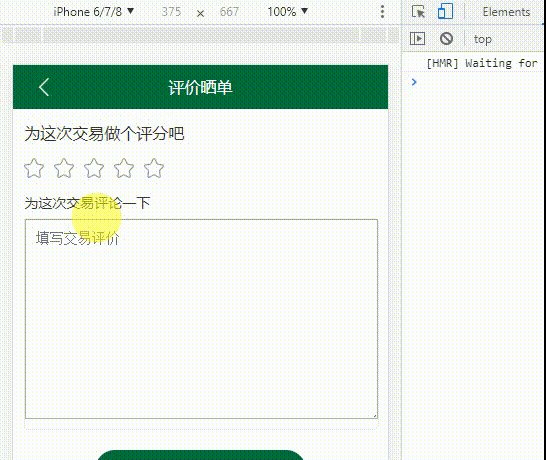
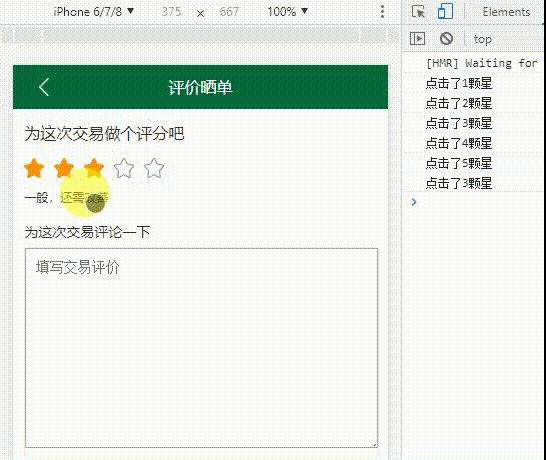
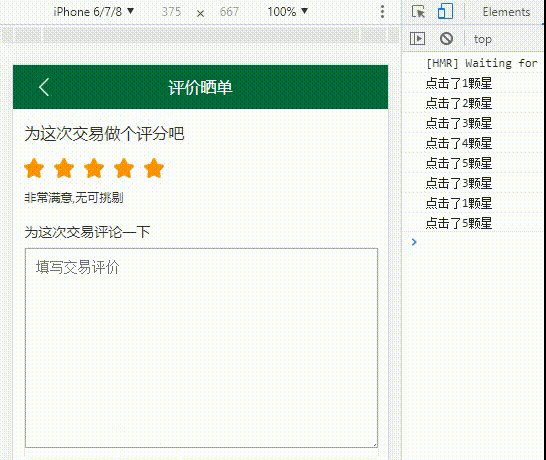
本文实例为大家分享了vue实现评价星星的具体代码,供大家参考,具体内容如下

代码:
<template>
<ul class="StarsWrap">
<li v-for="(i,index) in list" :key="index" @click="clickStars(index)">
<img :src="xing>index?stara:starb"/>
</li>
</ul>
<p>{{rateScoreText}}</p>
</template>
<script>
export default {
name: 'evaluate',
data () {
return {
rateScoreText: '',
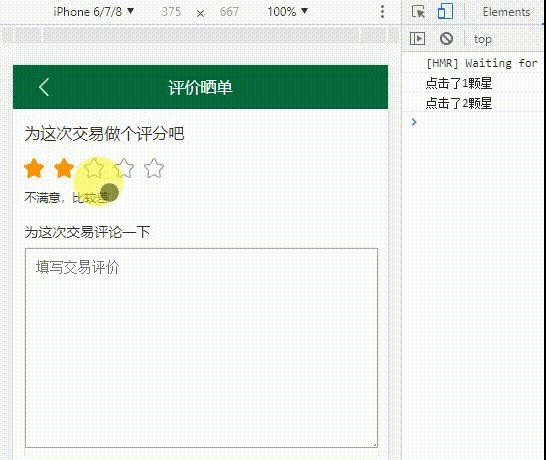
rateScoreDesc: ['非常不满意,各方面都很差', '不满意,比较差', '一般,还需改善', '比较满意,仍可改善', '非常满意,无可挑剔'],
stara:'../../static/img/details/shoucang.png',//亮星星
list:[0,1,2,3,4],
starb:'../../static/img/details/shouc.png',//暗星星
xing:0,
}
},
methods:{
clickStars(i){
this.rateScoreText=this.rateScoreDesc[i]
this.xing = i+1
console.log("点击了"+(i+1)+"颗星")
}
},
}
</script>
<style scoped>
.StarsWrap{
width: 100%;
height: 0.2rem;
margin: 0.1rem 0;
}
.StarsWrap li{
float: left;
margin-right: 0.1rem;
}
</style>
关于vue.js组件的好代码教程,请大家点击专题vue.js组件学习好代码教程进行学习。
到此这篇关于vue如何实现评价星星功能就介绍到这了。不要回避哪怕是一个简单得不好意思的问题,其实它对你很重要,其实它对别人也是一个了不起的难题更多相关vue如何实现评价星星功能内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!