visual studioCode提供了非常多的功能供大家使用,其中大家在使用的时候会进行文件的新建,而新建的文件会显示在页面的左侧边栏中,有的小伙伴在编辑代码的过程中,常常会不小心将主伴主边栏隐藏了起来,对此不知道如何将其显示出来,其实操作方法是很简单的,你可以通过快捷键Ctrl+b快速显示主边栏,或者是点击文件图标按钮同样可以显示主边栏,下方是关于使用VisualStudio Code显示或隐藏主边栏的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

方法步骤
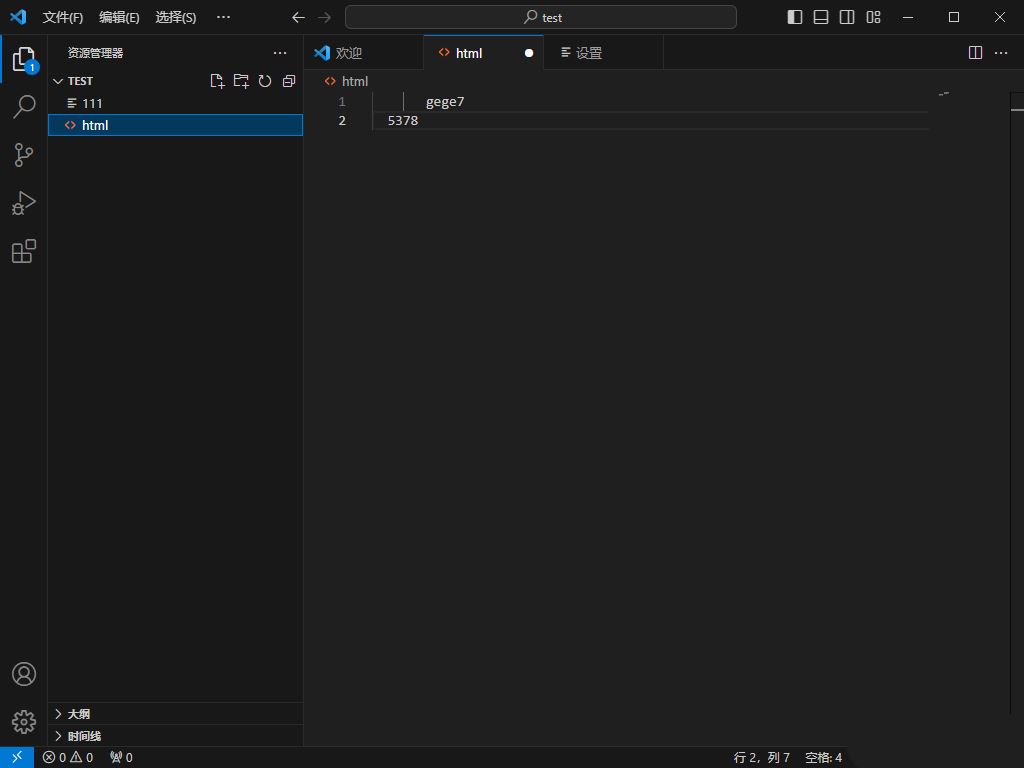
1.当我们将Visual Studio Code点击打开之后进行文件的新建,而你新建的文件就会显示在左侧的边栏中。

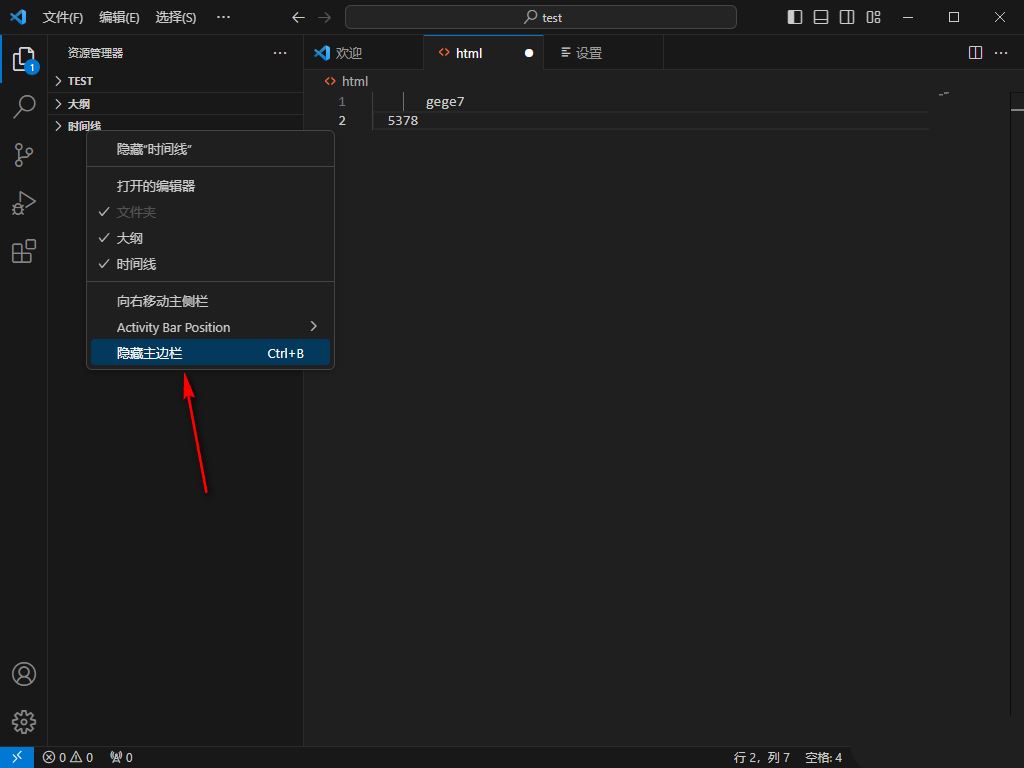
2.随后,而当你想要将主边栏内容进行隐藏时,那么我们就可以用鼠标进行右键点击左侧的边栏窗口,选择【隐藏主边栏】。

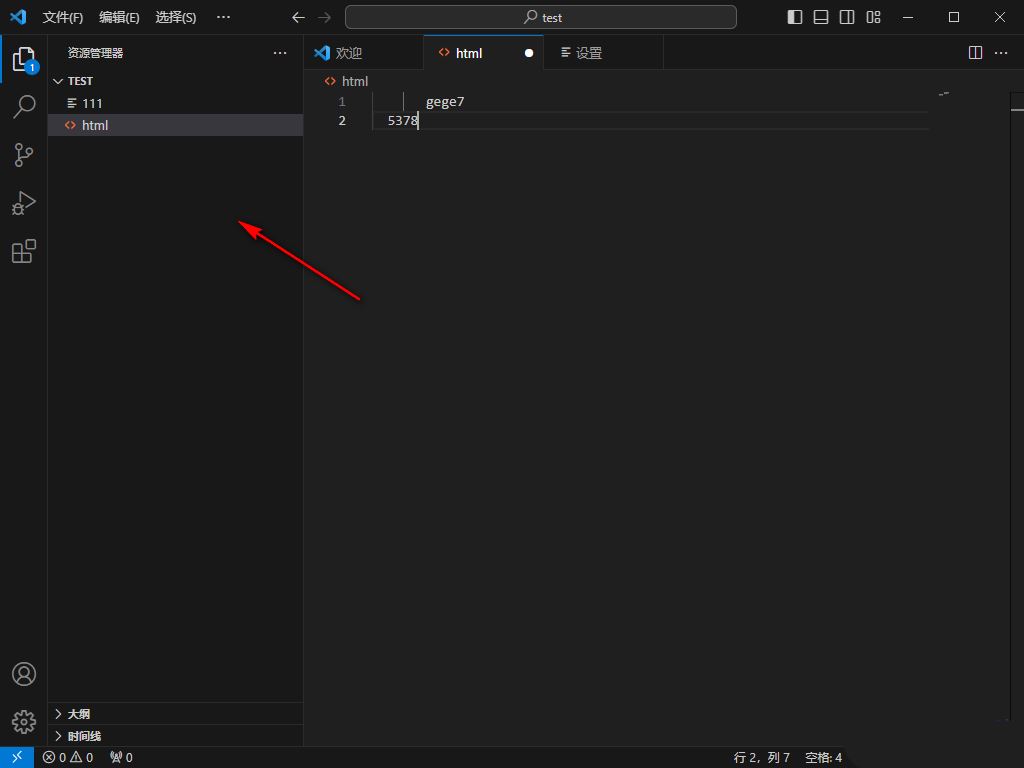
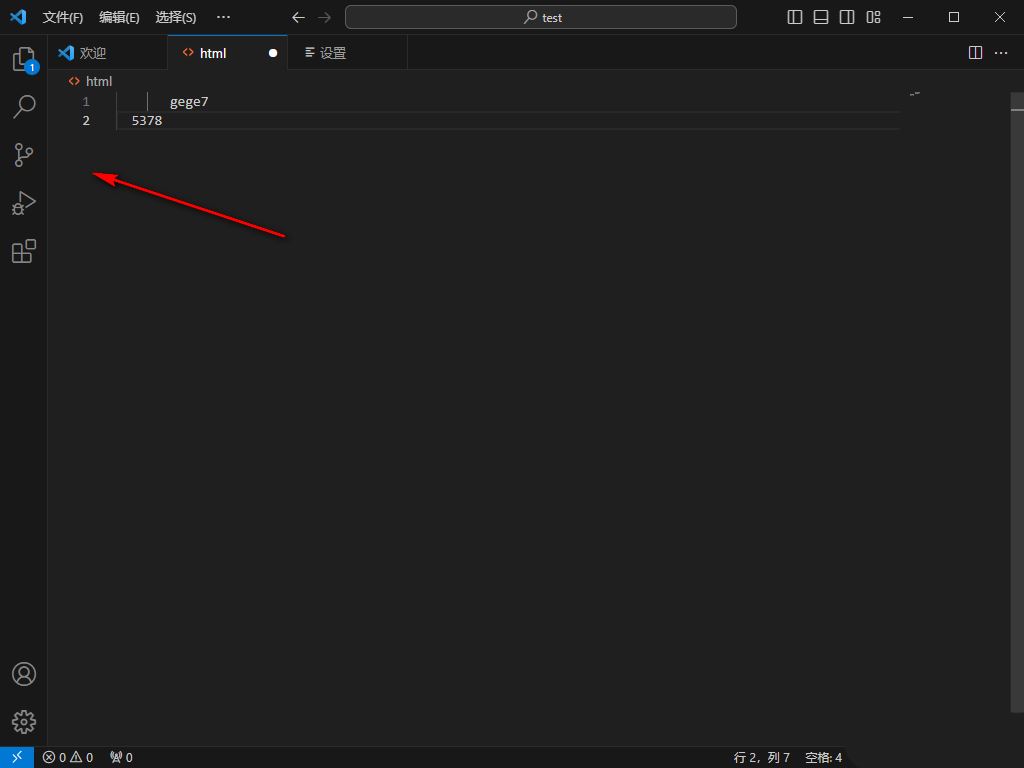
3.这时,就会看到我们的主边栏窗口已经隐藏了起来,如图所示。

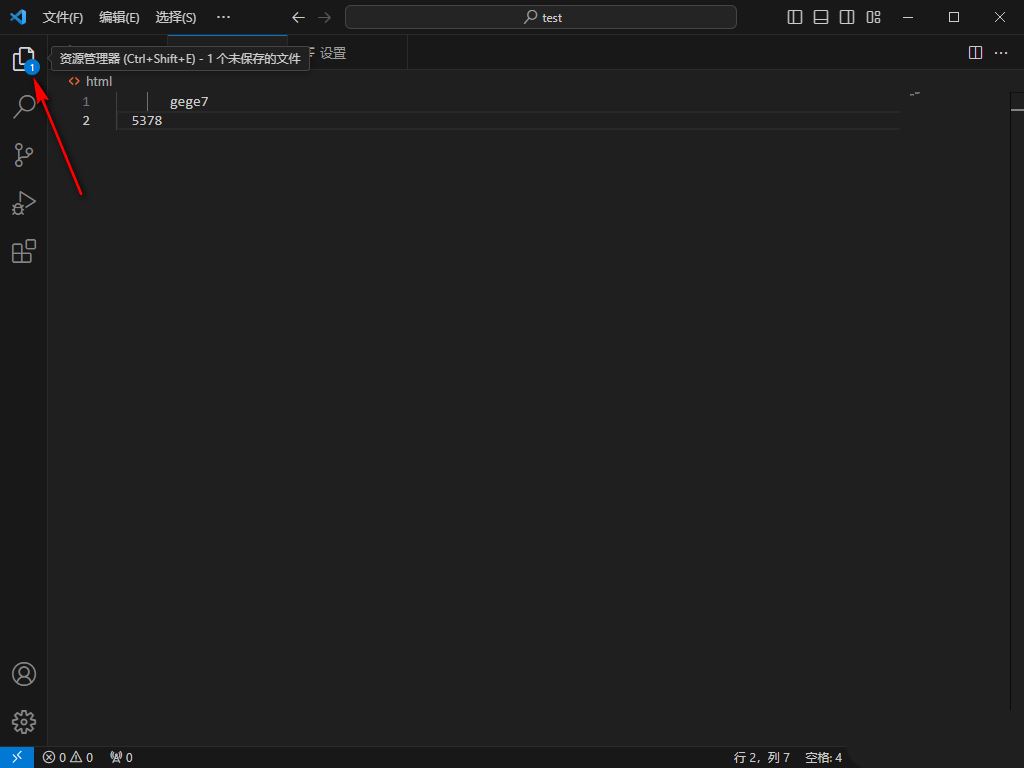
4.如果你想要将其显示出来的话,那么就可以直接通过点击左侧的文件图标按钮即可显示,或者是按下Ctrl+b快捷键快速的显示。

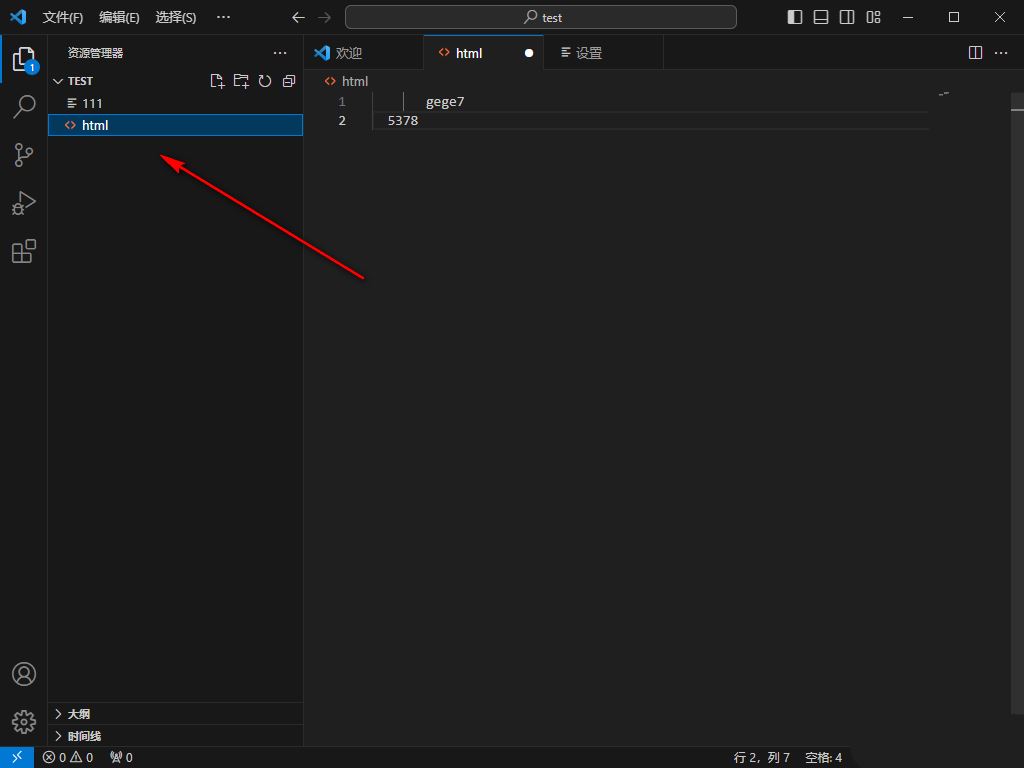
5.如图所示,就是被隐藏后重新显示的主边栏,如图所示。

以上就是关于如何使用Visual StudioCode显示或隐藏主边栏的具体操作方法,当我们在使用该软件进行新建文件的时候,如果发现新建的文件的主边栏没有显示出来,那么可以通过以上的方法教程进行显示就好了,希望大家喜欢,请继续关注好代码网。
相关推荐:
VSCode重复属性怎么提醒? VisualStudioCode设置重复属性错误的技巧