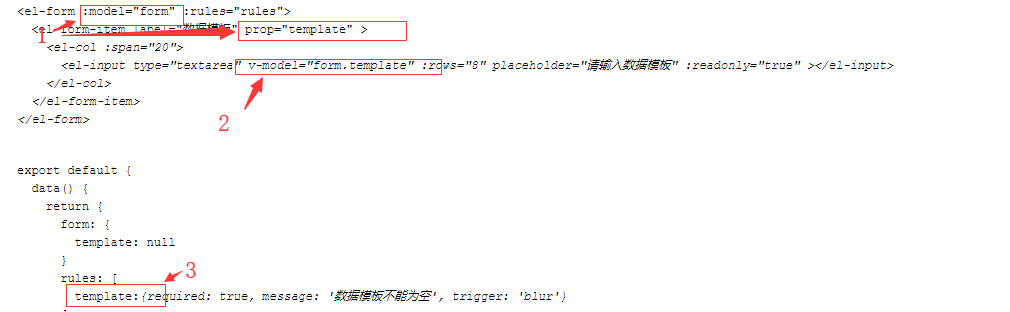
<el-form :model="form" :rules="rules">
<el-form-item label="数据模板" prop="template" >
<el-col :span="20">
<el-input type="textarea" v-model="form.template" :rows="8" placeholder="请输入数据模板" :readonly="true" ></el-input>
</el-col>
</el-form-item>
</el-form>
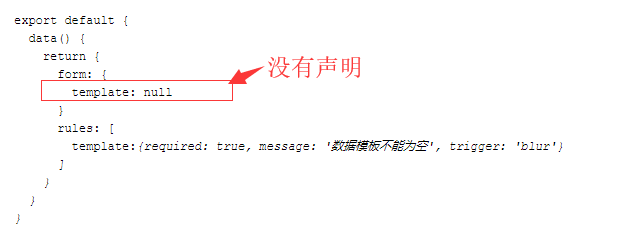
export default {
data() {
return {
form: {
template: null
}
rules: [
template:{required: true, message: '数据模板不能为空', trigger: 'blur'}
]
}
}
}
以上是正确的验证例子。
三.
目前碰到两种情况会导致验证失败,而且使用自定义验证形式的时候发现value的值为undefined:
1.prop和v-model的值名称不一致
1必须和2名称保持一致,3处的变量也需和2处的prop保持一致

2.在data{}里面没有声明变量也会导致验证失败,使获取的值value值为undefined。

总结
以上所述是小编给大家介绍的解决vue+ element ui 表单验证有值但验证失败问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
到此这篇关于如何解决vue+ element ui 表单验证有值但验证失败问题就介绍到这了。小时候,和泥为了好玩,长大了,和泥为了养家。小时候和泥,无师自通,长大了和泥,要交学费叫做土木工程。原来这就叫做兴趣是最好的老师!更多相关如何解决vue+ element ui 表单验证有值但验证失败问题内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!