Flutter底部和顶部导航栏的实现,供大家参考,具体内容如下
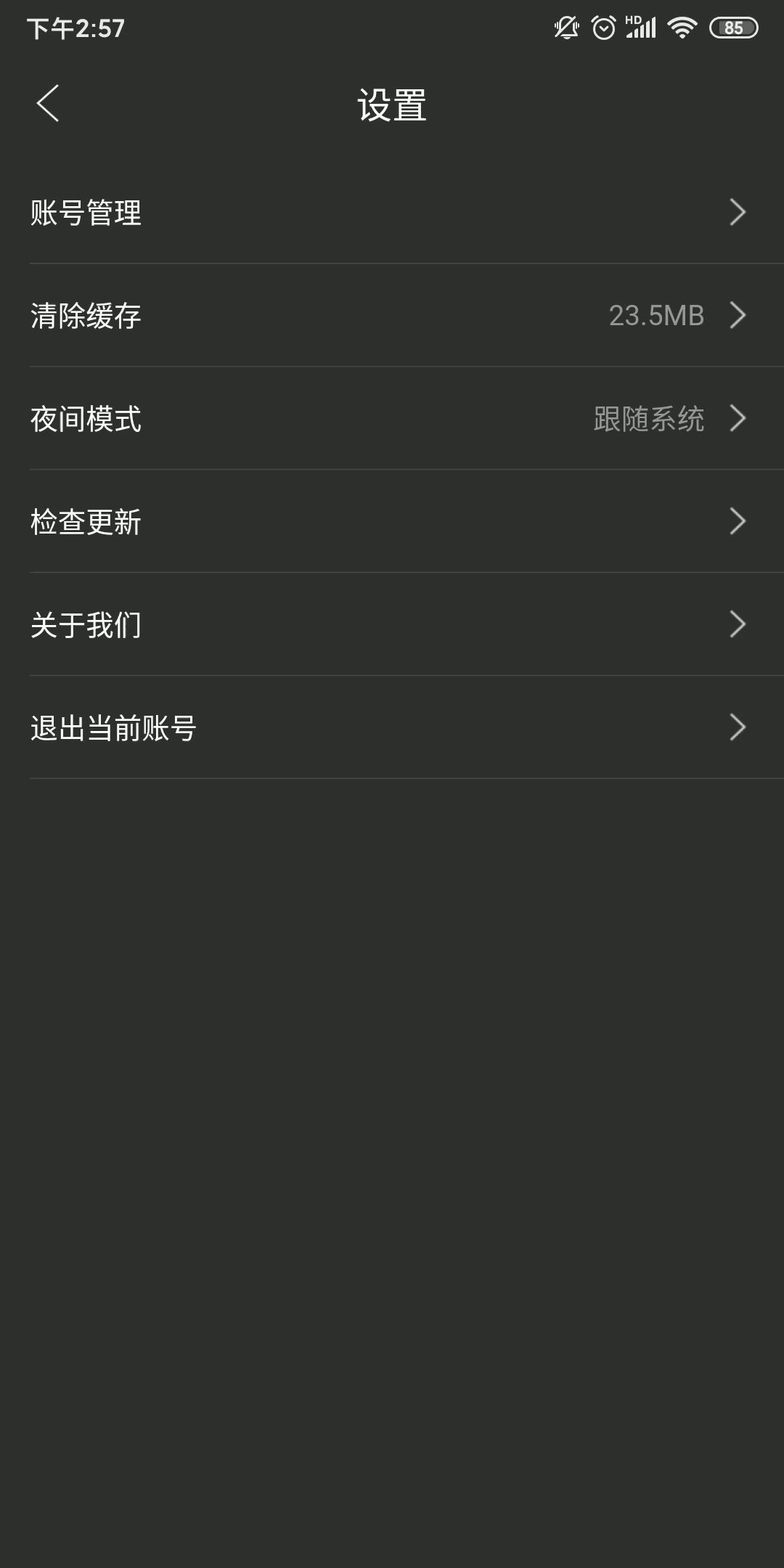
带文字图标的底部导航栏(使用BottomNavigationBar和BottomNavigationBarItem)来实现效果 (可以实现图片很文字,可以监听点击改变图片和文字的颜色)
/*
* BottomNavigationBarItem的一些属性
* const BottomNavigationBarItem({
* 图标
@required this.icon,
this.title,//标题
Widget activeIcon,//被选中时的Icon
this.backgroundColor,//背景颜色
})
* */实现核心代码:
bottomNavigationBar: BottomNavigationBar(
/// items: List<BottomNavigationBarItem> : 表示需要显示的底控件个数
items: [
BottomNavigationBarItem(
/// 设置Icon: _selectedIndex 如果选中的是当前item icon和文字都需要还
icon: Image.asset(_selectedIndex == 0
? image_pressed[0]
: image_normal[0],
///设置图片的宽度和高度 有些图片很大,防止图片过大
width: 32.0,
height: 32.0,
),
title: Text(
titles[0],
style: TextStyle(
color: _selectedIndex == 0
? Color(0xFF46c01b)
: Color(0xff999999)
),
),
),
BottomNavigationBarItem(
icon: Image.asset(_selectedIndex == 1
? image_pressed[1]
: image_normal[1],
width: 32.0,
height: 32.0,
),
title: Text(
titles[1],
style: TextStyle(
color: _selectedIndex == 1
? Color(0xFF46c01b)
: Color(0xff999999)
),
),
),
BottomNavigationBarItem(
icon: Image.asset(_selectedIndex == 2
? image_pressed[2]
: image_normal[2],
width: 32.0,
height: 32.0,
),
title: Text(
titles[2],
style: TextStyle(
color: _selectedIndex == 2
? Color(0xFF46c01b)
: Color(0xff999999)
),
),
),
BottomNavigationBarItem(
icon: Image.asset(_selectedIndex == 3
? image_pressed[3]
: image_normal[3],
width: 32.0,
height: 32.0,
),
title: Text(
titles[3],
style: TextStyle(
color: _selectedIndex == 3
? Color(0xFF46c01b)
: Color(0xff999999)
),
),
),
],
//代表BottomNavigationBar 中当前选中的是下表是_selectedIndex的BottomNavigationBarItem控件
currentIndex: _selectedIndex,
/// 类型 充满(填充方式)
type: BottomNavigationBarType.fixed,
/// 当你点击其中的BottomNavigationBarItem的时候,会调用这个方法
onTap: (index){
// print('你点击了哪个按钮 $index');
//刷新状态
setState(() {
/// 在点击方法中改变 选中下标
_selectedIndex = index;
});
},
),Scaffold + Appbar + Tabbar + PageView 来组合实现效果 实现顶部 底部导航栏效果(目前不知道怎么实现这个点击变换图片和文字的颜色)
核心代码:
@override
Widget build(BuildContext context) {
// TODO: implement build
///顶部TABBar的模式
if (this._type == GYTabBarWidget.TOP_TAB) {
return Scaffold(
///设置侧边滑出 drawer, 不需要的可以不设置 drawer: Scaffold存在的侧滑属性
drawer: _drawer,
/// 设置悬浮按钮,不需要的可以不设置
floatingActionButton: _floatingActionButton,
/// 标题栏
appBar: AppBar(
title: _title,
backgroundColor: _backgroundColor,
/// 设置tabBar空件
bottom: TabBar(
///顶部模式下 tabBar可以滑动的模式
isScrollable: true, //这个属性设置 顶部tabBar是否可以滑动 如果不可以 就全部不显示在一个屏内,如果数量多可能看不见文字
///设置Controller属性 必须要有控制器 雨pageView的控制器同步
controller: _tabController,//该导航栏中的 tabBar 设置一个控制器
/// 每一个tab item 是一个List<Widget>
tabs: _tabItems,//设置需要现实的 Items
///tab底部选中颜色
indicatorColor: _indicatorColor,
),
),
//TabBarView 必须要配合TabController来使用 这个TabBar和PageView 组合来实现这个顶部导航栏的效果
//设置页面主题 pageView 用于承载Tab对应的页面
body: PageView( //pageView
/// 必须要有控制器 与TabBar的控制器同步
controller: _pageController,
///每一个 tab 对应的页面主体,是一个List<Widget>
children: _tabViews,
///页面触摸作用滑动回调,用于同步tab选中状态
onPageChanged: (index) {
_tabController.animateTo(index);
},
),
);
}
///底部TAbBar模式
return new Scaffold(
///设置侧边滑出 drawer,不需要可以不设置
drawer: _drawer,
///设置悬浮按键,不需要可以不设置
floatingActionButton: _floatingActionButton,
///标题栏
appBar: new AppBar(
backgroundColor: _backgroundColor,
title: _title,
),
///页面主体,PageView,用于承载Tab对应的页面
body: new PageView(
///必须有的控制器,与tabBar的控制器同步
controller: _pageController,
///每一个 tab 对应的页面主体,是一个List<Widget>
children: _tabViews,
onPageChanged: (index) {
///页面触摸作用滑动回调,用于同步tab选中状态
_tabController.animateTo(index);
},
),
///底部导航栏,也就是tab栏 bottomNavigationBar: Scaffold控件中底部导航栏属性
bottomNavigationBar: new Material(
color: _backgroundColor,
///tabBar控件
child: new TabBar(
///必须有的控制器,与pageView的控制器同步
controller: _tabController,
///每一个tab item,是一个List<Widget>
tabs: _tabItems,
///tab底部选中条颜色
indicatorColor: _indicatorColor,
),
));
}
}上述代码注意:
1.要创建TabController 和PageController 来监听 tabbar和PageView的一些滑动和同步操作
2.切换时需要动画 必须要通过 with SingleTickerProviderStateMixin 实现动画效果。

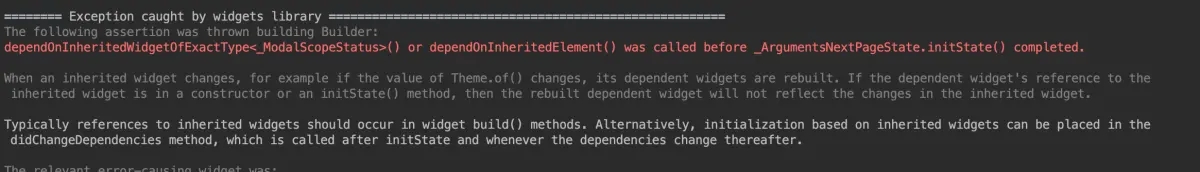
3.当你切换每个页面的时候,发现每次都会重新调用initState()方法来初始化你的页面,解决方法:
让每个子页面
class _TabBarPageFirstState extends State<TabBarPageFirst> with AutomaticKeepAliveClientMixin {
//然后在其中实现这个方法 你就会发现你的子页面不会每次切换时都会重新加载构建
@override
bool get wantKeepAlive => true;
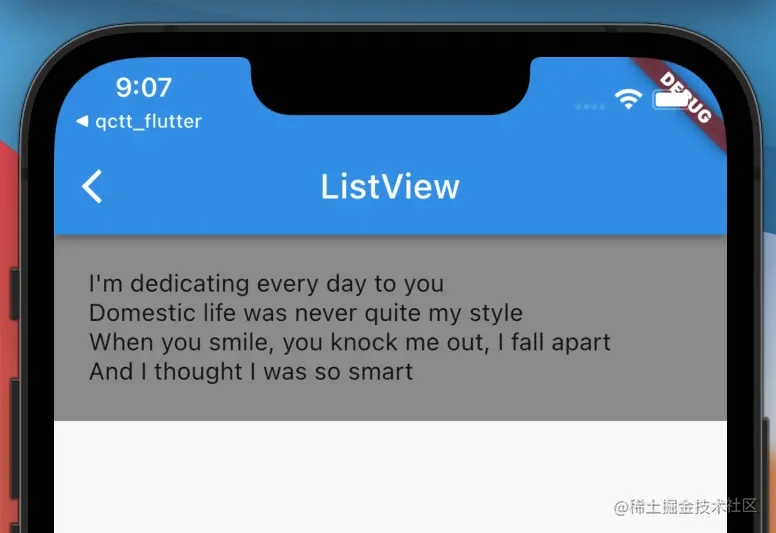
}Scaffold + Appbar + Tabbar + TabBarView 来实现顶部导航栏(目前还不知道点击怎么变化图片和文字颜色)
class GYTopTabBarController extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
/// 这里需要使用DefaultTabController来包裹 ,如果没有包裹则使用TabBarView
/// 会报错
return DefaultTabController(
length: 8,
child: Scaffold(
appBar: AppBar(
title: Text('DefaultTabBarController'),
bottom: TabBar(
isScrollable: true,
tabs: <Widget>[
/// 这里可以使用Tab控件 来时先图标和文字的效果
/* Tab: const Tab({
Key key,
this.text,
this.icon,
this.child,
})*/
/// Tab(icon : , title: ),
Text('111'),
Text('222'),
Text('333'),
Text('444'),
Text('555'),
Text('666'),
Text('777'),
Text('888'),
],
),
),
body: TabBarView(
children: <Widget>[
TabBarPageFirst(),
TabBarPageSecond(),
TabBarPageThree(),
TabBarPageFour(),
TabBarPageFirst(),
TabBarPageSecond(),
TabBarPageThree(),
TabBarPageFour(),
],
),
),
);
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。