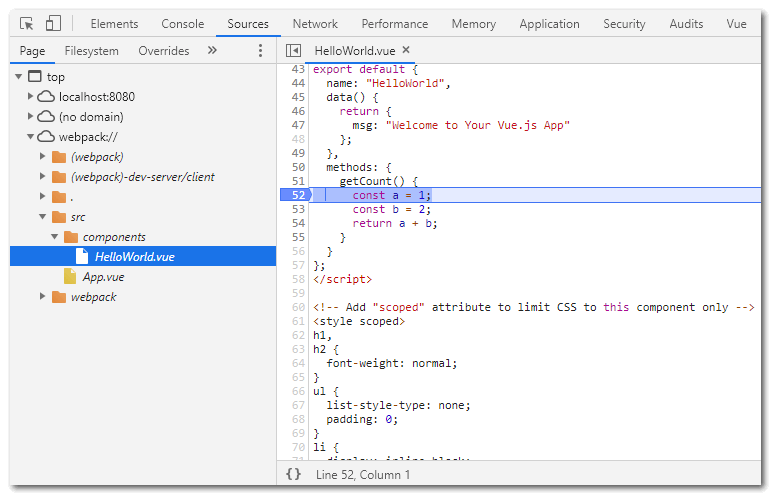
看下面截图
这是一个普通的html文件,也并没有引入vue.js,是不是在代码中看到有些熟悉的地方?比如:"v-model","v-on:click",还有常用的“双花括号{{}}”赋值语句。
首先说一下实现双向绑定的思路:
一、创建一个自定义vue js对象,例如上面的wslVue 对象,初始化方法里面需要的参数有:(1)需要挂载到的dom对象id、(2)自定义vue对象的data属性(json对象)、(3)后面添加了一个模拟挂载的方法。(这里有用的就是(1)、(2)参数,(3)参数可以当认为vue对象所有的初始化工作完成后可以进行渲染(挂载)了方法回调)。
二、重写vue属性data json对象的set、get方法,同时可以为vue对象添加data下的所有属性,重写vue生成属性的set、get方法,方法里直接执行data的set、get方法(目的是可以直接用vue对象属性的读写进行dom操作)。
三、解析html,将html里面的标签node、文本node进行特定重组(这里说的特定重组指的就是将vue指令,{{}} 赋值符号转换为正常的html文档进行输出),在解析过程中对每一个需要操作的node进行缓存、绑定逻辑、添加监听事件(比如:input标签输入)。
再说一下实现这些功能的js主要的方法有哪些:
一、js对象属性的set、get方法。
二、document.createDocumentFragment html片段解析。
三、相关的正则判断进行html代码片段重组。
最后需要创建哪些工具类?
一、vue对象。
二、观察者类Watcher,保存需要操作的node节点和属性变更需要做的回调方法。
三、管理所有观察者Watcher的管理类Dep,控制数据变更相关Watcher进行回调渲染。
实现vue双向绑定
初始化vue对象方法
注释:
1:为vue对象添加data里全部的属性,并重写set、get方法。
2:为vue对象添加方法管理methods对象,当解析html获取到v-on:click方法的时候为标签添加click事件方法体。
3:这里进行解析html,解析时遇到需要处理的node时创建Watcher对象,将相关node及指令保存在Watcher对象里,并把Watcher对象添加到观察者管理类Dep集合里面。
4:初始化完成后进行挂载,渲染完整的html到指定的dom元素上。
Compile类解析需要挂载对应的dom
获取全部的node节点
解析特定指令
标签元素与文本内容判断
这里如果是标签node需要解析里面的v-on和v-model指令
v-model
v-on:click
红线处即为vue对象里methods匹配出来的方法,为当前的node添加点击事件。
这里如果是文本内容node需要解析里面的{{}}指令。
总结:这里会创建很多Watcher对象,对象保存了当前vue对象、node、数据变更回调,并保存在Dep管理类里,以待数据变更时直接执行方法回调进行渲染。
特定指令判断
Watcher及Dep对象
最后放一张思维导图
结尾:到这里基本的思路就讲完了,没有太复杂的逻辑,表达能力有限。希望对大家能有帮助,同时也接受大神们的批评指正,共同进步。
以上就是纯JS如何实现vue.js下的双向绑定功能的详细内容,更多关于JS实现vue的双向绑定的资料请关注其它相关文章!