用惯了Markdown,就会用到导出为Word、Pdf等格式,就想能不能用Markdown转换成PPT格式的文件,网上查找一番后发现Marp、Slidev两个解决方案。由于Slidev生成的类似HTML的演讲,所以本片介绍Marp。如有更好方法请评论区告诉我,先谢为敬!(文章配有gif演示,Marp指令不做特别说明)
可参照Marp官方文档
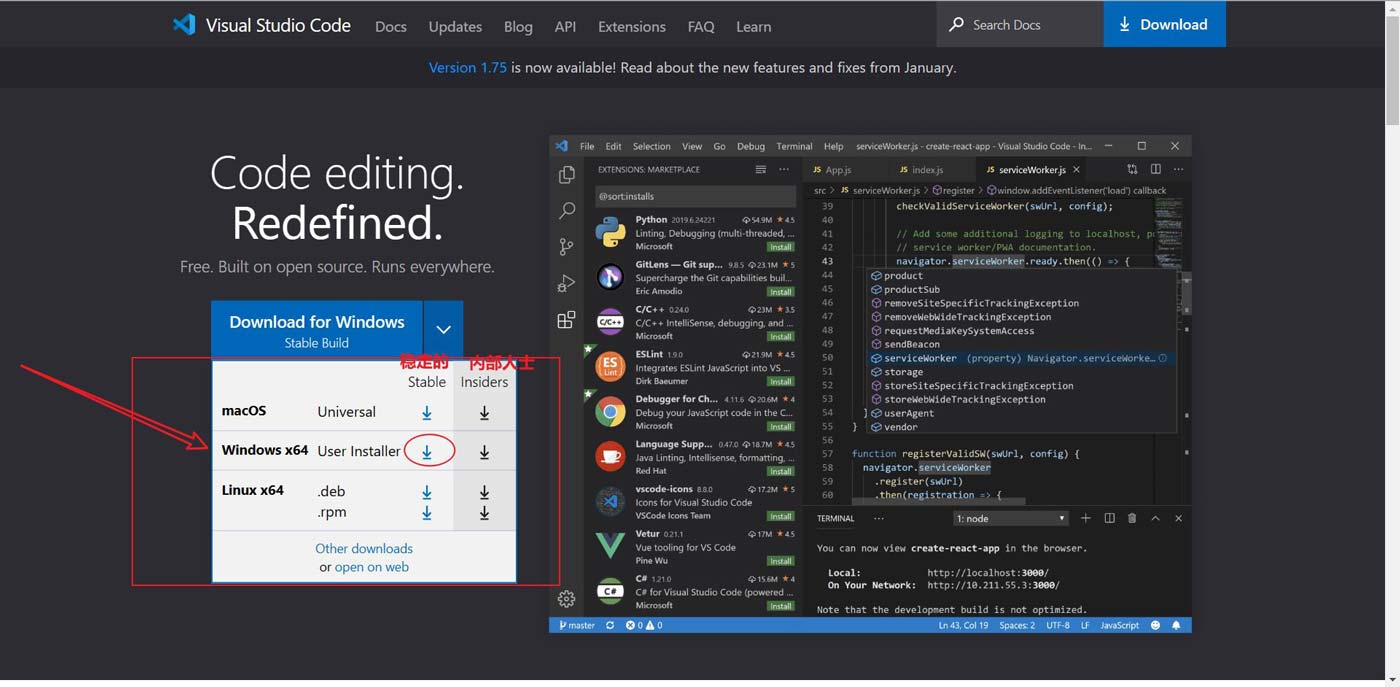
VSCode下载和安装 下载Microsoft Visual Studio Code

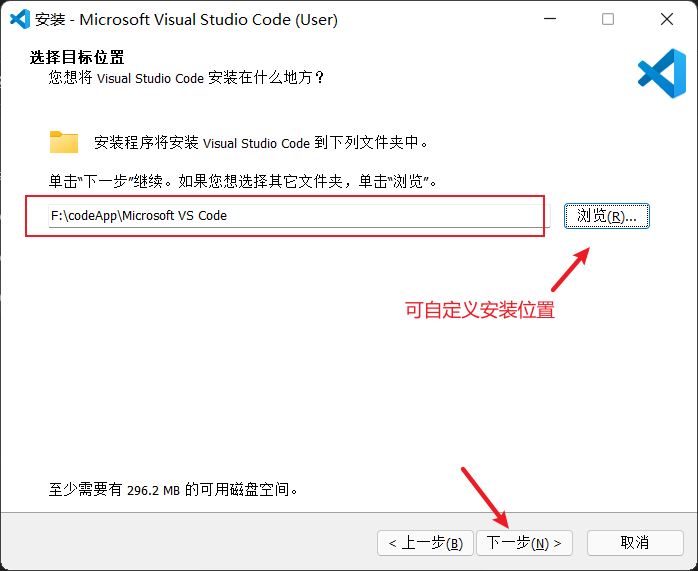
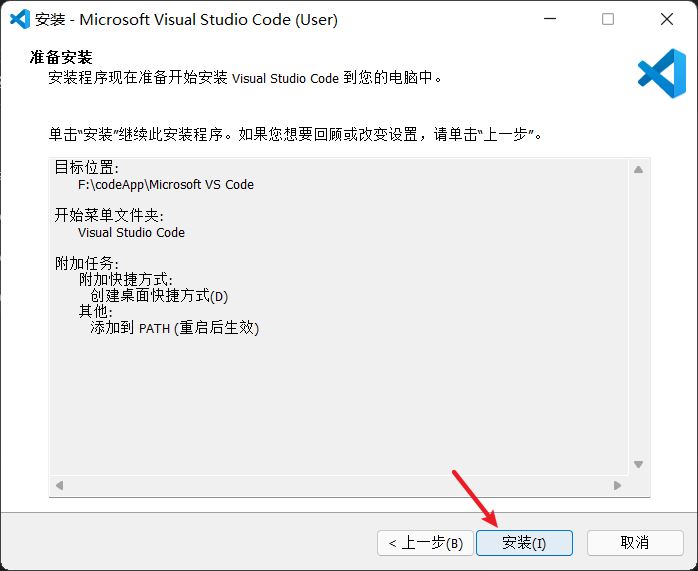
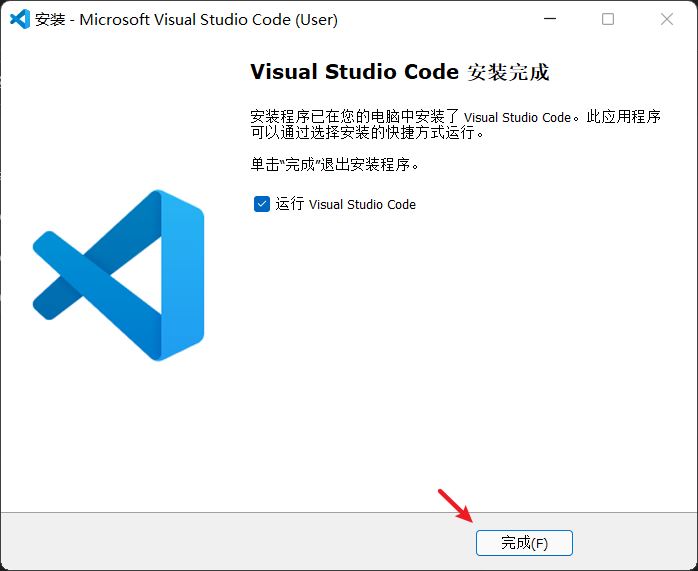
安装VSCode
安装示意图借用CSDN黄化的多多






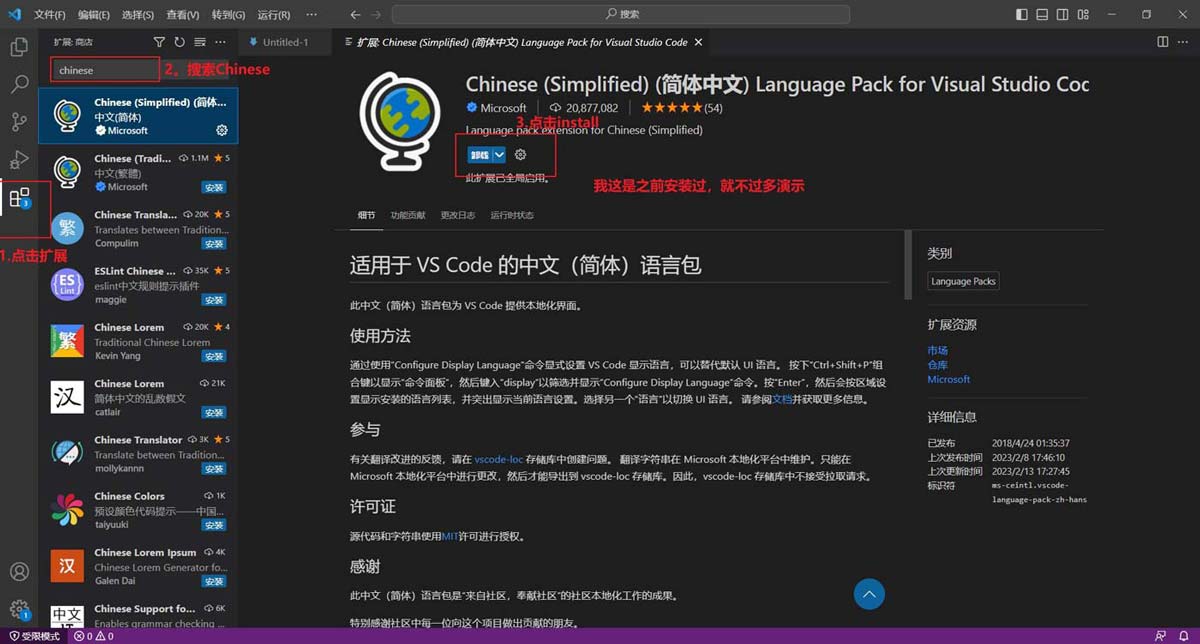
配置所需插件 安装中文插件

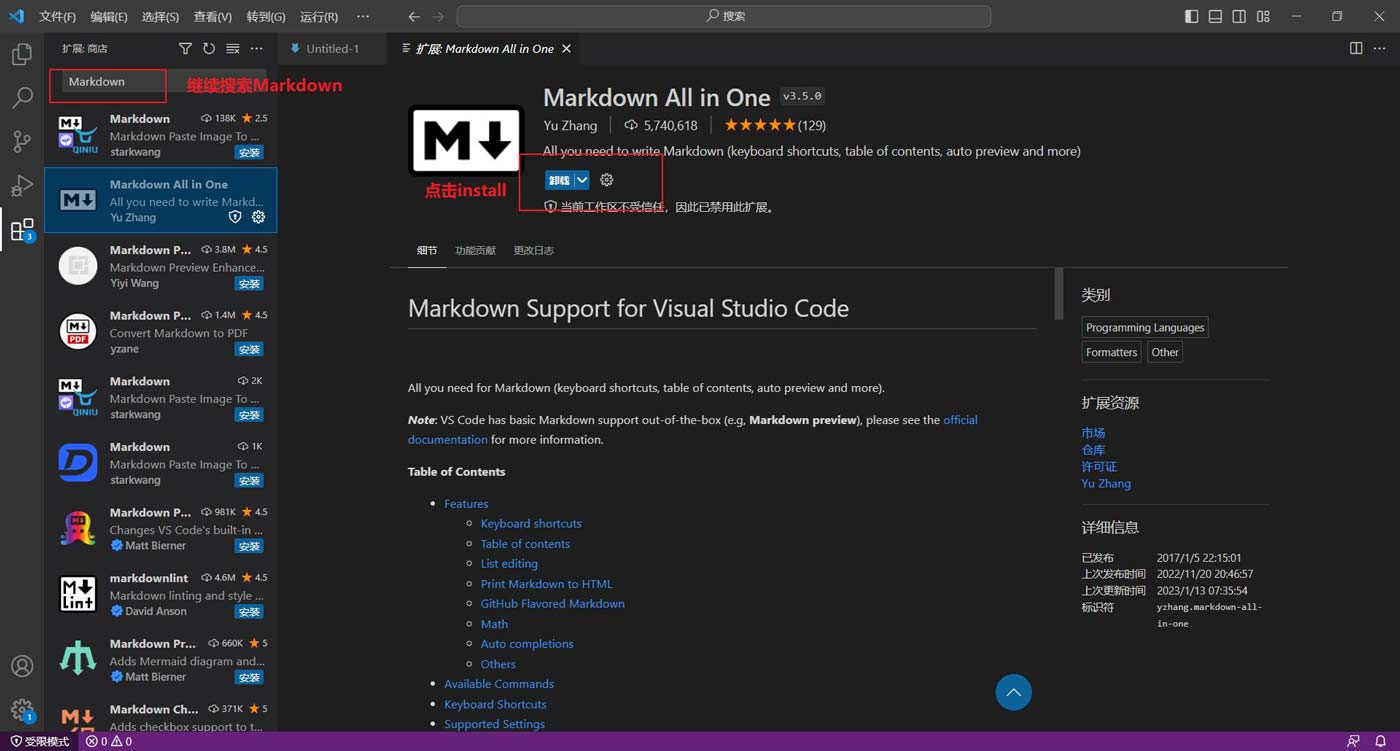
安装Markdown插件

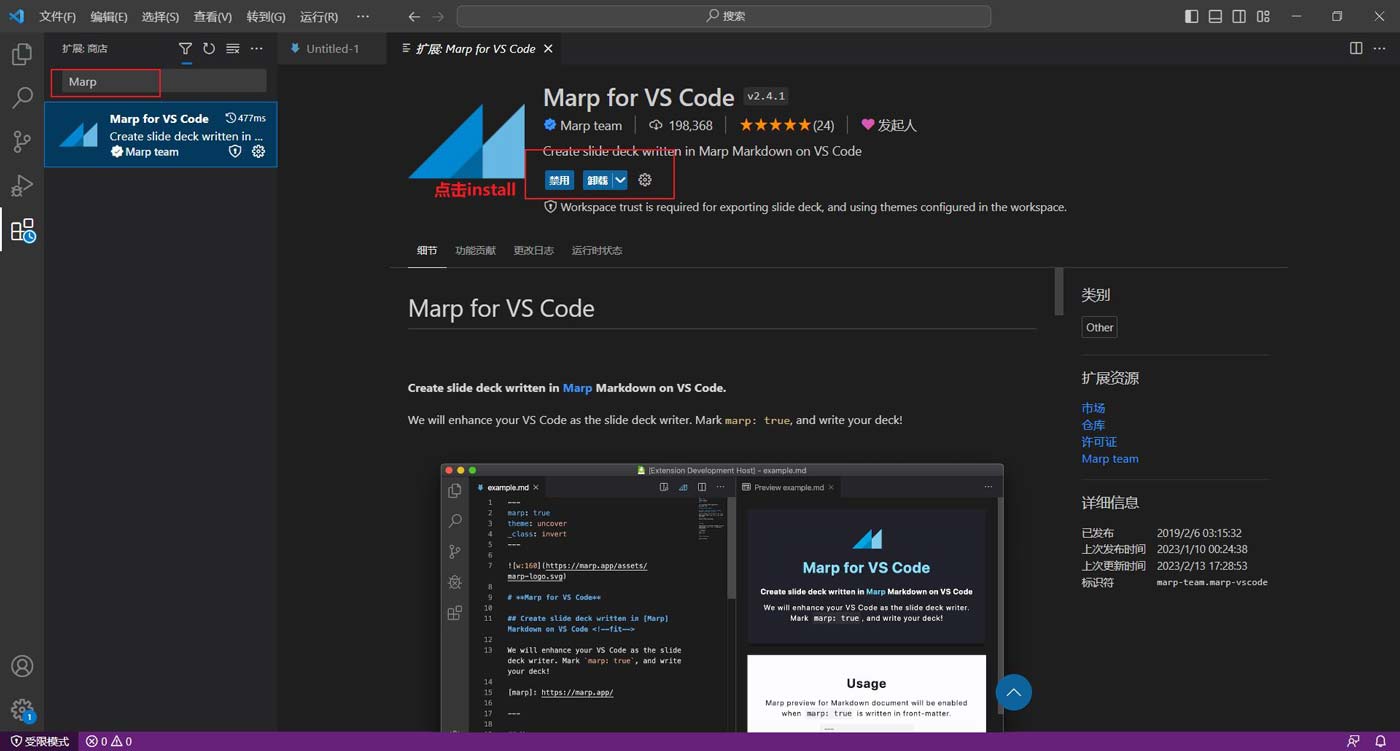
安装Marp插件

认识Marp

指令的使用方法
Marp提供两种使用方法:
HTML comment
这种需要在theme等指令前后添加 。 VSCode快捷键Ctrl+/
<!-- theme: default paginate: true -->
Front-matter
第二种则是直接在Markdown文档的开头(就是将marp:true写在一起),此时无须再添加
--- marp: ture theme: default paginate: true ---
指令类型
指令类型(Type of directives)可分为全局指令(Global directives)和局部指令。
其中,全局指令是整个幻灯片设定值,例如 theme、headingDivider、style。在全局指令前面添加前缀 $,就可以实现对整个幻灯片的设定。
而局部指令用以设置当前幻灯片页面以及后续页面。例如,我们用 设置幻灯片的背景颜色。

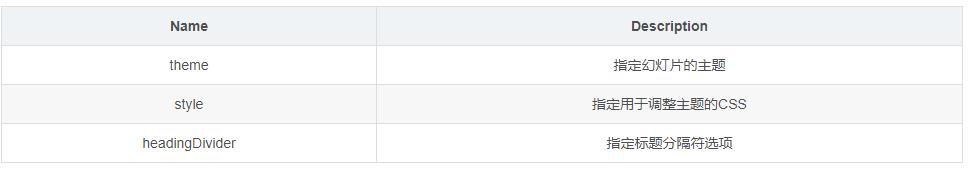
全局指令(Global directives)

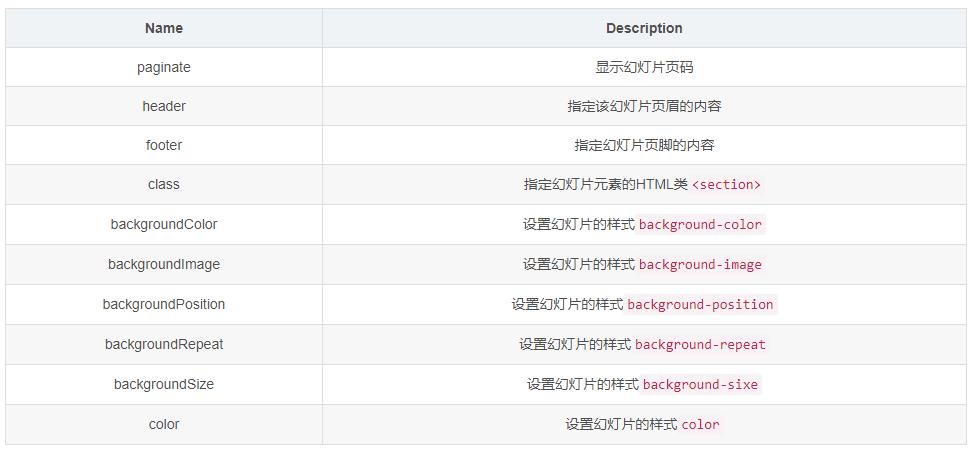
局部指令(Local directives)

背景大小

开始使用
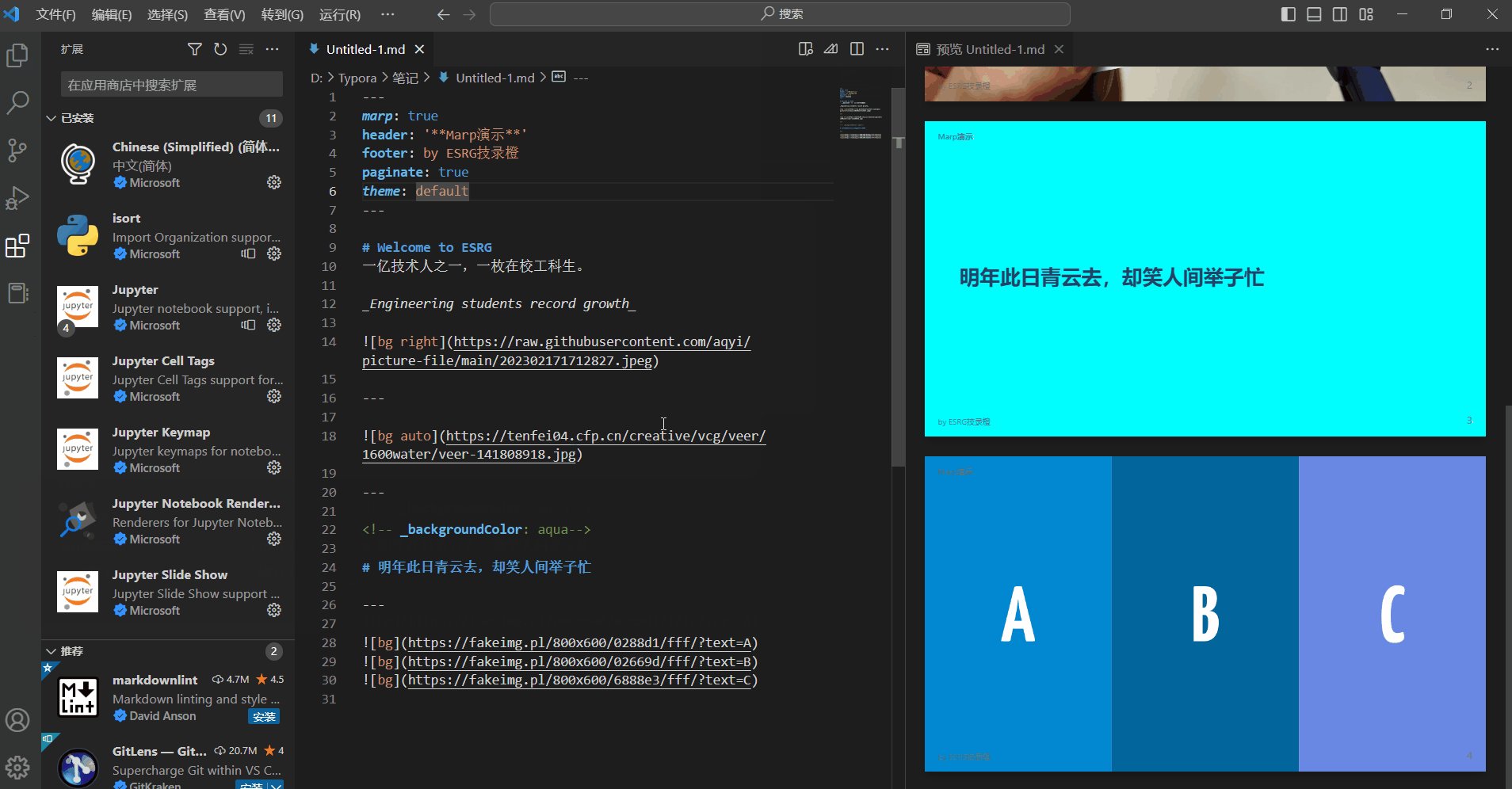
- 创建文档

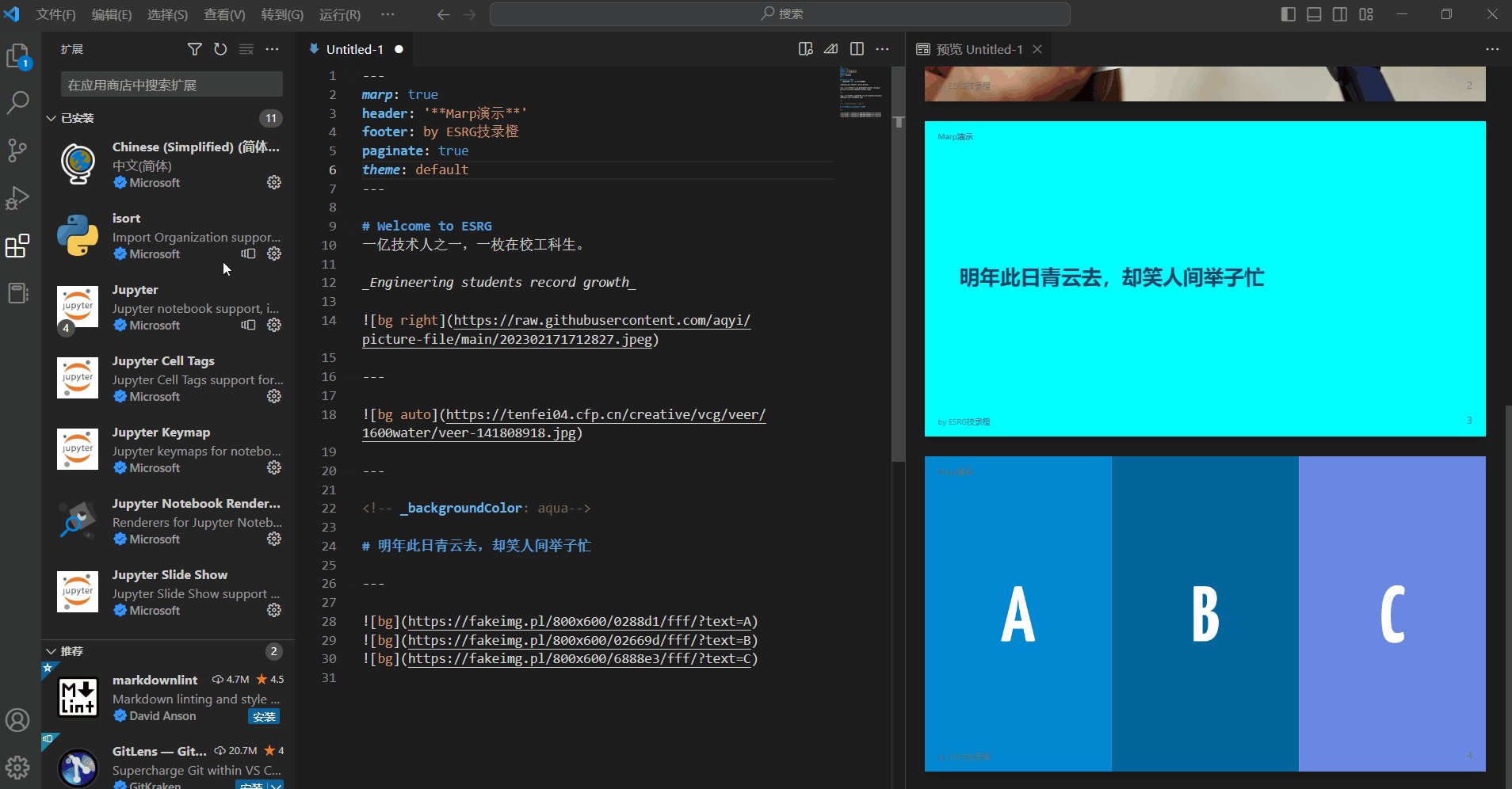
演示
2.1 简单分页

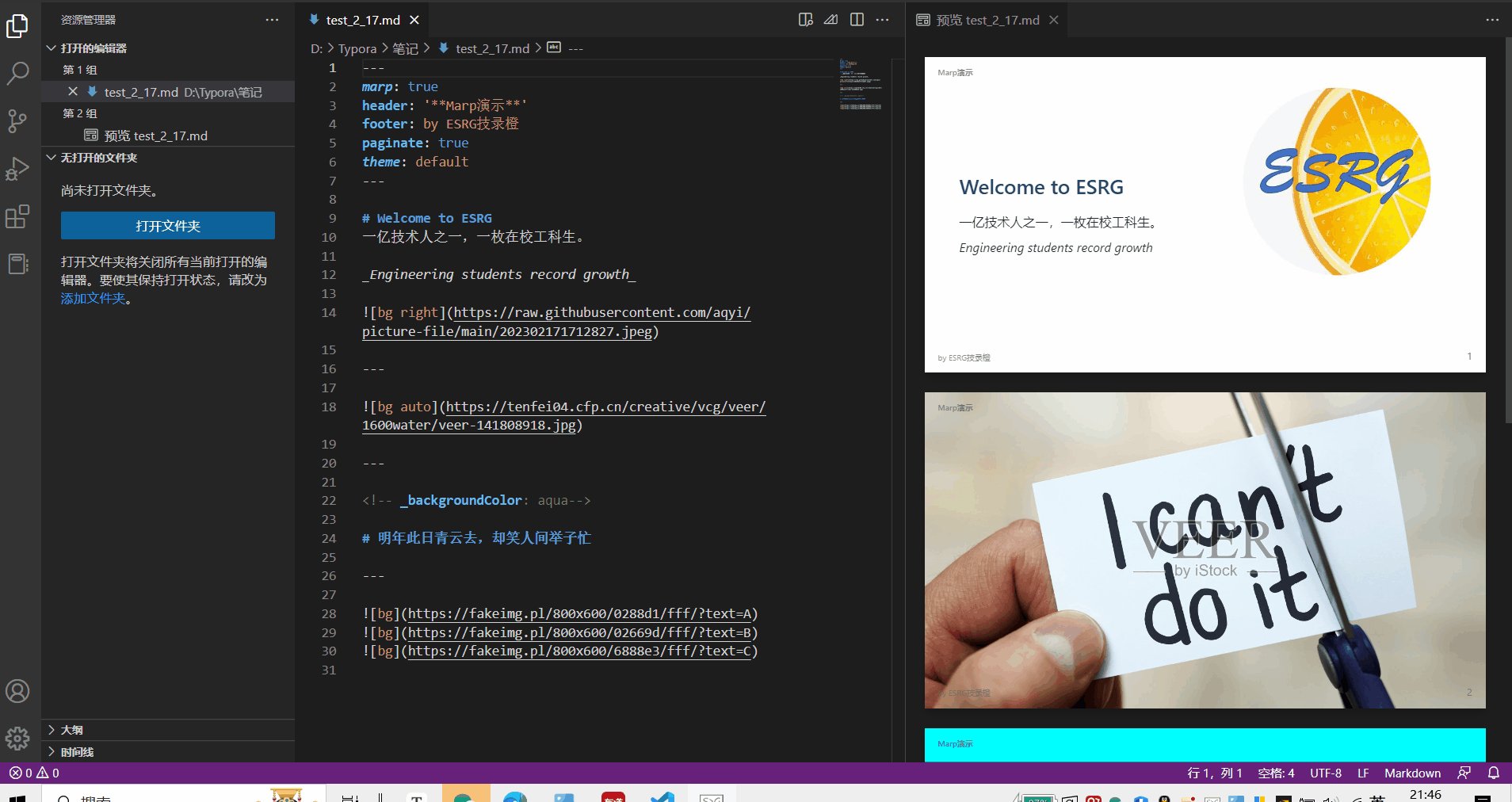
2.2 简单使用

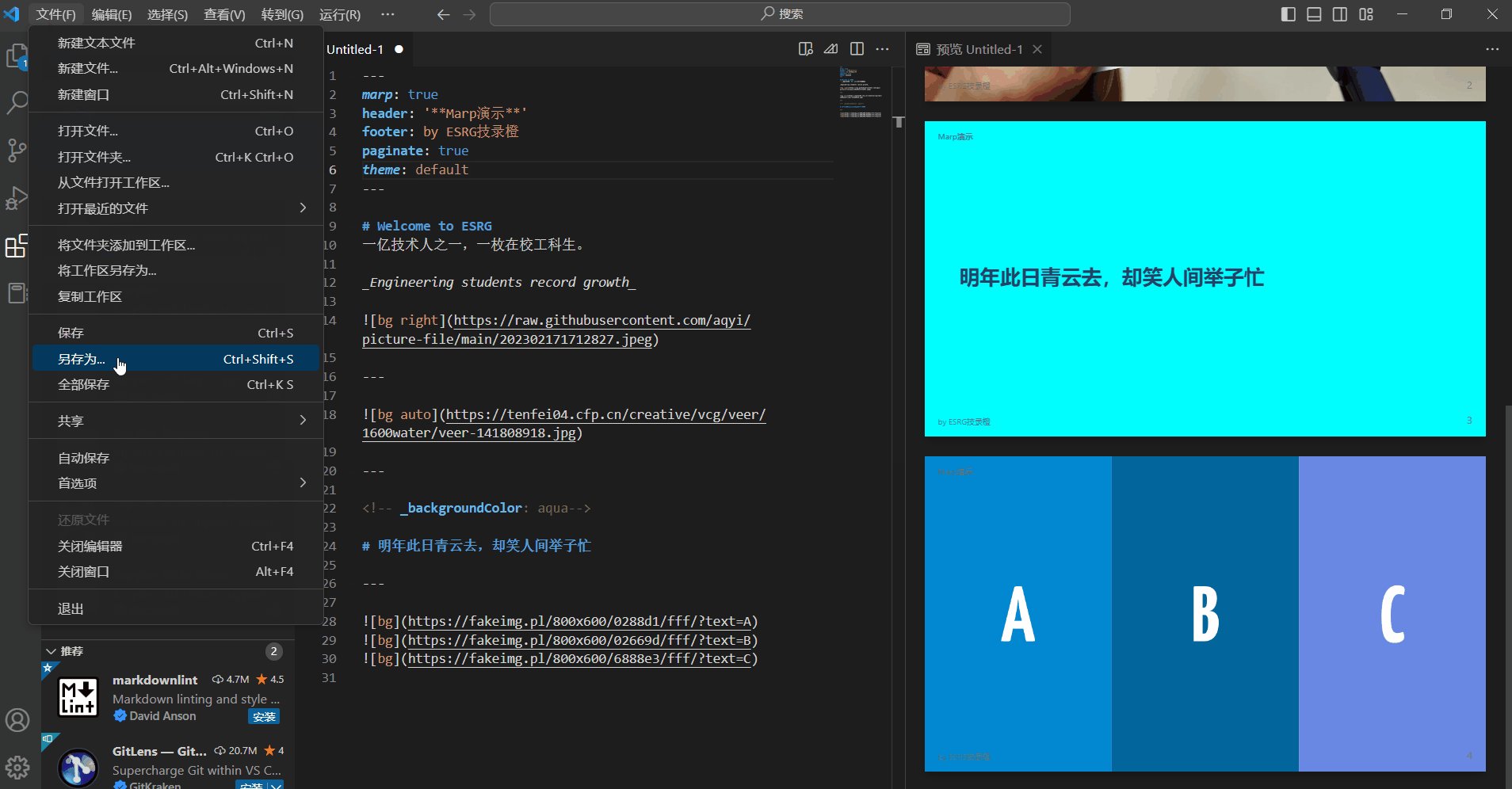
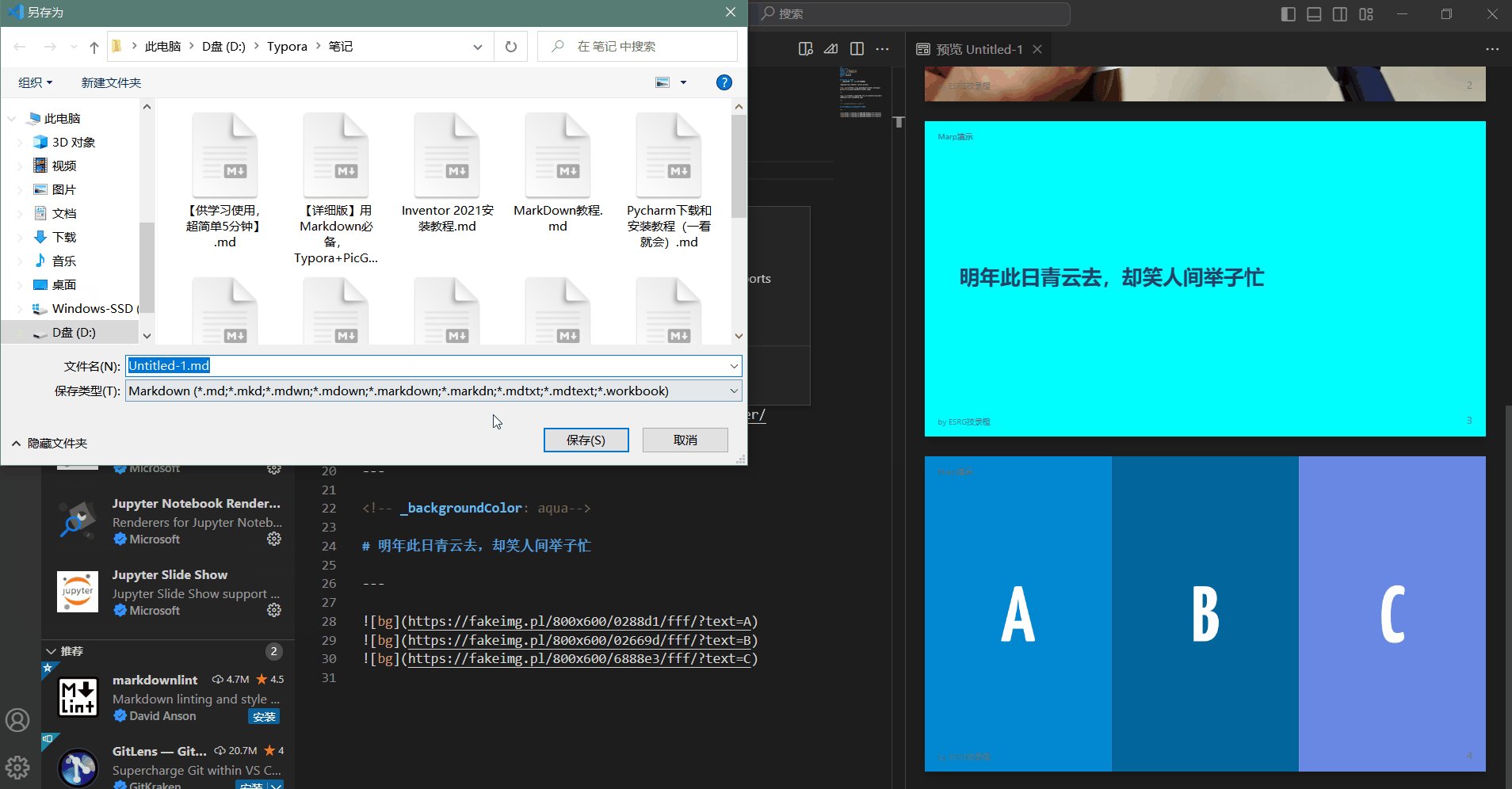
2.3 保存项目

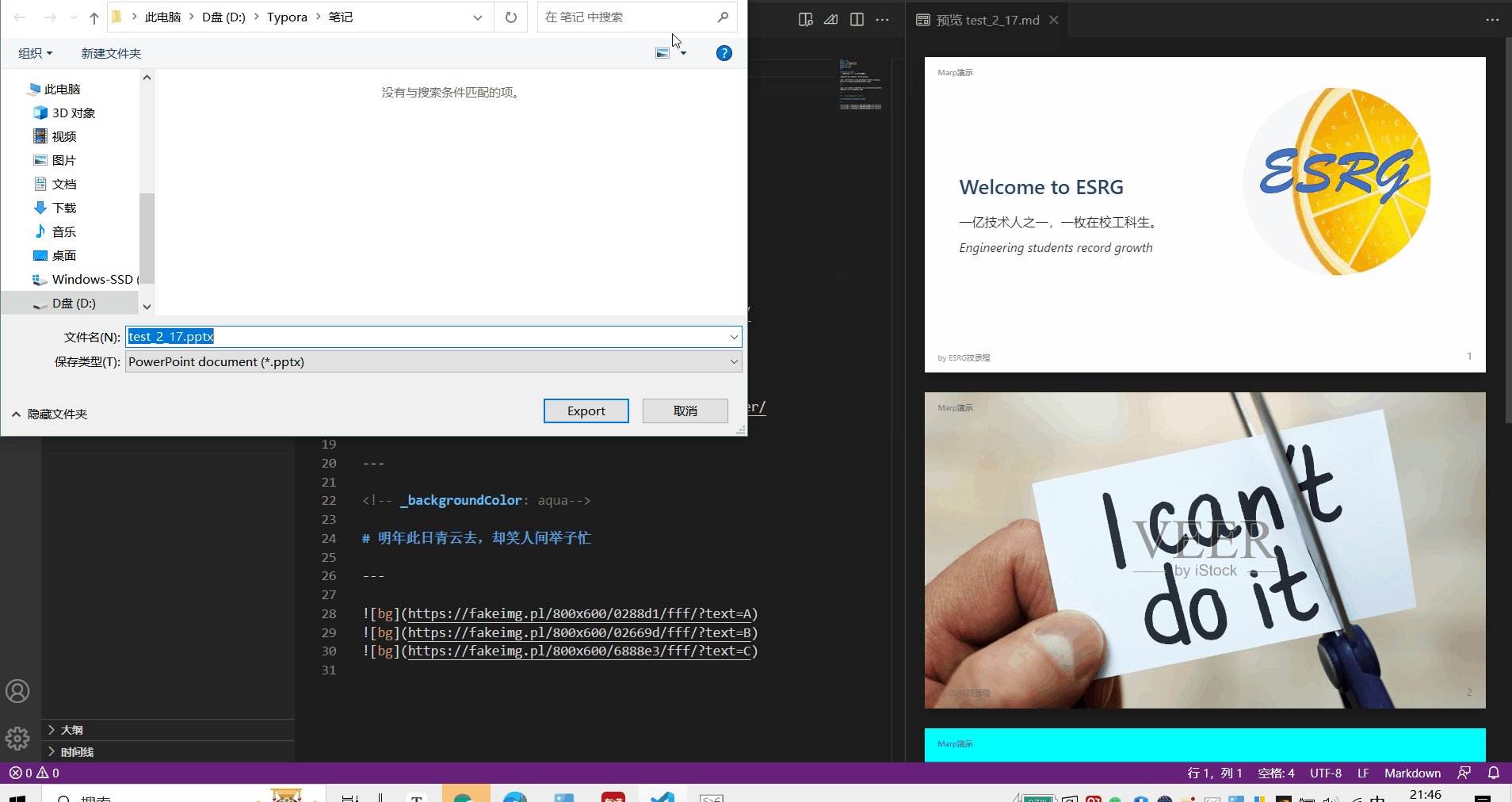
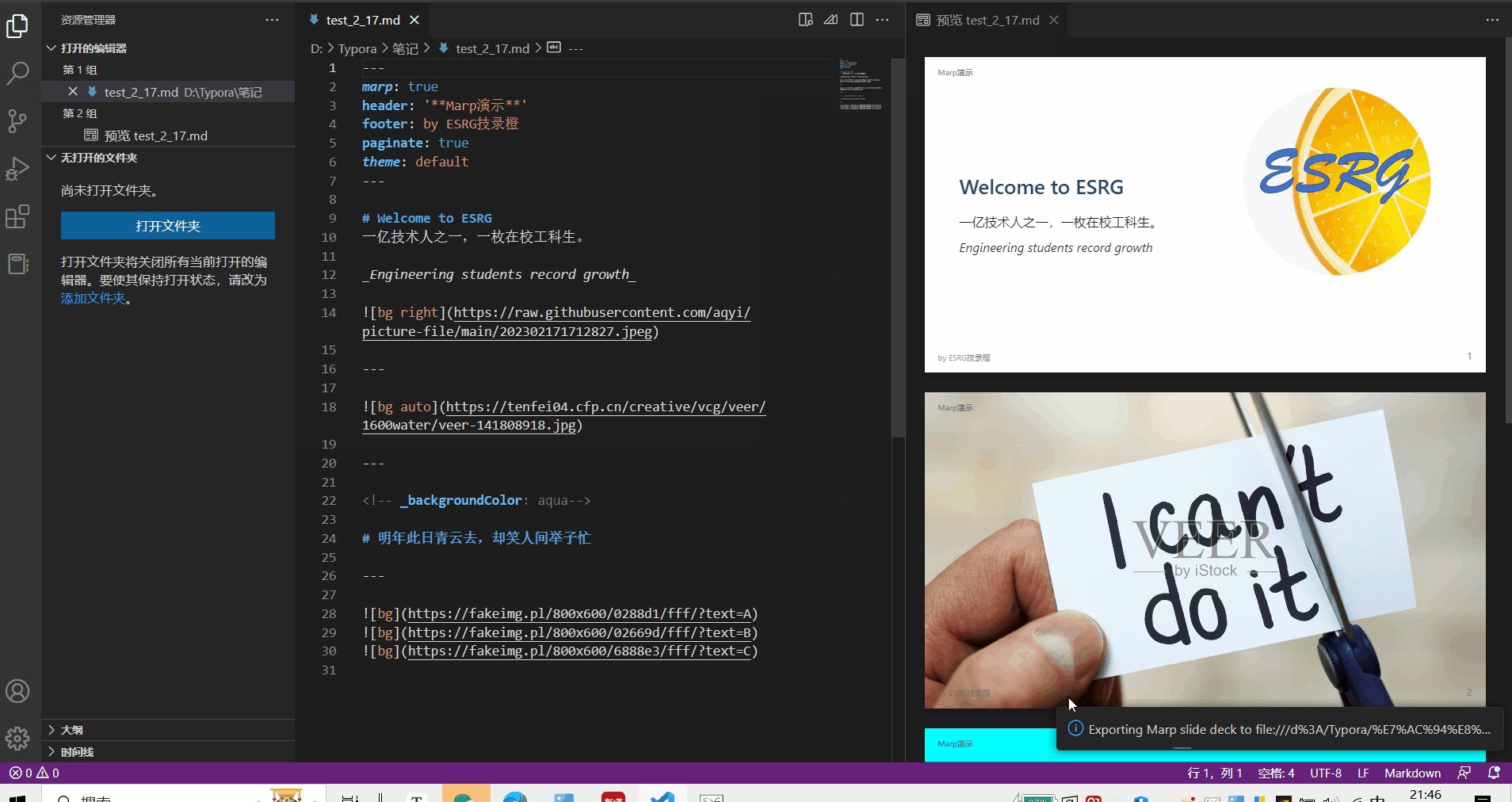
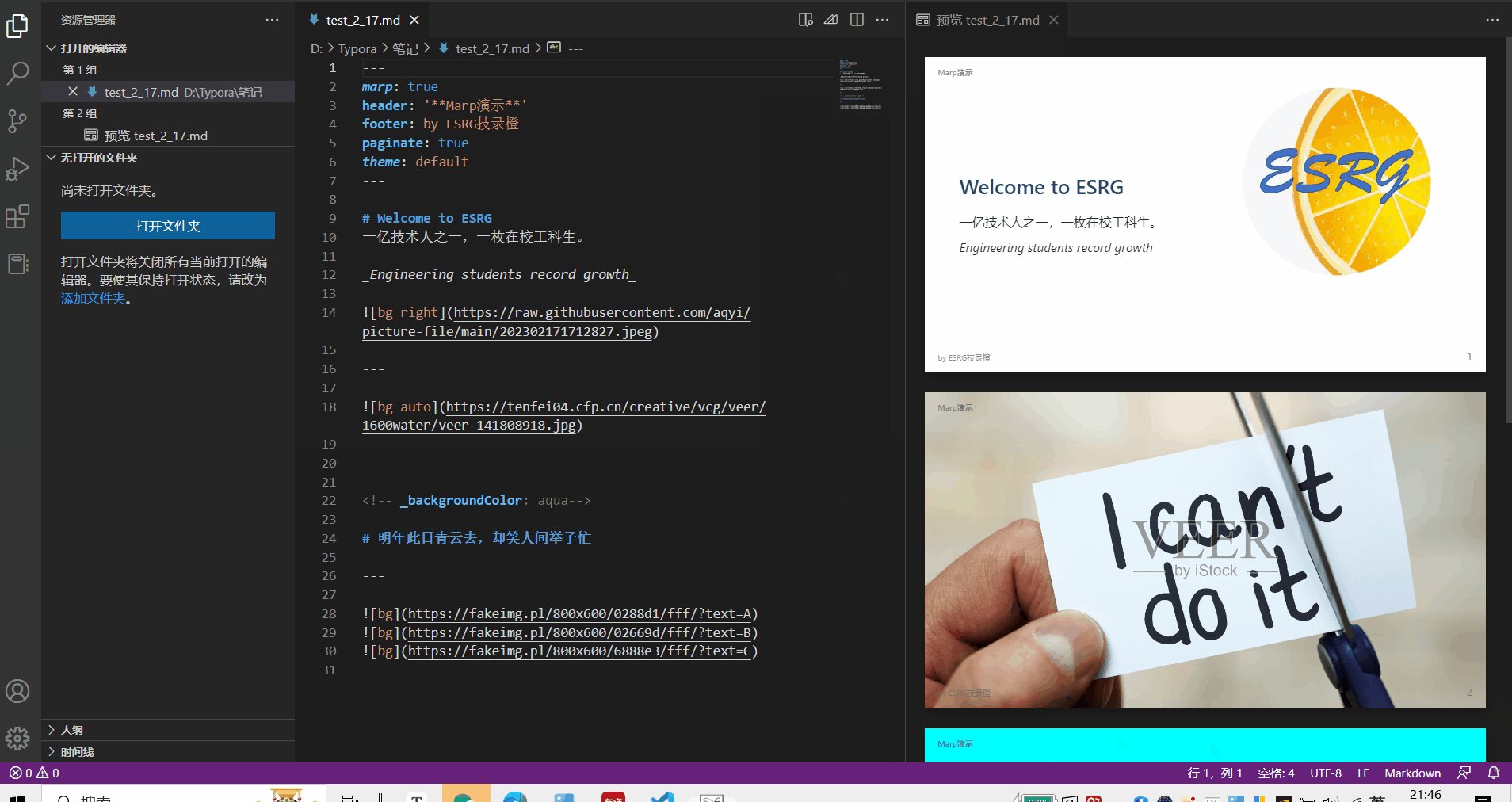
2.4 导出pptx

如果遇到导出失败,请退出以管理员身份运行VSCode。
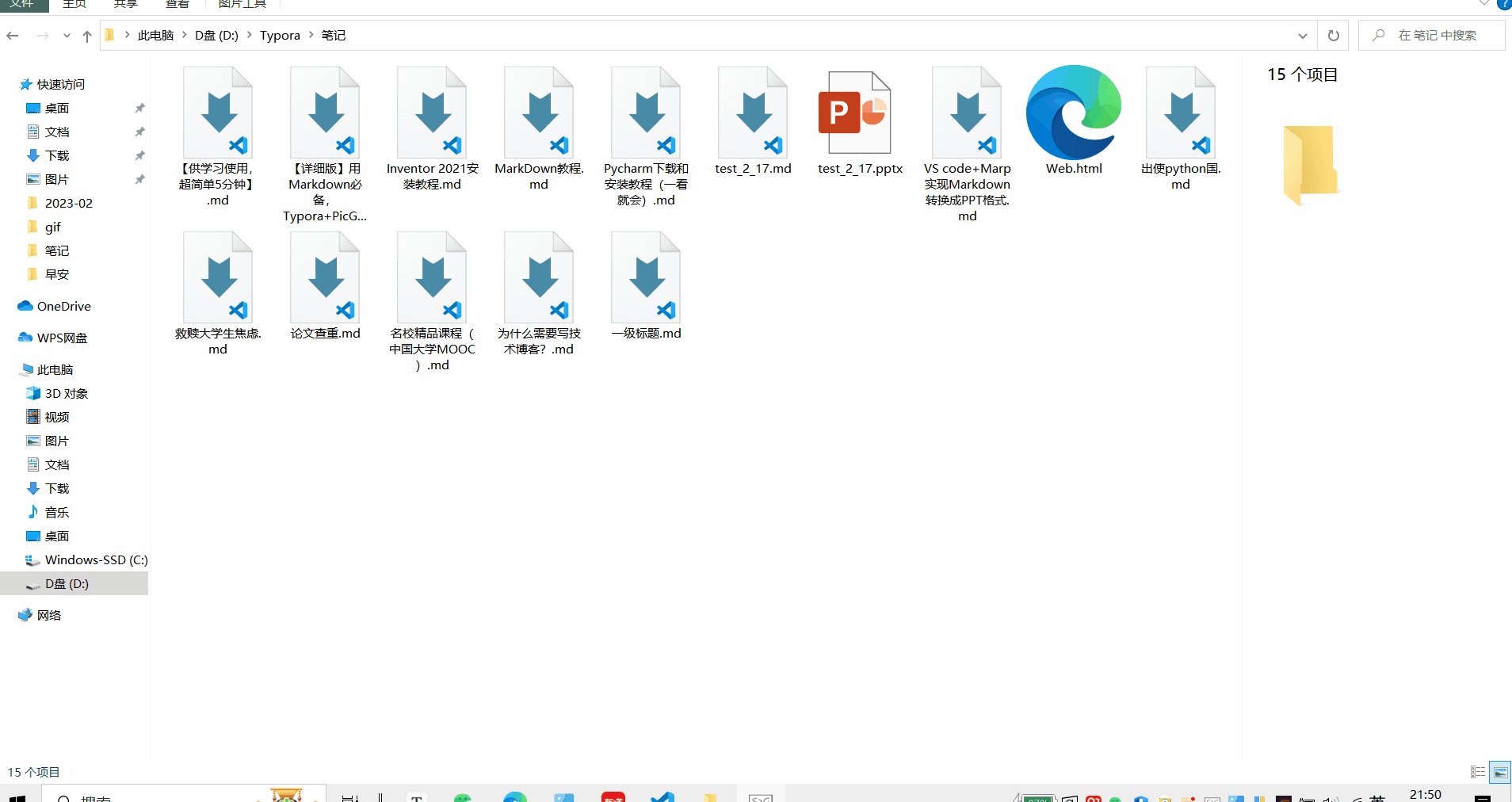
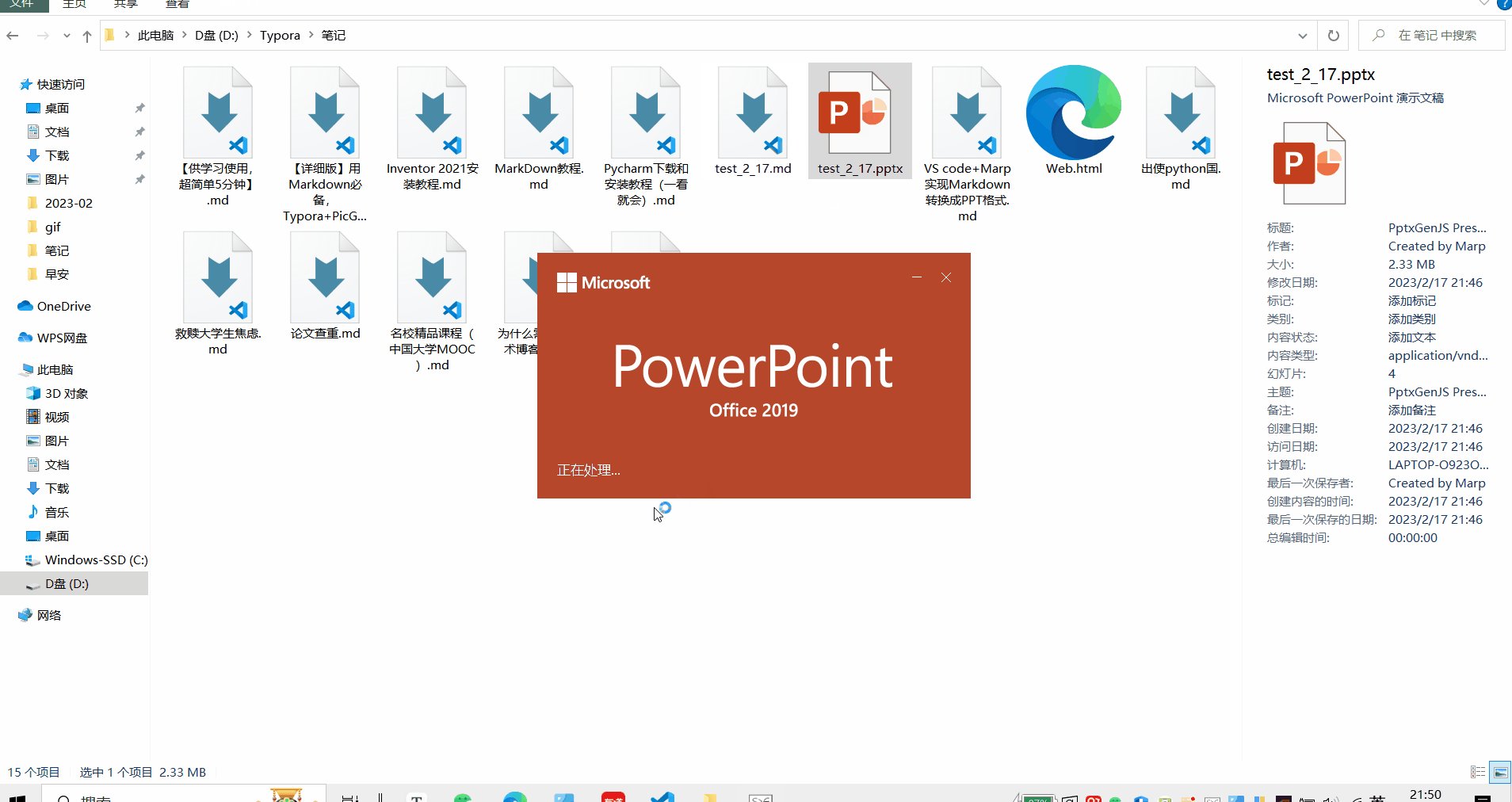
2.5 成功打开

以上就是VScode+Marp实现Markdown转换成PPT幻灯片的方法,希望大家喜欢,请继续关注好代码网。
相关推荐: