找到好多人的,都是文章随便copy,自己都不验证下,特别说LinearLayout中可以设置他的divider属性的,我在Android Studio中试了,根
找到好多人的,都是文章随便copy,自己都不验证下,特别说LinearLayout中可以设置他的divider属性的,我在Android Studio中试了,根本显示不出来,这边是csdn上一个朋友回答的,我收藏了,放到这里,后面备用。
1.定一个underline的xml文件,把它放到drawable下
underline.xml
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 连框颜色值 -->
<item>
<shape>
<solid android:color="#dddddd" />
</shape>
</item>
<!-- 主体背景颜色值 -->
<item android:bottom="1dp"> <!--设置只有底部有边框-->
<shape>
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
2.然后在LinearLayout中引用该布局。就会出现下边框
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginRight="5dp"
android:layout_marginLeft="5dp"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:paddingRight="5dp"
android:background="@drawable/linearlayout_underline"
android:layout_height="wrap_content">
<TextView
android:text="余额:5611.19元"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/red_font"
android:textSize="18dp"
android:id="@+id/member_balance"
android:layout_weight="1"
android:textAlignment="textEnd"/>
</LinearLayout>
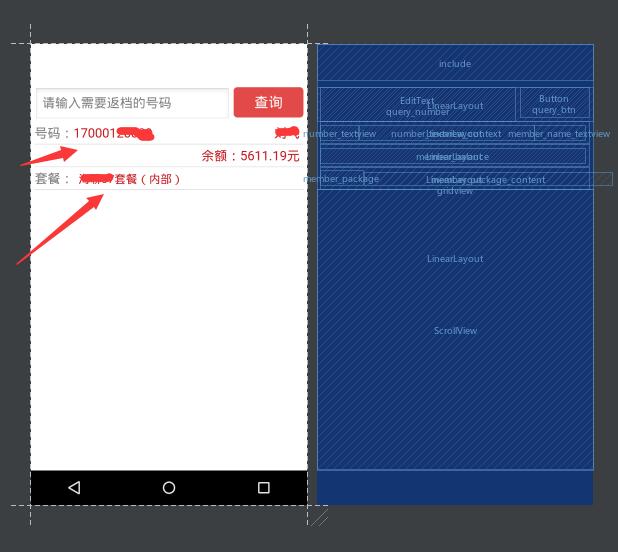
3.实现的效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。