1. 嵌套导航-GetPageRoute
本文主要介绍在Getx下快速实现一个嵌套导航
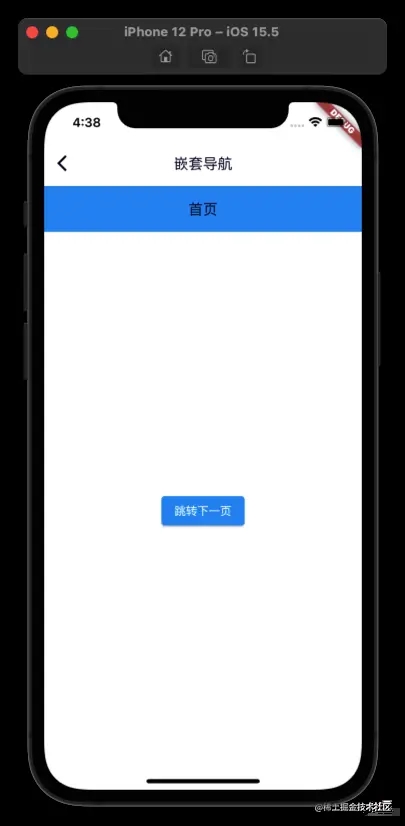
嵌套导航顾名思义,我们导航页面中嵌套一个独立的路由,效果如下

点击跳转

代码如下,也是比较简单
return Scaffold(
appBar: AppBar(title: const Text('嵌套导航'),),
body: Navigator(
key: Get.nestedKey(1), // create a key by index
initialRoute: '/',
onGenerateRoute: (settings) {
if (settings.name == '/') {
return GetPageRoute(
page: () => Scaffold(
appBar: AppBar(
title: const Text("首页"), backgroundColor: Colors.blue
),
body: Center(
child: ElevatedButton(
onPressed: () {
Get.toNamed('/second', id:1); // navigate by your nested route by index
},
child: const Text("跳转下一页"),
),
),
),
);
} else if (settings.name == '/second') {
return GetPageRoute(
page: () => Center(
child: Scaffold(
appBar: AppBar(
title: const Text("第二页"),backgroundColor: Colors.blue
),
body: const Center(
child: Text("第二页")
),
),
),
);
}
}
),
);
通过Navigator这个widget把我们的路由放入新的导航中,通过onGenerateRoute来区分页面的路由跳转,key使用的是Get.nestedKey(1)来区分具体页面。GetPageRoute创建路由页面
2. 自定义拓展
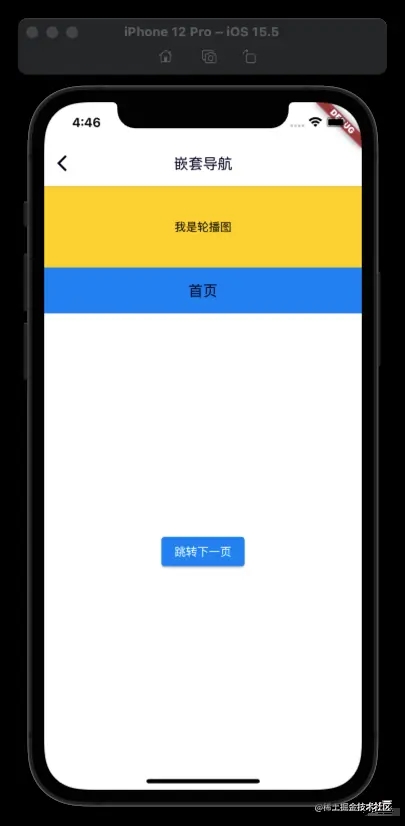
我们也可以添加占位图,用于存放一些广告页

Column(
children: [
Container(
color: Colors.amberAccent,
height: 100,
child: const Center(child: Text('我是轮播图')),
),
Expanded(
child: Navigator())]
这里使用Column进行包裹,Expanded撑开下部分。
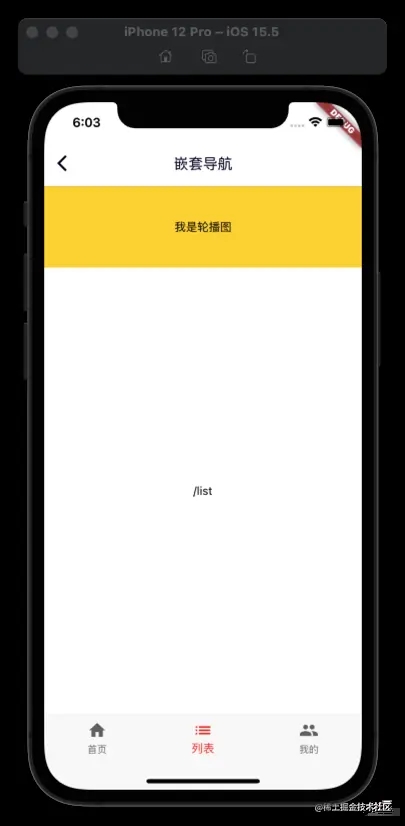
3. 使用bottomNavigationBar

class NestedNavigatePage extends StatelessWidget {
const NestedNavigatePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final logic = Get.find<NestedNavigateLogic>();
final state = Get.find<NestedNavigateLogic>().state;
return Scaffold(
appBar: AppBar(title: const Text('嵌套导航'),),
body: Column(
children: [
Container(
color: Colors.amberAccent,
height: 100,
child: const Center(child: Text('我是轮播图')),
),
Expanded(
child: Navigator(
key: Get.nestedKey(1), // create a key by index
initialRoute: '/home',
onGenerateRoute: logic.onGenerateRoute,
),
),
],
),
bottomNavigationBar:Obx(() => BottomNavigationBar(
items: const [
BottomNavigationBarItem(icon: Icon(Icons.home),label: '首页'),
BottomNavigationBarItem(icon: Icon(Icons.list),label: '列表'),
BottomNavigationBarItem(icon: Icon(Icons.people),label:'我的'),
],
currentIndex: state.selectIndex.value,
onTap: logic.selectTabBarIndex,
selectedItemColor: Colors.red,
)),
);
}
}
state中定义数据
class NestedNavigateState {
var selectIndex = 0.obs;
List<String> pages = ['/home','/list','/mine'];
NestedNavigateState() {
///Initialize variables
}
}
logic中实现逻辑
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'nested_navigate_state.dart';
class NestedNavigateLogic extends GetxController {
final NestedNavigateState state = NestedNavigateState();
selectTabBarIndex( int index){
state.selectIndex.value = index;
Get.toNamed(state.pages[index],id: 1);
}
Route? onGenerateRoute(RouteSettings settings) {
return GetPageRoute(
settings: settings,
page: () => page(settings.name!),
transition: Transition.leftToRightWithFade,
);
}
Widget page(String title) {
return Center(
child: Scaffold(
// appBar: AppBar(
// title: Text(title), backgroundColor: Colors.blue
// ),
body: Center(
child: Text(title)
)
));
}
}
点击通过obx自动响应

4.小结
我们通过GetPageRoute可以进行导航嵌套,方便我们实现一些特定需求。同时我们可以配合bottomNavigationBar实现tabbr效果。 创建平行导航堆栈可能是危险的。
理想的情况是不要使用NestedNavigators,或者尽量少用。如果你的项目需要它,请继续,但请记住,在内存中保持多个导航堆栈可能不是一个好主意。
以上就是Flutter GetPageRoute实现嵌套导航学习的详细内容,更多关于Flutter GetPageRoute嵌套导航的资料请关注好代码网其它相关文章!