前言:
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的
一、vscode里面运行
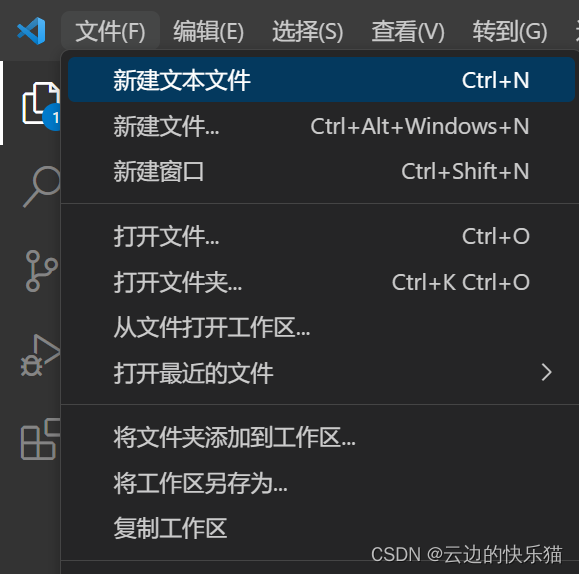
1.打开vscoede,然后新建一个文本文件

2.然后把如下的代码复制到里面去
<html><head><title>圣诞树</title><meta charset="utf-8" ><style>html, body { width: 100%; height: 100%; margin: 0; padding: 0; border: 0; }div { margin: 0; padding: 0; border: 0; }.nav { position: absolute; top: 0; left: 0; width: 100%; height: 27px; background-color: white; color: black; text-align: center; line-height: 25px;}a { color: black; text-decoration: none; border-bottom: 1px dashed black; }a:hover { border-bottom: 1px solid red; }.previous { float: left; margin-left: 10px; }.next { float: right; margin-right: 10px; }.green { color: green; }.red { color: red; }textarea { width: 100%; height: 100%; border: 0; padding: 0; margin: 0; padding-bottom: 20px; }.block-outer { float: left; width: 22%; height: 100%; padding: 5px; border-left: 1px solid black; margin: 30px 3px 3px 3px; }.block-inner { height: 68%; }.one { border: 0; }</style></head><body marginwidth="0" marginheight="0"><canvas id="c" height="356" width="446"><script>var collapsed = true;function toggle() {var fs = top.document.getElementsByTagName('frameset')[0];var f = fs.getElementsByTagName('frame');if (collapsed) {fs.rows = '250px,*';fs.noResize = false;f[0].noResize = false;f[1].noResize = false;} else {fs.rows = '30px,*';fs.noResize = true;f[0].noResize = true;f[1].noResize = true;}collapsed = !collapsed;}</script><script>var b = document.body;var c = document.getElementsByTagName('canvas')[0];var a = c.getContext('2d');document.body.clientWidth; </script><script>M=Math;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200;)with(M[k]=k?c.cloneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impact',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2?128+I:0)+','+I+',.5)':'#cca',i<7;)beginPath(fill(arc(U-i/3,24-i/2,k==13?4-(i++)/2:8-i++,0,M.PI*2,1)));else for(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(D-x/.9-1.5*y+1),R=67*(B+1)*(L=k/9+.8)>>1,i++<W;)if(D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8),lineTo(U+x*U,U+y*U),stroke();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]=[x+=T(R)*P+Q()*6-3,y+=Q()*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9)*4:0)>>1]}setInterval(function G(m,l){A=T(D-11);if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D);a.clearRect(0,0,W,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2]*T(D)>>0,L[1]>>1)){if(i==2e3)a.fillText('圣诞快乐啊!',U,345);if(!(i%7))a.drawImage(M[13],((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99))>>0);}D+=.02},1)</script></body></html>3.选择快捷键Ctrl+S保存(前面的名字可以随便改,但是后缀的html不要改)

4.运行这里启动调试,选择任意的浏览器运行(我有chrome就选择谷歌chrome运行了)

5.运行效果

二、记事本txt保存运行
1.桌面新建一个txt文件

2.把如下代码复制进去
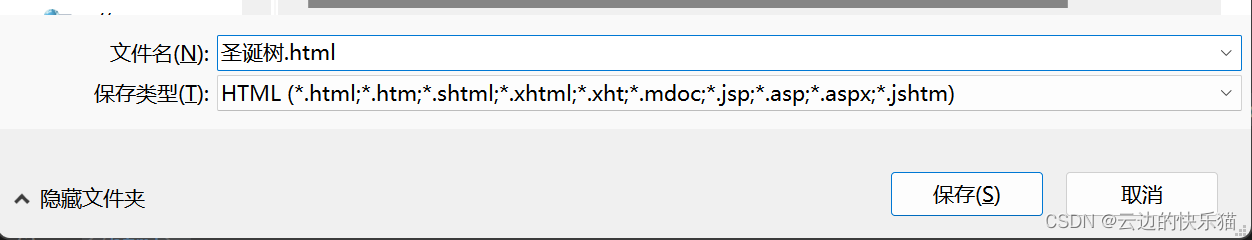
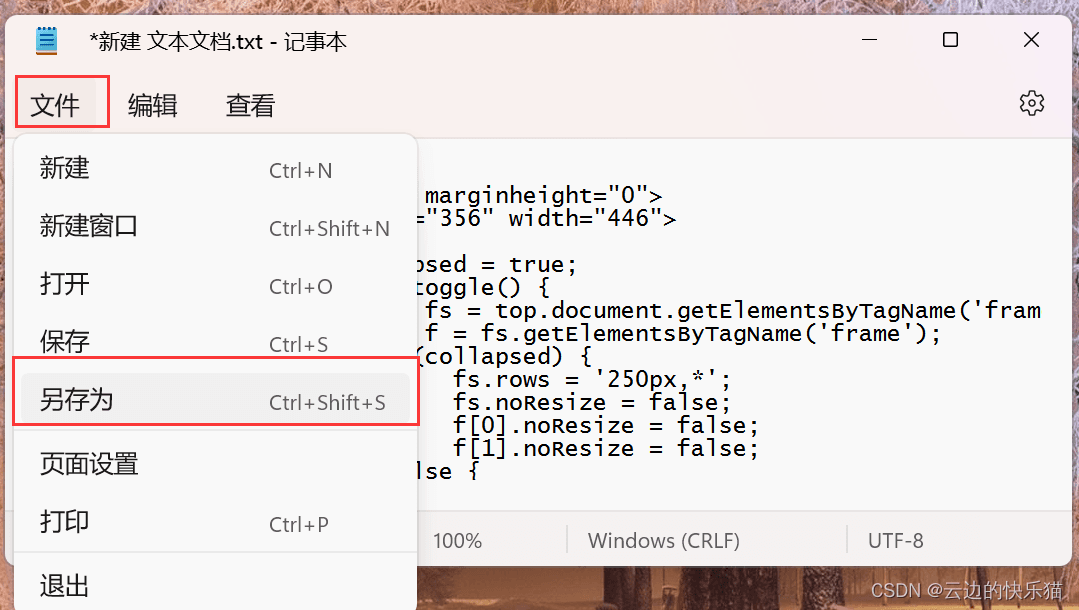
<html><head><title>圣诞树</title><meta charset="utf-8" ><style>html, body { width: 100%; height: 100%; margin: 0; padding: 0; border: 0; }div { margin: 0; padding: 0; border: 0; }.nav { position: absolute; top: 0; left: 0; width: 100%; height: 27px; background-color: white; color: black; text-align: center; line-height: 25px;}a { color: black; text-decoration: none; border-bottom: 1px dashed black; }a:hover { border-bottom: 1px solid red; }.previous { float: left; margin-left: 10px; }.next { float: right; margin-right: 10px; }.green { color: green; }.red { color: red; }textarea { width: 100%; height: 100%; border: 0; padding: 0; margin: 0; padding-bottom: 20px; }.block-outer { float: left; width: 22%; height: 100%; padding: 5px; border-left: 1px solid black; margin: 30px 3px 3px 3px; }.block-inner { height: 68%; }.one { border: 0; }</style></head><body marginwidth="0" marginheight="0"><canvas id="c" height="356" width="446"><script>var collapsed = true;function toggle() {var fs = top.document.getElementsByTagName('frameset')[0];var f = fs.getElementsByTagName('frame');if (collapsed) {fs.rows = '250px,*';fs.noResize = false;f[0].noResize = false;f[1].noResize = false;} else {fs.rows = '30px,*';fs.noResize = true;f[0].noResize = true;f[1].noResize = true;}collapsed = !collapsed;}</script><script>var b = document.body;var c = document.getElementsByTagName('canvas')[0];var a = c.getContext('2d');document.body.clientWidth; </script><script>M=Math;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200;)with(M[k]=k?c.cloneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impact',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2?128+I:0)+','+I+',.5)':'#cca',i<7;)beginPath(fill(arc(U-i/3,24-i/2,k==13?4-(i++)/2:8-i++,0,M.PI*2,1)));else for(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(D-x/.9-1.5*y+1),R=67*(B+1)*(L=k/9+.8)>>1,i++<W;)if(D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8),lineTo(U+x*U,U+y*U),stroke();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]=[x+=T(R)*P+Q()*6-3,y+=Q()*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9)*4:0)>>1]}setInterval(function G(m,l){A=T(D-11);if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D);a.clearRect(0,0,W,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2]*T(D)>>0,L[1]>>1)){if(i==2e3)a.fillText('圣诞快乐啊!',U,345);if(!(i%7))a.drawImage(M[13],((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99))>>0);}D+=.02},1)</script></body></html>3.复制进去后点击文件----另存为

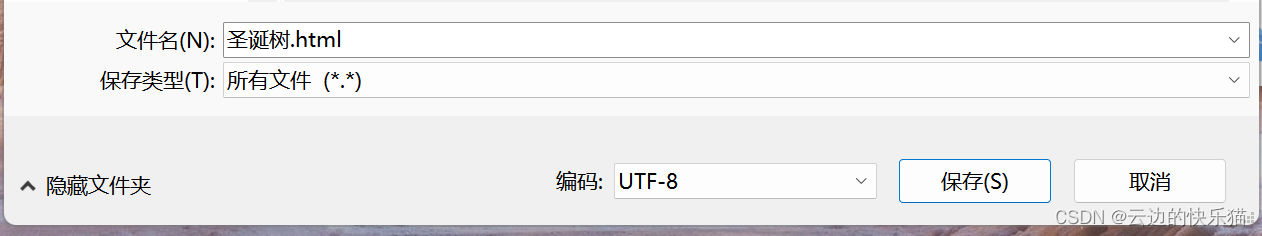
4.文件名改为任意,后缀要为html
保存类型就选择所有文件就好,或者有html类型的就选择html类型就好了

5.这样就是保存完成后的效果图了

6.双击打开就可以查看运行效果了

到此这篇关于圣诞节制作一颗HTML的圣诞树吧的文章就介绍到这了,更多相关html制作圣诞树内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!