vertical-align
CSS中的vertical-align用于设置行内块或者行内元素行内元素的对齐方式,似乎使用起来很简单,但使用过程中的坑很多,我个人对于这个属性看了比较多的博客,也有点似懂非懂,以下是我的个人理解以及简要的总结。
定义以及常见属性位置
首先,MDN官方文档给的定义:vertical-align是设置元素的垂直排列的。用来定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
它的值比较多:baseline | sub | super | top | text-top | middle | bottom | text-bottom | inherit
我们这里只看常用的:
baseline:使元素的基线与父元素的基线对齐middle:使元素的中部与父元素的基线加上父元素字母x的一半对齐top:使元素的顶部与其所在行的顶部对齐bottom:使元素底部与所在行的底部对齐
按照官方文档的分类:
baseline与middle,使元素相对其父元素垂直对齐。top与bottom,使元素相对整行垂直对齐。- 以下为行内元素/行内块的顶线、中线、基线、底线所在位置:
top与bottom的元素整行垂直对齐方式
首先要明白什么叫整行。这里的整行指的是几个行内元素、行内块元素所在的那一行,整行的高度由该行最高的元素决定。
对于top与bottom的使用,以下是我的个人理解:
- 首先,我们要找“大哥”,即该行最高的元素。
- 当我们对“大哥”使用
top与bottom时,因为“大哥”本就是该行最高的元素了,因此使用这两种对齐方式,该元素不会有任何变化。 - 该行其他元素使用
top与bottom时,会依据“大哥”的顶线和底线来进行对齐。换句话说,只使用top与bottom时,该行排列的参照物就变成了“大哥”,其他元素相对于“大哥”进行对齐。
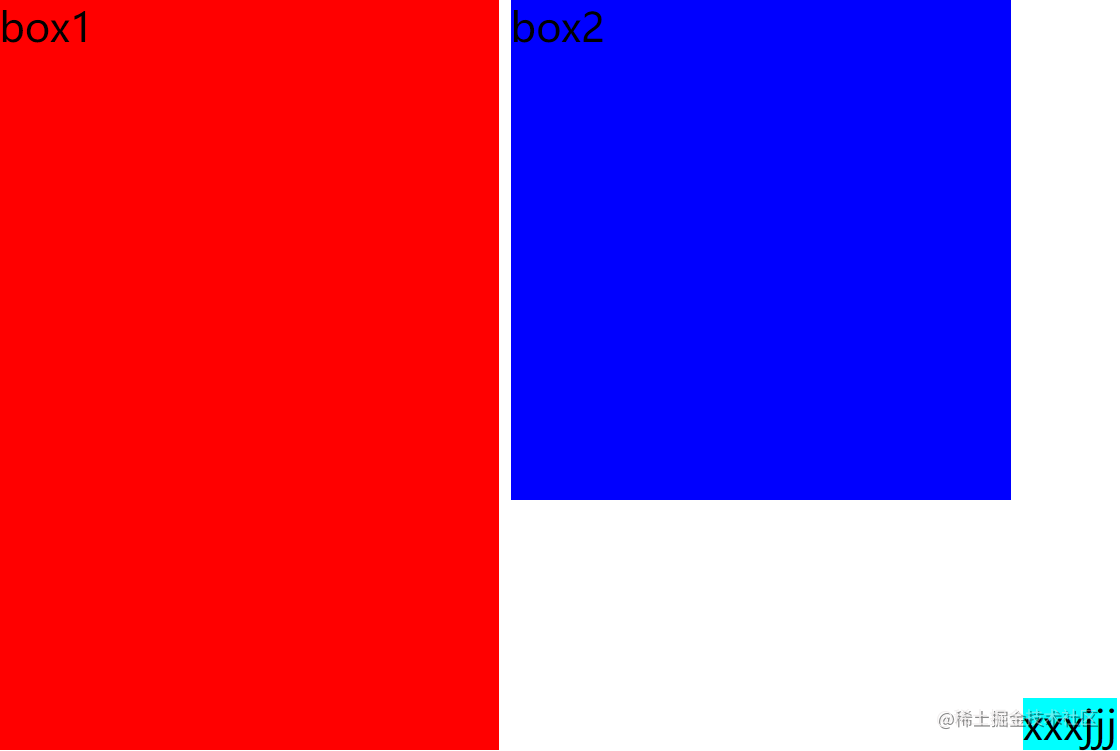
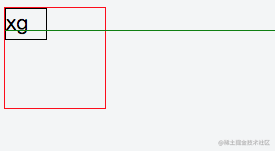
情形1:(box1:top不变位置;box2:top,自动与box1顶线对齐;span:bottom,自动与box1底线对齐。)

情形2:(box1:bottom不变位置;box2:top,自动与box1顶线对齐;span:bottom,自动与box1底线对齐。)

以上两种情况,看似我使用的是同一张图,实质上两种box1的对齐方式并不相同。因此我们可以得出结论,只使用top与bottom时,最高元素不变,其余元素以最高元素(本质上其实就是最高元素就是该行高度)为参照物进行对齐。
baseline与middle相对于父元素的对齐方式(相对于父元素的基线)。
使用此类属性值时,我们首先要搞清楚父元素的基线位置和子元素的基线位置。
- 子元素的基线位置
- vertical-align的作用对象是 :inline-level element(内联级元素),内联级元素不同的display属性值对应的基线的位置也是不同的。
- 当display属性值为:
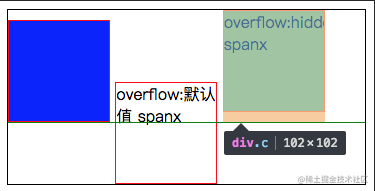
inline,内联元素的baseline是里面文本字母 x 的下边缘线。(即使没有字母 x,也可以想象文中有一个字母 x 存在)inline-block,行内块元素的baseline位置的确定规则分为以下三种情况:inline-block元素盒子里没有内容,baseline的位置为该盒子margin-bottom的边界(如果margin-bottom为0,那就是盒子的下边界)。如下图背景为蓝色的div。inline-block,元素盒子里有内容,并且其overflow属性值为 visible,那么该盒子的baseline的位置就是内部内容的最后一个内容元素的baseline(依旧是找x的下边缘线)的位置。如下图背景为白色的div。inline-block,元素盒子里有内容,但是其overflow属性值为非 visible(比如 overflow: hidden ),那么该盒子的baseline位置就是该盒子 margin-bottom 的边界。如下图背景为黄色的div。

父元素的基线位置
-
实际上,父元素的基线是由子元素的基线位置确定的。
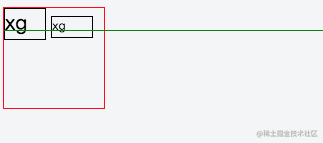
父元素内有子元素被设置 vertical-aling:baseline 并且有内容存在时,父元素的基线的位置是在子元素的基线所在位置,看下面两张图(绿色线代表基线):

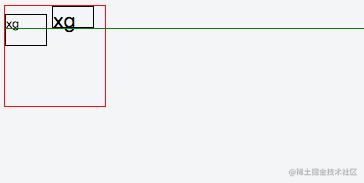
接着,我们给父元素另外一个带有内容的行内块元素,我们可以发现,另一个box位置向下偏移了,两个盒子基线对齐。这似乎存在前后矛盾。

我们调换两个元素字体大小,基线位置不变,依旧以字体大小最大的行内块元素的基线位置为准。

- 由此可知:在有子元素并且有内容的情况下,父元素基线所在的位置是取在子元素还在默认位置时(可以理解为父元素中只有一个子元素时),他们的基线与父元素顶部距离最大的那个位置,其他同行元素相对于父元素的基线对齐。事实上,不管元素有无内容,父元素的基线都是以距离顶部最大元素的那个位置为准。
总结:父元素基线的位置由子元素确定,父元素基线所在的位置就取在子元素还在默认位置时(可以理解为父元素中只有一个子元素时)他们的基线与父元素顶部距离最大的那个位置,其他同行元素相对于父元素的基线对齐。
父元素基线确定的简单方法:为父元素添加其伪元素,其 content 的属性值为 x ,那么父元素的基线就可以看到了——就是字母x的下边缘线
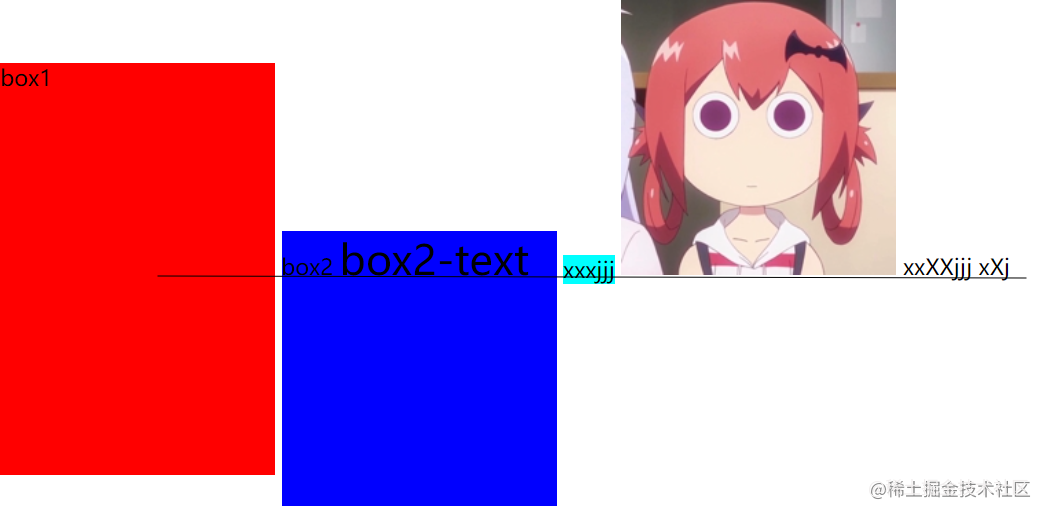
下面看一个综合案例:

其中,红色盒子为带有内容的中线对齐(middle)行内块、蓝色盒子为带有内容的基线对齐(baseline)行内块、天蓝色部分为行内元素span、img图像默认基线对齐图像、父元素内部的文字xxXXjjj以及伪元素(::after--inline-block)且含有xXj内容的行内块元素。
我们可以很清晰的看到:
- 红色部分中线与父元素基线向上1/2 x高度的位置对齐(CSS属性本身的小问题,可能有几个像素的误差,大体上对齐)
- 蓝色部分基线为最后一行内容的基线,且与父元素基线对齐
- 天蓝色span部分基线为内容的基线,且与父元素基线对齐
- img图像部分,基线为盒子最底部margin-bottom,此时margin-bottom为0,即图像盒子下边框为此盒子基线
到此这篇关于一文搞懂CSS中的vertical-align属性的文章就介绍到这了,更多相关CSS vertical-align属性内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!